နိဒါန်း
JavaScript နဲ့ ပတ်သက်ပြီး အခြေခံ အပိုင်း (၁)၊ (၂)၊ (၃) တို့ကို ရေးခဲ့ပြီး ဖြစ်ပါတယ်။ ဒီအပိုင်းမှာတော့ ကျွန်တော်တို့ ရှေ့ဆက်ပြီး DOM (Document Object Model) အပိုင်းကို ရှေ့ဆက်မှာ ဖြစ်ပါတယ်။ DOM ဟာ အခုမှ HTML & CSS ကို စလေ့လာမယ့်သူတွေအတွက် အခက်အခဲ အများကြီးရှိပါတယ်။ ကျွန်တော်တို့ အရင်ဆုံး DOM ဆိုတာဘာလဲ လေ့လာကြည့်ရအောင်...
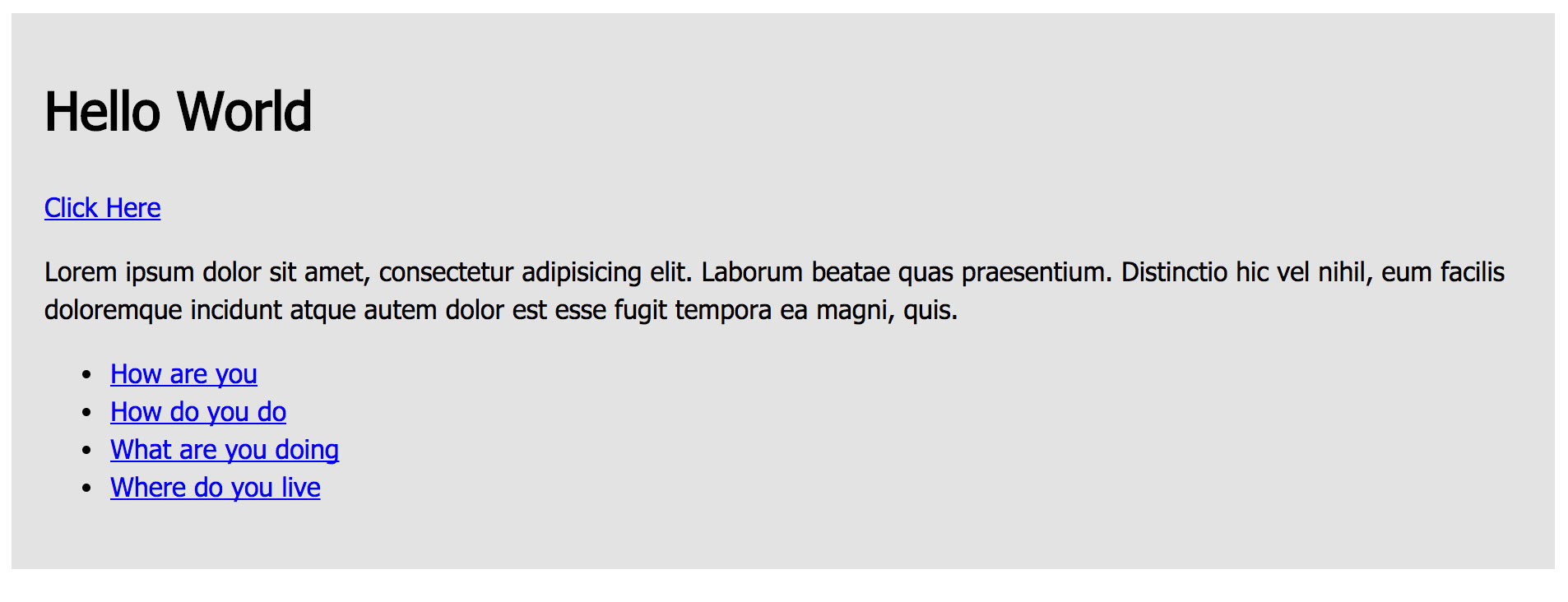
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>DOM TEST</title> | |
| </head> | |
| <body> | |
| <div id="container"> | |
| <div class="row"> | |
| <h1>Hello World</h1> | |
| <a href="#">Click Here</a> | |
| </div> | |
| <div class="row"> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum beatae quas praesentium. Distinctio hic vel nihil, eum facilis doloremque incidunt atque autem dolor est esse fugit tempora ea magni, quis.</p> | |
