နိဒါန်း
Website တွေထဲမှာ ကျွန်တော် အကြိုက်ဆုံး Design တွေကတော့ Minimalist Design လို့ခေါ်တဲ့ အရိုးရှင်းဆုံး Design တွေပါပဲ။ အဲဒီလို Minimalist Design တွေ အကြောင်းကို လေ့လာနေရင်း WebDesignTuts မှာ အကောင်းဆုံး Article တစ်ခုတွေ့တာနဲ့ ခံစားပြီး ကျွန်တော် နားလည်သလို ပြန်ရေးလိုက်ပါတယ်။
Website တစ်ခုကို အစကနေ စဆွဲတော့မယ်ဆိုတာနဲ့ ရှုပ်ထွေးပွေလီနေတဲ့ ပြဿနာတွေနဲ့ တွေ့တတ်တယ်ဆိုတာ ထုံးစံပါပဲ။ ကိုယ့်စိတ်ကြိုက် ဒီဇိုင်းချပြီးပဲ ရေးရေး၊ Client အတွက်ပဲ ရေးရေး ကြုံတတ်ပါတယ်။ ဘယ်လောက်ပဲ ရှုပ်ထွေးပါစေ၊ ကိုယ့်အနေနဲ့ အာရုံစိုက်ထားရမှာ ကိုယ့်ဆိုက်ရဲ့ ရည်ရွယ်ချက်ပါပဲ။
အဲဒီ ရည်ရွယ်ချက်ကို အာရုံစိုက်ထားပြီး Content တွေကို စဉ်းစားရပါမယ်။ အဲဒီအပြင် နောက်ထပ် အရေးကြီးတဲ့ အချက် တစ်ခုကတော့ Usability လို့ခေါ်တဲ့ Website ကို လာလည်တဲ့သူတွေ လွယ်လွယ်ကူကူ အသုံးပြုနိုင်ဖို့ပါပဲ။ အဲဒီတော့ Website တစ်ခုကို အစကနေ စဆွဲတော့မယ် ဆိုတာနဲ့ အသေးစိတ် စဉ်းစားရမယ့် အချက်အလက်တွေ အကုန်လုံးကို တစ်ခုမှ မကျန်ခဲ့အောင် စဉ်းစားပြီး ထိရောက်တဲ့ ဆွဲဆောင်မှုရှိတဲ့ Website တစ်ခုကို တည်ဆောက် ရပါလိမ့်မယ်။
ကိုယ့် Website ရဲ့ ရည်ရွယ်ချက်ကို တိတိကျကျ သတ်မှတ်ပါ

ပထမဦးစားပေးရမယ့် ကိစ္စကို ပထမဦးဆုံး လုပ်လိုက်တာ အကောင်းဆုံးပါပဲ။ သင့်ရဲ့ Minimal Site တစ်ခုကို Photoshop စတာတွေမှာ ဒီဇိုင်း မချရသေးခင်၊ ဘာမှ မစရသေးခင်၊ အရင်ဆုံးလုပ်ရမယ့် အလုပ်ကတော့ Site အနေနဲ့ ဘာအတွက် သုံးမှာလဲဆိုတာကို အရင်ဆုံး စဉ်းစားရမှာ ဖြစ်ပါတယ်။ အဓိကကတော့ ရည်ရွယ်ချက်ပေါ့။
ကိုယ့်ဆိုဒ်ရဲ့ ရည်ရွယ်ချက်က ဘာလဲဆိုတာ တိတိကျကျ သတ်မှတ်ဖို့လိုပါတယ်။ အဲဒီလို သတ်မှတ်ထားမှသာ ရှုပ်ရှုပ်ထွေးထွေး ကိစ္စတွေကို ဖယ်ထားနိုင်မှာ ဖြစ်ပါတယ်။ ရည်ရွယ်ချက်ကတော့ အများကြီး ဖြစ်နိုင်ပါတယ်။ အလှကုန် ပစ္စည်း အရောင်းဆိုင်တစ်ခုရဲ့ ကုန်ပစ္စည်းတွေကို ပြသနိုင်ဖို့၊ ကမ္ဘာမြေစိမ်းလန်း စိုပြေရေးအတွက် လှုံ့ဆော်ပေးနိုင်ဖို့၊ စသည်ဖြင့် အများကြီး ရှိနိုင်ပါတယ်။ အဲဒီလို ရည်ရွယ်ချက်ကို သတ်မှတ်ပေးနိုင်ဖို့ စာကြောင်း လွယ်လွယ်လေး တစ်ခုပဲ ရေးဖို့ လိုပါတယ်။

- ကွန်ပျူတာ အရောင်းဆိုင်အတွက် ကွန်ပျူတာ ပစ္စည်းများ ပြသနိုင်ရန်
- အဖွဲ့အစည်းနှင့် ပတ်သက်သော အချက်အလက်များကို ပေးရန်
- ကားနှင့် ကားပစ္စည်းများ ပြသနိုင်ရန်
အဲဒီလို ရည်ရွယ်ချက်ကို တိတိကျကျ ချထားပြီးဆိုတာနဲ့ Design ချတာက အစ၊ နောက်ဆုံး Website လွှင့်တင်တဲ့အထိ အဲဒီ ရည်ရွယ်ချက် အပေါ်မှာပဲ အာရုံစိုက်ပြီး တည်ဆောက်လို့ရပါပြီ။ သို့လော၊ သို့လောတွေ ဖြစ်နေစရာ မလိုတော့ပဲ တစ်ခုတည်းအပေါ် အာရုံစိုက်ထားတဲ့အတွက် ပထမဦးဆုံး Minimalist အမြင်ပါပဲ။
အများကြီး မစဉ်းစားဘူး။ တစ်ခုတည်း စဉ်းစားမယ် ဆိုပါတော့။ ရည်ရွယ်ချက် တိတိကျကျ ရှိတာတော့ ဟုတ်ပါပြီ။ Design ချတဲ့အခါ ဘယ်လိုသုံးမှာလဲ ဆိုရင် တစ်ခုခုလုပ်ဖို့ ကြံလိုက်တာနဲ့ မေးခွန်းလေးတွေ မေးနေဖို့ လိုပါတယ်။
- ဒီလိုလုပ်လိုက်ရင် Website ရဲ့ ရည်ရွယ်ချက်ကို ဖြည့်စည်းပေးနိုင်ပါ့မလား၊ ရည်ရွယ်ချက်နဲ့ ကိုက်ပါ့မလား?
- ဒါက အမှန်တကယ်ရော လိုလို့လား၊ နေရာဖြည့်ရုံသက်သက်လား?
- ဒီလို လုပ်လိုက်ရင် ရည်ရွယ်ချက်နဲ့ သွေဖယ်သွားမှာလား?
စသည်ဖြင့် ရည်ရွယ်ချက်ကို တည်ပြီး မေးနေဖို့ လိုပါတယ်။ ကိုယ်ထည့်လိုက်တဲ့ အရာတစ်ခုဟာ Website ရဲ့ ရည်ရွယ်ချက်နဲ့ မကိုက်ညီဘူး၊ ရည်ရွယ်ချက်ကို သွေဖယ်သွားစေတယ်ဆိုရင်၊ ရည်ရွယ်ချက်ကို အားလျော့ သွားစေတယ်ဆိုရင်၊ ရှောင်ဖို့ လိုပါတယ်။ Website မှာ ကိုယ့်ထည့်မယ့် ဘယ်လို အရာမျိုးမဆို ရည်ရွယ်ချက်ကို ဖြည့်ဆည်းဖို့ အတွက်ပဲ ဖြစ်ရပါမယ်။
ဘယ်လောက်ပဲ ကောင်းတဲ့ နည်းပညာ ဖြစ်ပါစေ၊ ဘယ်လောက်လှတဲ့ ဒီဇိုင်းဖြစ်ပါစေ၊ ရည်ရွယ်ချက်နဲ့ မကိုက်ရင် မထည့်ပါနဲ့။