| </div> | |
| <div class="row"> | |
| <ul> | |
| <li><a href="#">How are you</a></li> | |
| <li><a href="#">How do you do</a></li> | |
| <li><a href="#">What are you doing</a></li> | |
| <li><a href="#">Where do you live</a></li> | |
| </ul> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
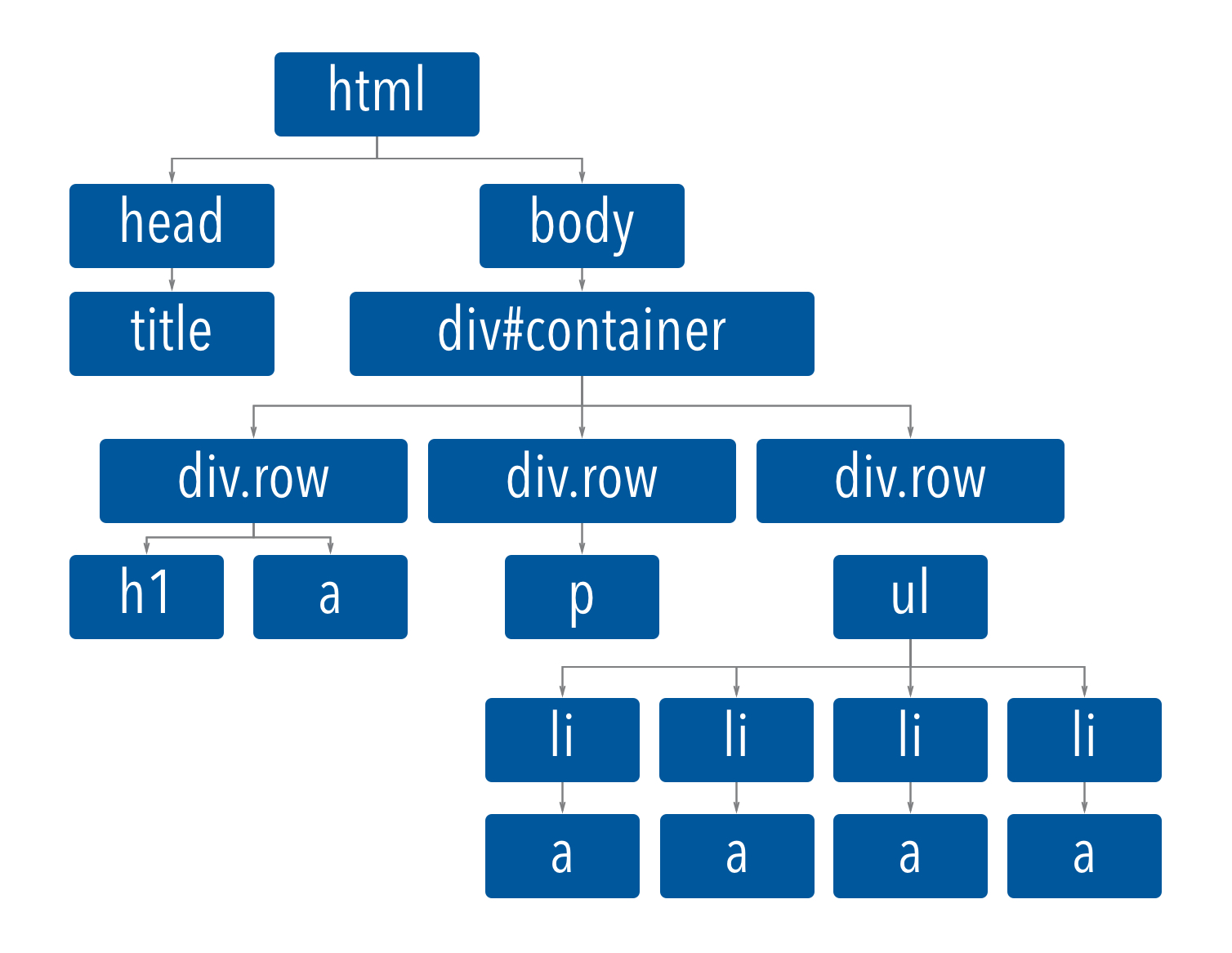
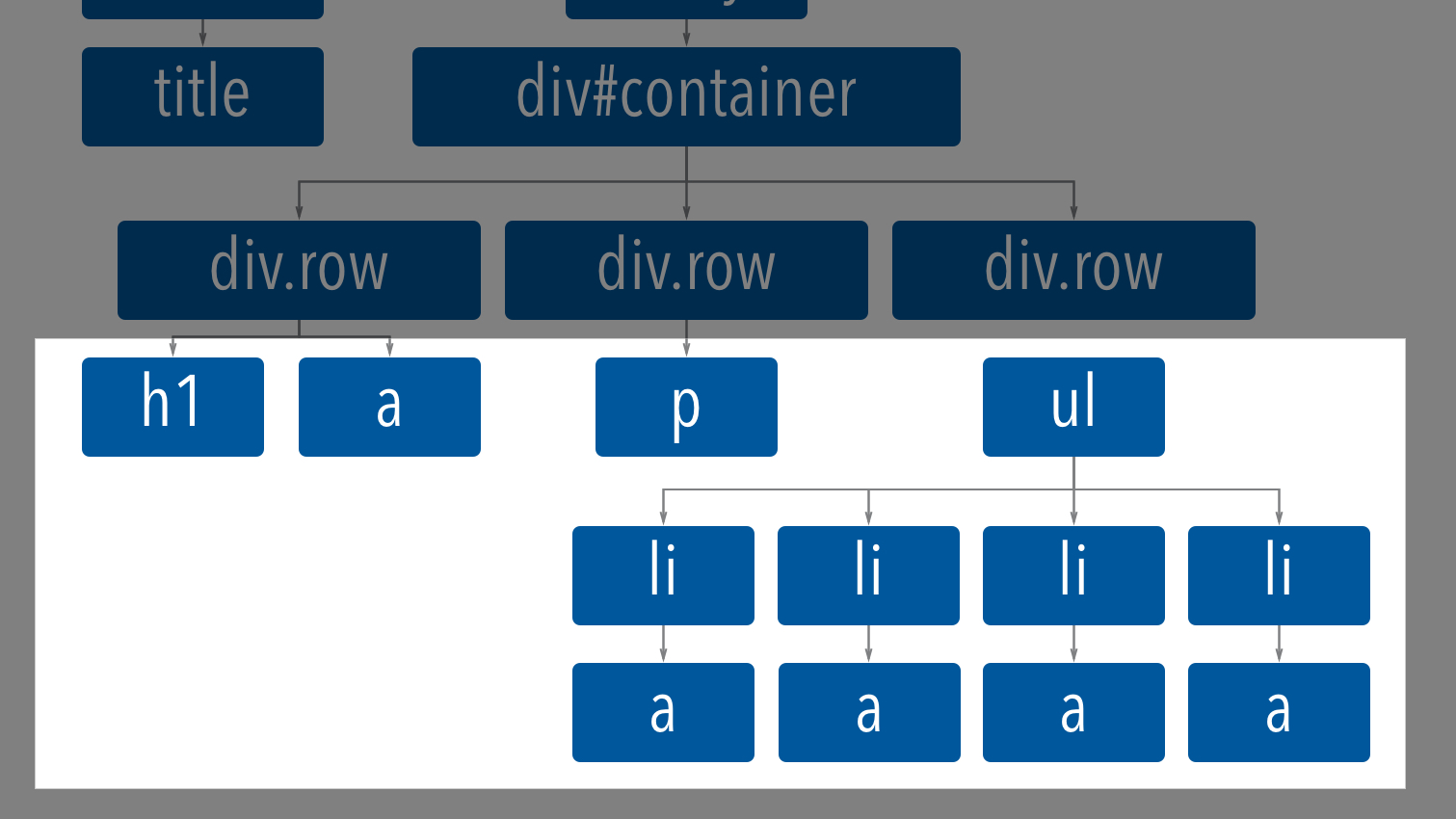
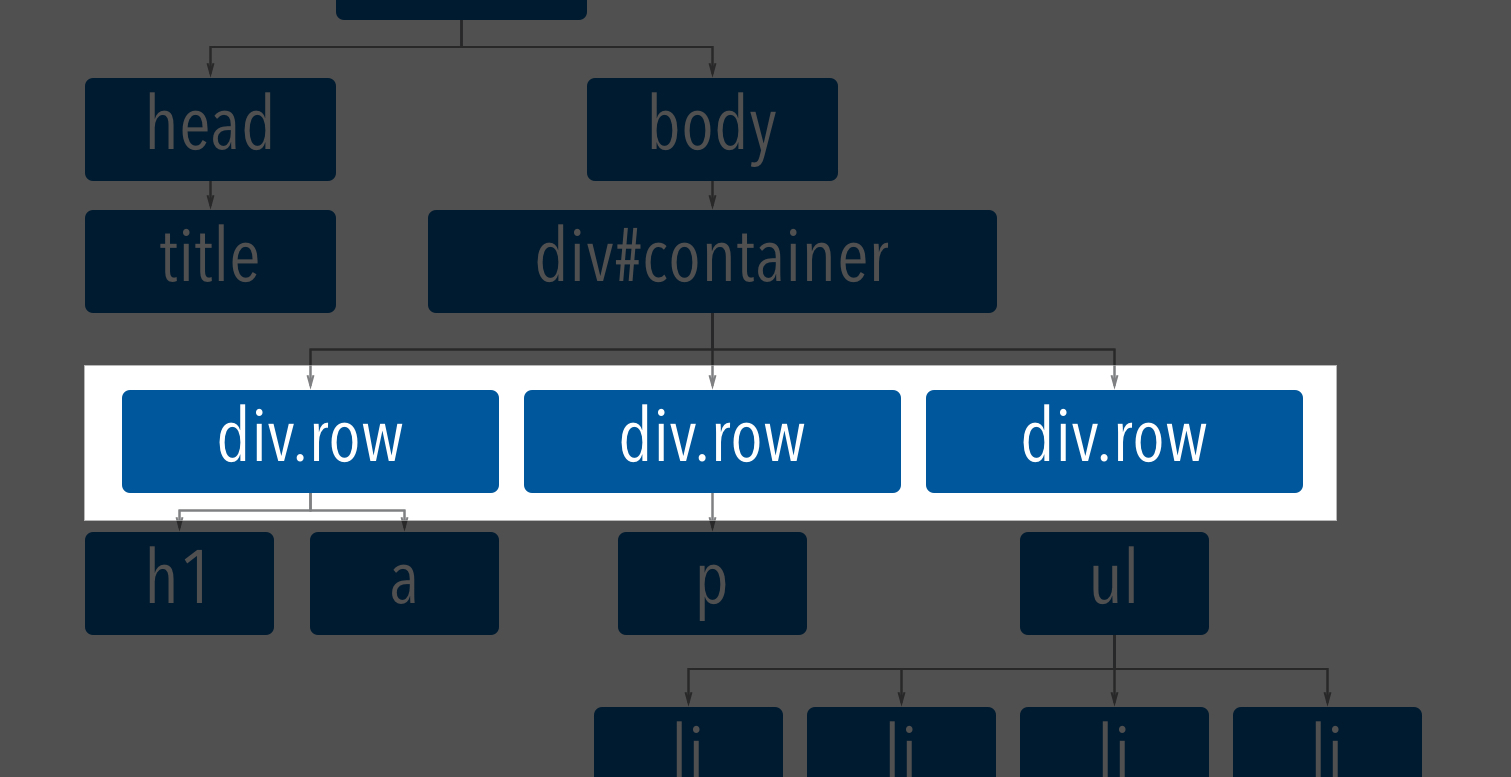
အဲဒီ HTML ကို DOM နဲ့ ပုံဆွဲကြည့်တဲ့အခါ အောက်မှာ ပြထားတဲ့အတိုင်း ရပါတယ်။

အဲဒီလို Parent and Child (မိဘနဲ့ သားသမီး ဆက်စပ်မှု) ဆက်စပ်မှု ပုံစံအတိုင်း ရှိနေပါတယ်။ အဲဒါတွေကို CSS နဲ့ Assign လုပ်တဲ့အခါ html, body, #container, .row, h1 စသည်ဖြင့် ခေါ်သုံးပြီး CSS တွေ သတ်မှတ်ဖူးပါလိမ့်မယ်။ အဲဒီအပြင် CSS Selector တွေမှာလဲ အလွယ်တကူ Select လုပ်လို့ရအောင် စီစဉ်ထားတာ တွေ့ရပါလိမ့်မယ်။ ဥပမာ div.row ထဲမှာ ရှိတဲ့ h1 ကို font-size ကြီးချင်တယ်ဆိုရင် .row h1 { font-size: 40px; } ဆိုပြီး တန်းရေးရုံပါပဲ။
ဒါပေမယ့် JavaScript မှာတော့ အဲဒီလို မဟုတ်တော့ပါဘူး။ အခြေခံအဆင့်က သူတွေအတွက် အများကြီး ရှုပ်ထွေးပြီး နားလည်ရခက်ပါတယ်။
ဘာကြောင့် အဲဒီလို ဖြစ်ရသလဲဆိုရင် HTML နဲ့ JavaScript က လုံးဝ ပြည့်ပြည့်ဝဝ တွဲစပ်ချိတ်ဆက် မထားလို့ပါပဲ။ ကျွန်တော် ပုံမှာရှိတဲ့ ul အောက်က li တွေကို JavaScript နဲ့ တစ်ခုခု လုပ်ချင်တယ် အသုံးပြုချင် ဆိုကြပါစို့။ ul li ဆိုပြီး အလွယ်တကူ ယူလို့ မရပါဘူး။ အဲဒီလို အလွယ်တကူ ယူလို့မရတဲ့အတွက် အခုမှ အခြေခံက စလေ့လာမယ့်သူတွေအတွက် အခက်အခဲ ဖြစ်စေတာပါ။ ကျွန်တော်တို့ ရှေ့ဆက်ပြီး HTML Node တွေအကြောင်း လေ့လာကြည့်ရအောင် ...
HTML Node အကြောင်း
ကျွန်တော်တို့ HTML ကို လေ့လာကြည့်မယ်ဆိုရင် Node လေးခုရှိပါတယ်။ အဲဒါတွေကတော့
- Element Nodes
- Text Nodes
- Attribute Nodes
Element Node ဆိုတာတွေကတော့ အပေါ်ကပုံမှာ မြင်ခဲ့ရတဲ့ html, body, div, a, p, ul, li စတာတွေပဲ ဖြစ်ပါတယ်။
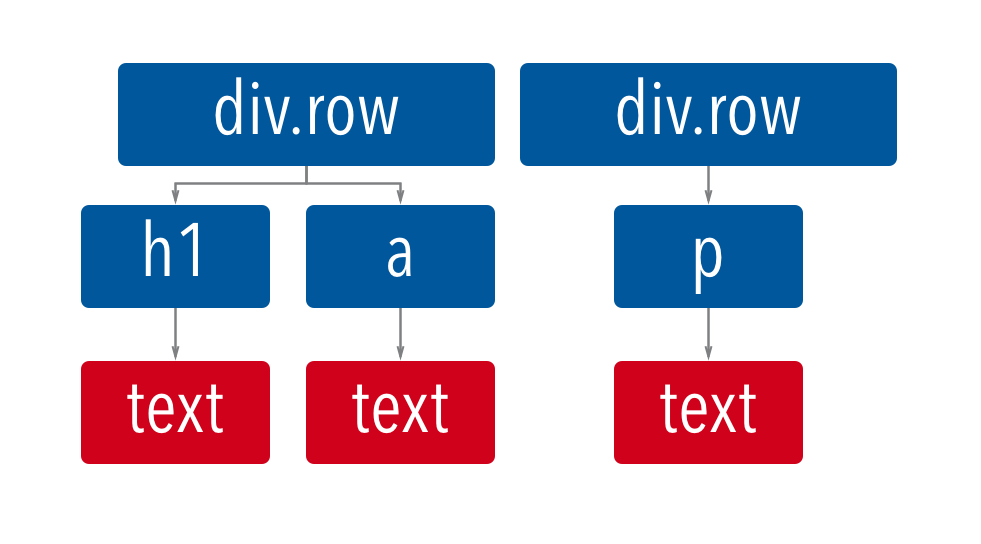
ကျွန်တော်တို့ HTML ကို ကြည့်လိုက်မယ်ဆိုရင် a ဆိုရင်လဲ Click Here ဆိုတဲ့ စာသားတွေ ရှိသလို p ရဲ့ အထဲမှာလဲ Lorem နဲ့ စတဲ့ စာသားတွေ ရှိနေပါတယ်။ အဲဒါတွေက Text Node တွေပါပဲ။ အောက်ကပုံမှာတော့ အနီရောင်တွေနဲ့ ပြထားပါတယ်။

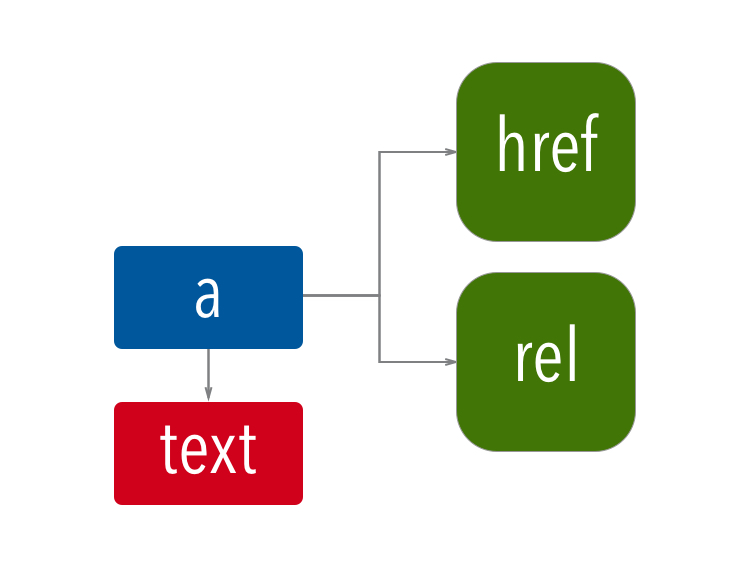
အဲဒီအပြင် a element တွေမှာ ဆိုရင် href, rel စသည်ဖြင့် ရှိပါသေးတယ်။ အဲဒါတွေကို Attribute Node တွေလို့ ခေါ်ပါတယ်။

ကျွန်တော်တို့ HTML Node တွေအကြောင်း အဲဒီ Node တွေက ဘယ်လို အဆင့်ဆင့်ချိတ်ဆက်ထားသလဲဆိုတာ သိခဲ့ပြီး ဖြစ်ပါတယ်။ ကျွန်တော်တို့ ရှေ့ဆက်ပြီး ကိုယ်သုံးချင်တဲ့ Node ကို JavaScript နဲ့ ဘယ်လို ချိတ်ဆက်မလဲဆိုတာ လေ့လာကြည့်ရအောင် ...
HTML နဲ့ JavaScript ဘယ်လို ချိတ်ဆက်မလဲ?
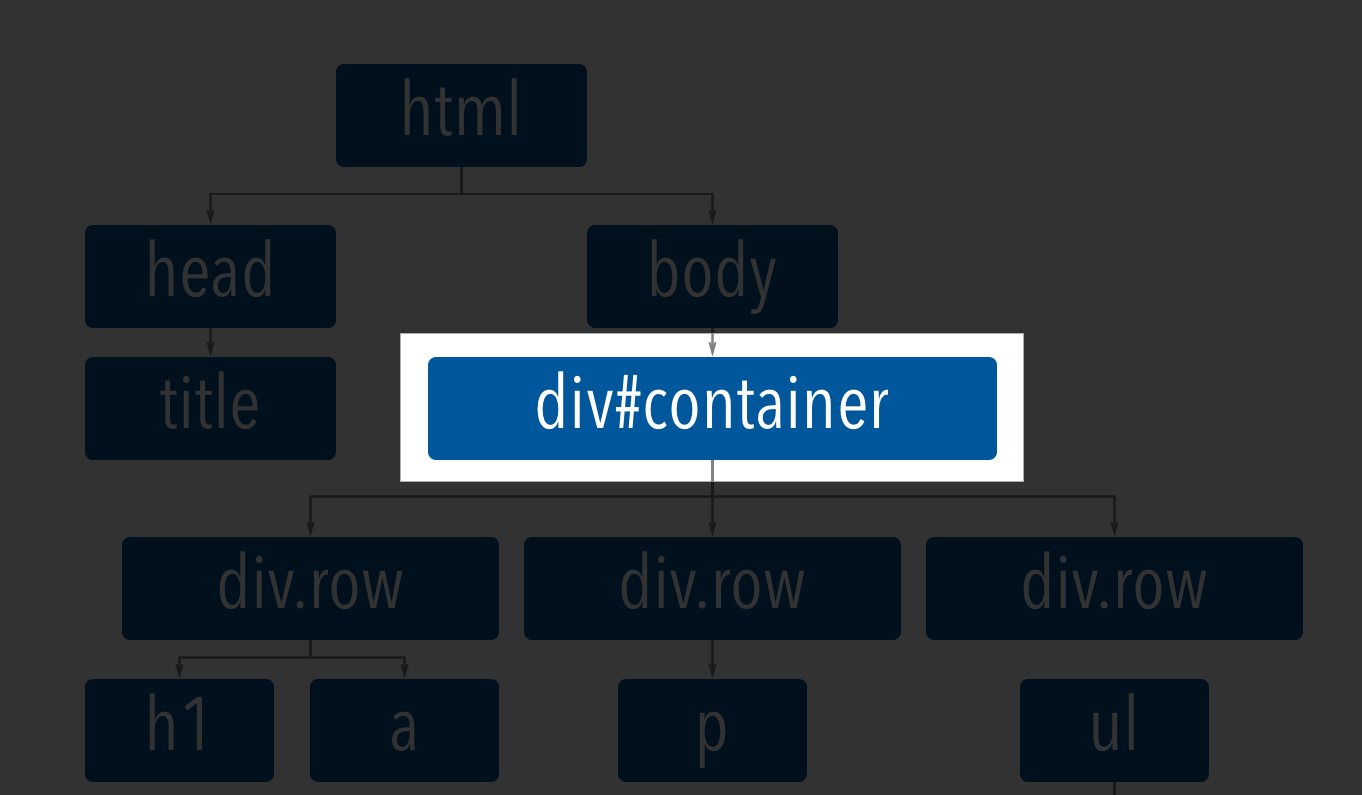
ကျွန်တော်တို့ JavaScript သုံးပြီး HTML က Node တွေကို ဖတ်တော့မယ်ဆိုရင် အလွယ်ဆုံးနဲ့ အရိုးရှင်းဆုံးကတော့ id သတ်မှတ်ထားတဲ့ Node တွေပါပဲ။ ကျွန်တော်တို့ အောက်ကပုံမှာ ကြည့်လိုက်ရအောင်...