တကယ် စဉ်းစားရမယ့် ပုံစံကို ပြောရရင် သင် ဘာတွေ ဖြစ်ချင် လိုချင်နေလဲ ဆိုတာတွေထက်၊ ဘာတွေ အတိအကျ လိုအပ်လဲ ဆိုတဲ့ အပေါ်မှာပဲ စဉ်းစားရမှာ ဖြစ်ပါတယ်။ Website တွေကို လျှောက်လည်၊ ဟိုဟာလေး ကောင်းတယ်ဆိုရင် ငါ့ဆိုက်မှာ ထည့်ချင်လိုက်တာ၊ ဒီဟာလေး ကောင်းတယ်ဆိုရင် ငါ့ဆိုက်ထဲ ပေါင်းထည့်လိုက်မှ ဆိုတာမျိုးမဟုတ်ပဲ တကယ်လိုအပ်မှသာ ထည့်သွင်းမှာ ဖြစ်ပါတယ်။
တကယ်တော့ သင့်အနေနဲ့ သင့် Website ကို လာလည်တဲ့သူကို ဆွဲဆောင်နိုင်ဖို့ရာ အချိန် စက္ကန့် အနည်းငယ်သာ ရတယ်ဆိုတာ သတိထားဖို့ လိုပါတယ်။ အဲဒီ စက္ကန့်ပိုင်း အတွင်းမှာ သင်ပေးချင်တဲ့ Message ကို ပေးလိုက်နိုင်ဖို့ ပြောရရင် ရည်ရွယ်ချက်ကို ပြီးမြောက် အောင်မြင်ဖို့ လုပ်ရမယ်ဆိုတာ သတိပြုဖို့ လိုပါတယ်။
Minimalist Website Design အခြေခံများ
အသေးစိတ် အချက်အလက်တိုင်းက အရေးကြီးပါတယ်။ အဲဒီလိုပဲ သင့်ရဲ့ Website ကနေ ဘာတွေ ဖယ်ထုတ်ရမလဲ ဆိုတာလဲ အတူတူပဲ အရေးကြီးပါတယ်။ ဘာတွေ ပေါင်းထည့်မလဲ ဆိုတာနဲ့ ဘာတွေ ဖယ်ထုတ်မလဲဆိုတဲ့ အချက်နှစ်ခုဟာ အရေးကြီးတာခြင်း အတူတူပါပဲ။

အခြေခံအကျဆုံး ဆိုတဲ့ အချက်တွေဟာ တကယ့်ကို အခြေခံကျလို့ သတ်မှတ်ထားတာပါ။အဲဒီလို အခြေခံတွေထဲမှာ ပါတဲ့ Design Principles (ဒီဇိုင်းချခြင်းဆိုင်ရာ အခြေခံစည်းမျဉ်းများ) တွေက မလိုအပ်တာတွေ၊ ရှုပ်ထွေးနေတာတွေကို ဖယ်ရှားတဲ့ နေရာမှာ ကူညီကြပါလိမ့်မယ်။ အဲဒီ အခြေခံ စည်းမျဉ်းတွေကပဲ သင့်ရဲ့ Website ပထမဦးဆုံး စာမျက်နှာမှာ ဘာတွေထားမလဲဆိုတာ ပြောပြပါလိမ့်မယ်။
Minimalist ဒီဇိုင်းတွေရဲ့ အခြေခံစည်းမျဉ်းတွေ ဖြစ်တဲ့ Clean (ရှင်းရှင်းလင်းလင်း ရှိရမယ်)၊ simple (ရိုးရှင်းရမယ်)၊ minimal (တကယ် လိုအပ်တာတွေပဲ ပါရမယ်) ဆိုတဲ့အချက်တွေက အမှားအယွင်းတွေကို မီးမောင်း ထိုးပြပါလိမ့်မယ်။