div ရဲ့ id ကို container လို့ သတ်မှတ်ထားပါတယ်။ အဲဒါကို ကျွန်တော်တို့ JavaScript ကနေ ဘယ်လို လှမ်းချိတ်မလဲဆိုတာ လက်တွေ့ရေးကြည့်ရအောင် ...
HTML Node များကို ID အသုံးပြုပြီး ရှာဖွေခြင်း
HTML Node တွေမှာ ID အသုံးပြုပြီး JavaScript နဲ့ ရှာမယ်ဆိုရင် အလွယ်ဆုံးလို့ ကျွန်တော်ပြောခဲ့ပါတယ်။ ဘာကြောင့် လွယ်ရသလဲဆိုရင် id တွေဆိုတာ ထပ်လို့မရပါဘူး။ identification လို့ခေါ်တဲ့ တိတိကျကျ သတ်မှတ်ထားတဲ့ အရာတွေ ဖြစ်နေတဲ့အတွက် မထပ်ပါဘူး။
အဲဒီလို မထပ်တဲ့အတွက် JavaScript ကနေ လှမ်းချိတ်မယ်ဆိုရင် ပိုပြီး လွယ်သွားရတာပါ။ ကျွန်တော်တို့ အပေါ်ဆုံးက HTML မှာပဲ ပေါင်းပြီး JavaScript ကို ရေးကြည့်ရအောင်။ ဒီနေရာမှာ တစ်ခု သတိထားဖို့ လိုတာတွေက CSS တွေကို အပေါ်မှာ ထားပြီး ရေးလို့ ရပေမယ့် JavaScript တွေကိုတော့ အပေါ်မှာ ထားပြီး ရေးလို့မရပါဘူး။
body ရဲ့ အဆုံးနားမှာ ထားပြီး ရေးပေးဖို့ လိုပါတယ်။ မဟုတ်ရင် Node တွေ Ready မဖြစ်သေးတဲ့အတွက် JavaScript နဲ့ ဖတ်ရင် အဆင်ပြေမှာ မဟုတ်ပါဘူး။
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>DOM TEST</title> | |
| </head> | |
| <body> | |
| <div id="container"> | |
| <div class="row"> | |
| <h1>Hello World</h1> | |
| <a href="#">Click Here</a> | |
| </div> | |
| <div class="row"> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum beatae quas praesentium. Distinctio hic vel nihil, eum facilis doloremque incidunt atque autem dolor est esse fugit tempora ea magni, quis.</p> | |
| </div> | |
| <div class="row"> | |
| <ul> | |
| <li><a href="#">How are you</a></li> | |
| <li><a href="#">How do you do</a></li> | |
| <li><a href="#">What are you doing</a></li> | |
| <li><a href="#">Where do you live</a></li> | |
| </ul> | |
| </div> | |
| </div> | |
| <script> | |
| var container = document.getElementById("container"); | |
| container.style.backgroundColor = "#e3e3e3"; | |
| container.style.padding = "20px"; | |
| </script> | |
| </body> | |
| </html> |
အဲဒီလို ရေးထားတဲ့ code လေးကို run ကြည့်တဲ့အခါ အောက်မှာ ပြထားတဲ့အတိုင်း တွေ့ရပါလိမ့်မယ်။

ကျွန်တော်တို JavaScript မှာ ရေးထားတဲ့ style.backgroundColor တို့ style.padding တို့ အလုပ်လုပ်တာ တွေ့ရပါလိမ့်မယ်။ အဓိကအားဖြင့် document.getElementById(“container”) ဆိုပြီး id container ကို လှမ်းချိတ်လိုက်တာပါ။ ဒီနေရာမှာ တစ်ခုသတိထားရမှာက document.getElementById ဆိုတာတွေကို သူ့စာလုံး အကြီး အသေးတွေအတိုင်း ရေးမှ အလုပ်ဖြစ်ပါမယ်။
အဲဒီလိုမရေးပဲ Document.getelementbyid စသည်ဖြင့် ရေးမယ်ဆိုရင် အလုပ်ဖြစ်မှာ မဟုတ်ပါဘူး။ ဘာကြောင့်လဲဆိုတော့ JavaScript ဟာ Case Sensitive (စာလုံး အကြီးအသေးအတိုင်း တိတိကျကျ ရေးသားပေးရတဲ့ စနစ်) အပေါ် အခြေခံတဲ့အတွက် ဖြစ်ပါတယ်။
ကျွန်တော်တို့ HTML Structure ကို လေ့လာကြည့်မယ်ဆိုရင် ID သတ်မှတ်ထားတာ တွေရှိသလို Class နဲ့ သတ်မှတ်တာလဲ ရှိပါတယ်။ အဲဒီအပြင် ဒီအတိုင်း ဘာမှမသတ်မှတ်ပဲ Element တွေအတိုင်း ထားတာလဲ ရှိပါတယ်။ အဲဒီလို ID မသတ်မှတ်ထားတာတွေကို ဘယ်လို JavaScript နဲ့ ချိတ်ဆက်မလဲဆိုတာ ဆက်ပြီး လေ့လာကြည့်ရအောင် ...

ပုံမှာ ပြထားတဲ့ Node တွေနဲ့ ဘယ်လို ချိတ်ဆက်မလဲ။ သေချာတာ တစ်ခုကတော့ id တွေလို လွယ်လွယ်ကူကူ တန်းခေါ်လို့ မရတော့ပါဘူး။
HTML Element များကို Tag Name များ အသုံးပြုပြီး ရှာဖွေခြင်း
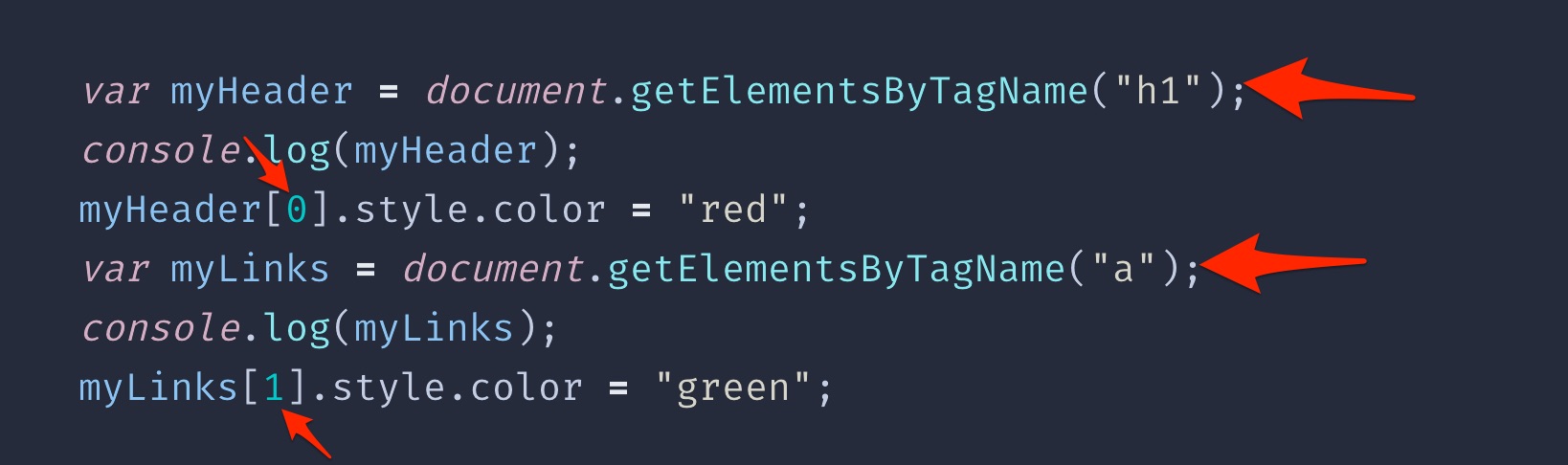
ကျွန်တော်တို့ ပုံမှာ ပြထားတဲ့အထဲက h1 tag ကို ရှာချင်တယ်ဆိုပါစို့။ တစ်ခုတည်း ပါတဲ့အတွက် ပြဿနာ မရှိပေမယ့် ကျန်တဲ့ a tag ဆိုရင် ငါးခုလောက် ပါနေပါတယ်။ ကျွန်တော်တို့ လက်တွေ့ရေးပြီး စမ်းသပ်ကြည့်ရအောင်...
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>DOM TEST</title> | |
| </head> | |
| <body> | |
| <div id="container"> | |
| <div class="row"> | |
| <h1>Hello World</h1> | |
| <a href="#">Click Here</a> | |
| </div> | |
| <div class="row"> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum beatae quas praesentium. Distinctio hic vel nihil, eum facilis doloremque incidunt atque autem dolor est esse fugit tempora ea magni, quis.</p> | |
| </div> | |
| <div class="row"> | |
| <ul> | |
| <li><a href="#">How are you</a></li> | |
| <li><a href="#">How do you do</a></li> | |
| <li><a href="#">What are you doing</a></li> | |
| <li><a href="#">Where do you live</a></li> | |
| </ul> | |
| </div> | |
| </div> | |
| <script> | |
| var container = document.getElementById("container"); | |
| container.style.backgroundColor = "#e3e3e3"; | |
| container.style.padding = "20px"; | |
| var myHeader = document.getElementsByTagName("h1"); | |
| console.log(myHeader); | |
| myHeader[0].style.color = "red"; | |
| var myLinks = document.getElementsByTagName("a"); | |
| console.log(myLinks); | |
| myLinks[1].style.color = "green"; | |
| </script> | |
| </body> | |
| </html> |
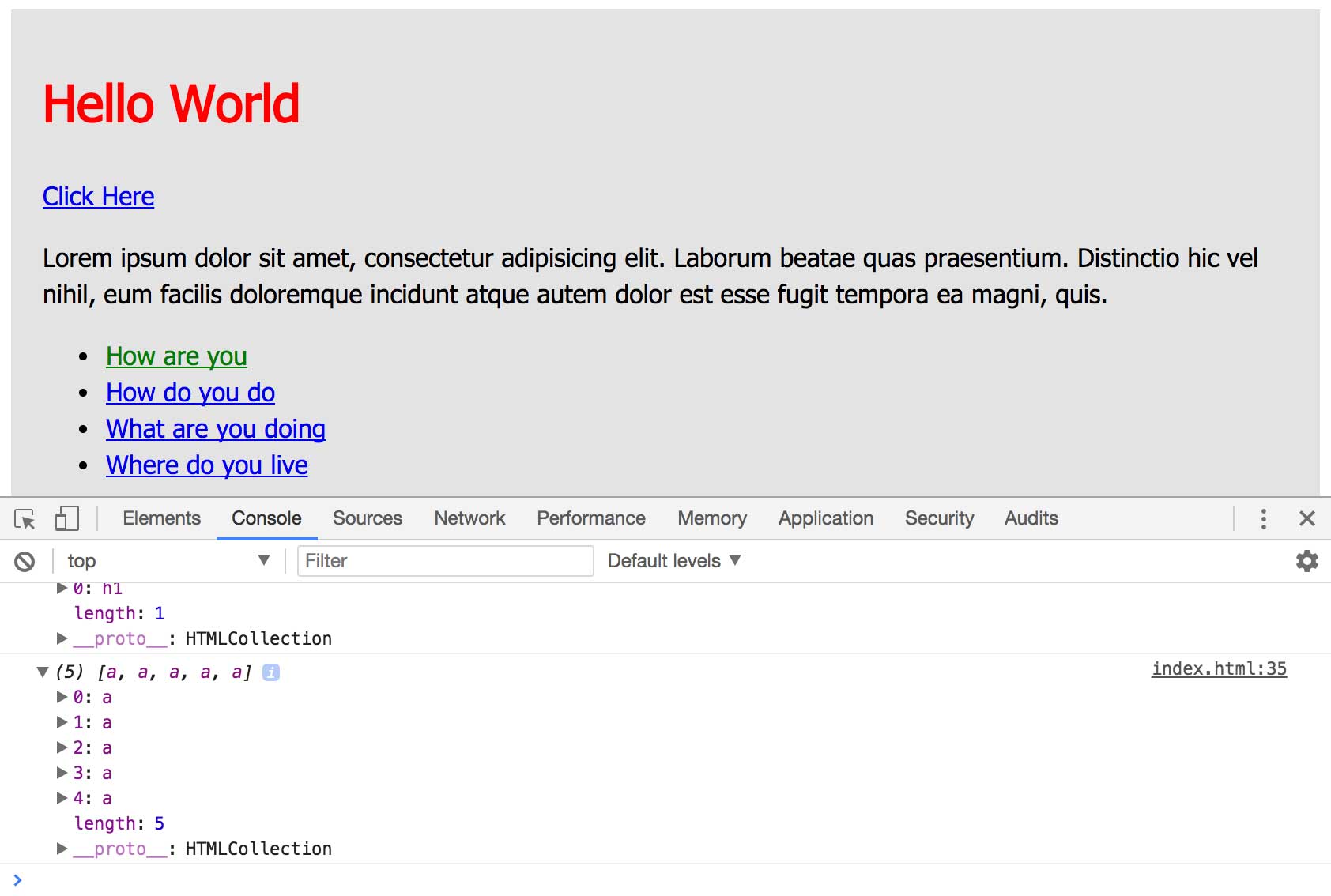
အပေါ်မှာ ပြထားတဲ့ အတိုင်း Run ကြည့်မယ်ဆိုရင် အောက်ကပုံမှာ ပြထားတဲ့အတိုင်း တွေ့ရပါလိမ့်မယ်။

ကျွန်တော်တို့ getElementsByTagName(“h1”) နဲ့ ယူလိုက်တဲ့အခါ h1 Tag တွေ အကုန် ပါဝင်လာပါတယ်။ အဲဒီလိုပဲ getElementsByTagName(“a”) နဲ့ ယူလိုက်တဲ့အခါမှာလဲ a တွေ အကုန် ပါလာပါတယ်။ ပြီးရင် Array ပုံစံနဲ့ ထုတ်ပေးပါတယ်။

အဲဒီလို Tag Name တွေနဲ့ ဆွဲယူတဲ့အခါ အကုန် ပါလာတဲ့အတွက် Website သေးသေးမှာ ပြဿနာ မရှိပေမယ့် Website အကြီးကြီးတွေ ဖြစ်လာတဲ့အခါ ရှုပ်ထွေးတဲ့ HTML Strucure တွေ ဖြစ်လာတဲ့အခါ JavaScript က ကိုင်တွယ်ဖို့ အခက်အခဲတွေ အများကြီး ရှိသွားစေပါတယ်။ ဘယ် Parent အောက်က Child Node လဲဆိုတာ ရွေးရခက်သွားပါတယ်။ အဲဒီအတွက် သေသေချာချာ ခွဲခြမ်းစိတ်ဖြာ သုံးဆွဲချင်တဲ့အခါ Node တွေကို ID ပေးမှသာ အဆင်ပြေပါလိမ့်မယ်။
အဲဒီလို ရှုပ်ရှုပ်ထွေးထွေး ရွေးနေရတဲ့အတွက် jQuery လိုဟာတွေ ပေါ်လာရခြင်း ဖြစ်ပါတယ်။ အဲဒီအကြောင်းကိုတော့ အလျှင်းသင့်ရင် ဆက်ရေးပါ့မယ်။
ကျွန်တော်တို့ ရှေ့ဆက်ပြီး ကျွန်တော်တို့ HTML မှာ ကျန်နေတဲ့အပိုင်းကို ဆက်ကြည့်ရအောင်။

အဲဒါကတော့ div.row ဆိုတဲ့ class တွေပါပဲ။ အဲဒီ Class နဲ့ သတ်မှတ်ထားတဲ့ HTML Node တွေကို ဘယ်လို ဖတ်မလဲ လေ့လာကြည့်ရအောင်...
HTML Element များကို Class Name အသုံးပြု၍ ရှာဖွေခြင်း
ကျွန်တော်တို့ Class Name တွေကို အသုံးပြုပြီးရှာတဲ့အခါ အပေါ်မှာ သုံးခဲ့တဲ့ Tag Name တွေ ရှာတဲ့ပုံစံနဲ့ အတော်ဆင်တူပါတယ်။ လက်တွေ့ရေးကြည့်ရအောင်
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>DOM TEST</title> | |
| </head> | |
| <body> | |
| <div id="container"> | |
| <div class="row"> | |
| <h1>Hello World</h1> | |
| <a href="#">Click Here</a> | |
| </div> | |
| <div class="row"> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum beatae quas praesentium. Distinctio hic vel nihil, eum facilis doloremque incidunt atque autem dolor est esse fugit tempora ea magni, quis.</p> | |
| </div> | |
| <div class="row"> | |
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Odit, sunt provident et dicta, dolores, deleniti, sint unde assumenda nulla doloremque neque. Velit at praesentium cum delectus quae optio. Quisquam, veritatis.</p> | |
| </div> | |
| <div class="row"> | |
| <ul> | |
| <li><a href="#">How are you</a></li> | |
| <li><a href="#">How do you do</a></li> | |
| <li><a href="#">What are you doing</a></li> | |
| <li><a href="#">Where do you live</a></li> | |
| </ul> | |
| </div> | |
| </div> | |
| <script> | |
| var container = document.getElementById("container"); | |
| container.style.backgroundColor = "#e3e3e3"; | |
| container.style.padding = "20px"; | |
| var myHeader = document.getElementsByTagName("h1"); | |
| console.log(myHeader); | |
| myHeader[0].style.color = "red"; | |
| var myLinks = document.getElementsByTagName("a"); | |
| console.log(myLinks); | |
| myLinks[1].style.color = "green"; | |
| var myRows = document.getElementsByClassName("row"); | |
| myRows[0].style.backgroundColor = "red"; | |
| myRows[1].style.backgroundColor = "green"; | |
| var myThirdRow = myRows[2]; | |
| var myThirdRowP = myThirdRow.getElementsByTagName("p"); | |
| myThirdRowP[0].style.color = "#673AB7"; | |
| </script> | |
| </body> | |
| </html> |
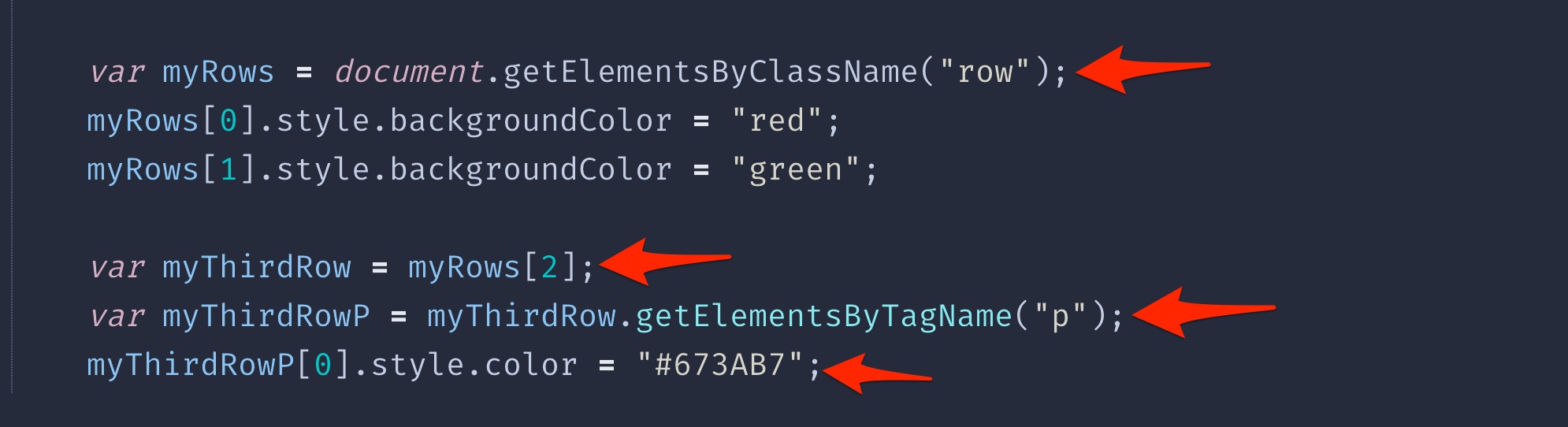
getElementsByClassName ကလဲ ပုံစံအတူတူပဲဆိုတာ တွေ့ရပါလိမ့်မယ်။ Array အနေနဲ့ ထွက်လာပါတယ်။ ဒီနေရာမှာတော့ တစ်ခါတည်း Child Element တွေကို ဘယ်လို လှမ်းခေါ်မလဲဆိုတာ ထည့်ရေးထားပါတယ်။ ပုံလေးနဲ့ ကြည့်လိုက်ရအောင်ဗျ။

အမှတ် (၁) မျှားကတော့ row class လို့ သတ်မှတ်ထားတဲ့ HTML Node တွေကို ယူလိုက်ပါတယ်။ ပြီးရင် ထုံးစံအတိုင်း Array တွေအနေနဲ့ ထွက်လာတာဆိုတော့ myRows[0], myRows[1] ဆိုပြီး သုံးလို့ရပါပြီ။ အမှတ် (၂) မျှားမှာကတော့ row class ရဲ့ အမှတ်စဉ် သုံးကို myThirdRow ဆိုတဲ့ Variable ထဲ ထည့်လိုက်ပါတယ်။ ပြီးမှ Tag Name သုံးပြီး p တွေကို ပြန်ရှာပါတယ်။ ပြီးမှ p ရဲ့ အရောင်ကို ချယ်လိုက်ပါတယ်။ အဲဒီလို Child Element တွေကို ကန့်သတ်ပြီးလဲ ရှာလို့ရပါတယ်။ ထွက်လာတဲ့ Result ကတော့ ... 
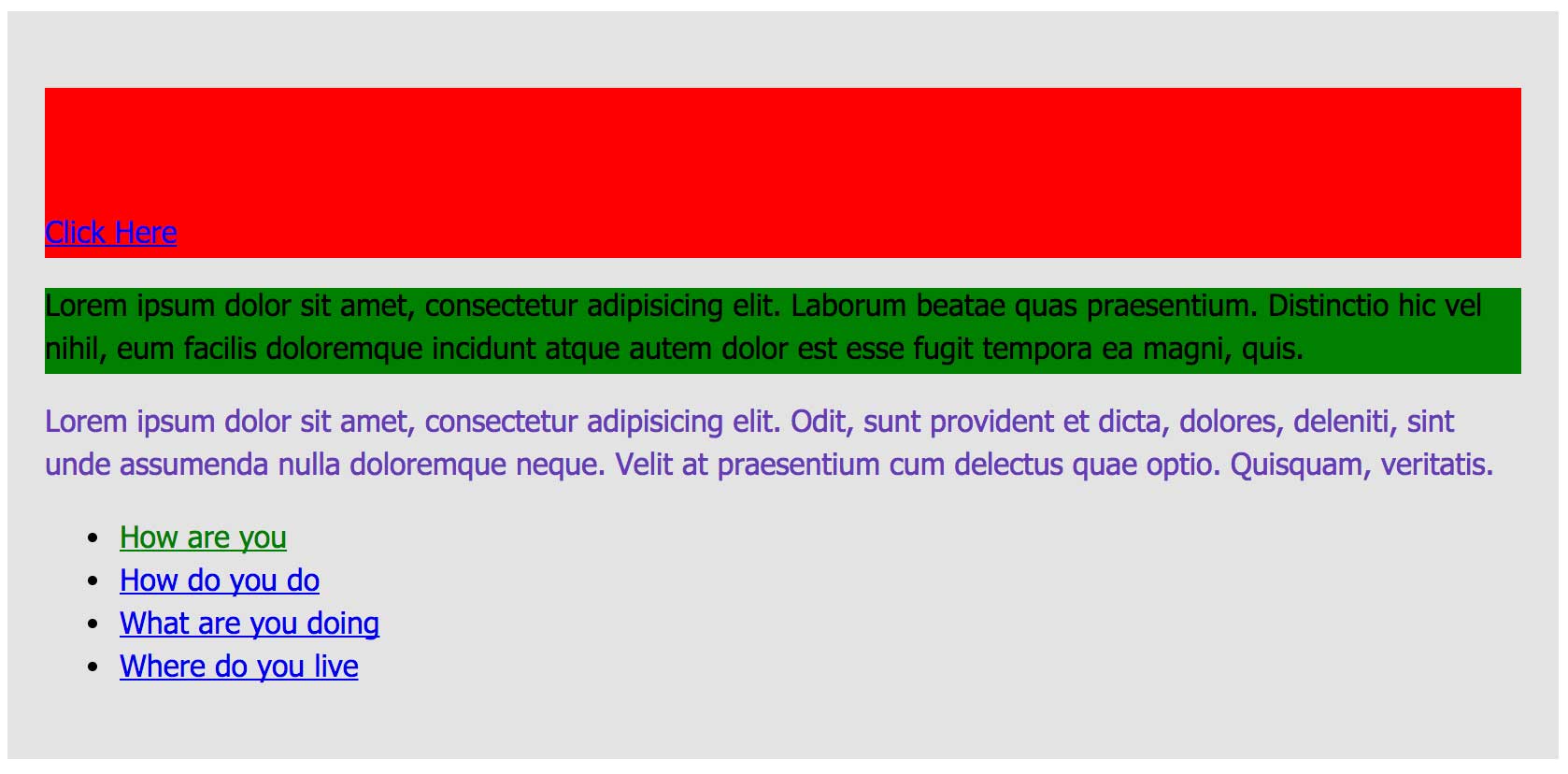
ပုံမှာ ပြထားတဲ့အတိုင်း ထွက်လာပါလိမ့်မယ်။ နောက်ဆုံး ချယ်ထားတဲ့ ခရမ်းရောင် p ကို ကြည့်မယ်ဆိုရင် တတိယ row class က p ကိုပဲ ရွေးပြီး ချယ်ထားတာဆိုတာ သိနိုင်ပါလိမ့်မယ်။ ကျွန်တော်တို့ နောက်အပိုင်းတွေမှာလည်း JavaScript Event တွေအကြောင်း ဆက်လေ့လာကြပါမယ်။






















Join Us On