ဒါကြောင့် Design ဆိုင်ရာ အခြေခံတွေကို သင်ထား လေ့လာထားဖို့ လိုပါမယ်။ အင်မတန်အရေးကြီးတဲ့ လိုအပ်ချက်လည်း ဖြစ်ပါတယ်။ အဲဒီလို လေ့လာထားမှသာ Website ထဲမှာ လိုအပ်တဲ့ အစိတ်အပိုင်းတွေကို အချိတ်အဆက်မိမိ ထည့်သွင်းနိုင်မှာ ဖြစ်ပါတယ်။ စီမံကိန်းချခြင်း၊ ရည်ရွယ်ချက် တိတိကျကျ သတ်မှတ်ခြင်းတွေက ဘယ်လို Design Process တွေမှာမဆို အလွန်အရေးပါတဲ့ အခန်းကဏ္ဍမှာ ရှိနေပါတယ်။
ကဲ ရှေ့ဆက်ပြီး Minimalist Design တွေရဲ့ Clean, Simple, Minimal ဆိုတဲ့ ဂုဏ်သတ္တိတွေကို ဘယ်လို ပုံဖော်မလဲ လေ့လာကြည့်ရအောင်၊ Minimalist Design Fundamentals ပေါ့။
ညီညွတ်မှု
သင့်ရဲ့ Website ထဲမှာ ပါတဲ့ မည့်သည့်အရာမဆို တစ်ခုနဲ့ တစ်ခု ညီညွတ်ဖို့ လိုပါတယ်။ အစိတ်အပိုင်းအားလုံးဟာ ရည်ရွယ်ချက်တစ်ခုဆီကို ပို့ပေးနေကြတာမျိုးပဲ ဖြစ်ရပါလိ့မ်မယ်။ အရောင်တွေကလည်း ညီညွတ်မှု ရှိဖို့ လိုပါတယ်။ သင့် Website ကို လာလည်တဲ့သူတွေ သိစေချင်တဲ့ အချက်တွေကို ရှေ့တန်းတင်ပြီး ကျန်တဲ့ အစိတ်အပိုင်းတွေက ပံ့ပိုးပေးတာမျိုး ဖြစ်ရပါမယ်။ နမူနာတွေနဲ့ ရှင်းပြရမယ် ထင်ပါတယ်။

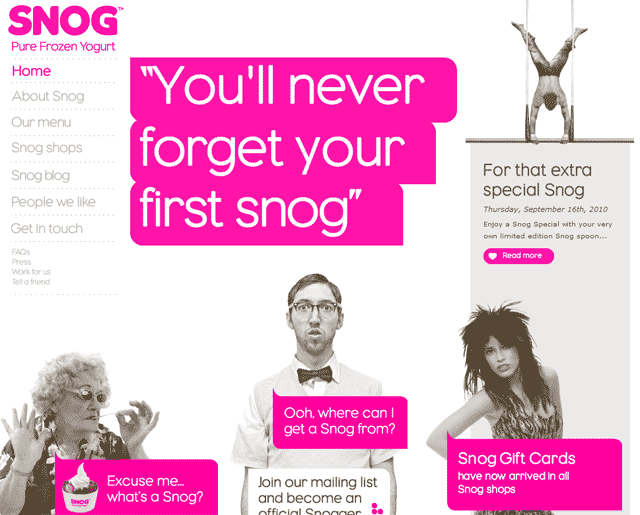
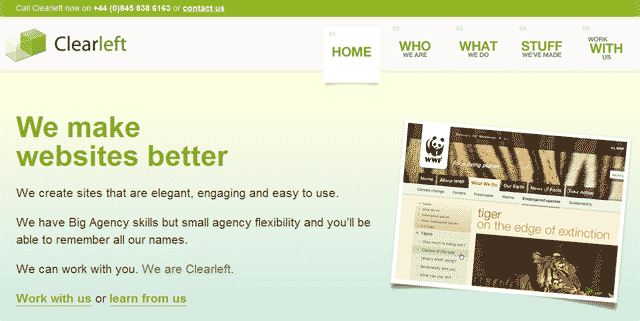
အပေါ်က Website ကို လေ့လာကြည့်မယ်ဆိုရင် အရာအားလုံး ညီညွတ်မျှတတယ်လို့ ဆိုနိုင်ပါတယ်။ ထင်ရှားစေလိုတဲ့ ကုန်ပစ္စည်းရယ် LOGO ရယ်ကို ထင်ရှားအောင် သုံးထားပါတယ်။ Website ကို ဝင်ရောက် လေ့လာသူ အနေနဲ့ Logo ရယ် သူတို့ အလုပ်တွေကို တန်းပြီး မြင်ရပါတယ်။

အပေါ်က Website မှာ ဆိုရင်လည်း အရောင်ဆိုလို့ နှစ်ရောင်ပဲ သုံးထားပါတယ်။ Website ကို လာလည်တဲ့သူတွေ သိစေချင်တာကို ထင်ရှားအောင် ပန်းရောင် နောက်ခံနဲ့ ရှေ့ရောက်လာအောင် လုပ်ထားပါတယ်။ LOGO ရဲ့ အရောင်နဲ့ ပေးချင်တဲ့ Message တွေရဲ့ အရောင်တွေက အတူတူပါပဲ။ ညီညွတ်မှု အပြည့်ရှိပါတယ်။ ပန်းရောင်နောက်ခံနဲ့ ပေးချင်တဲ့ Message တွေကို ပေးနိုင်ဖို့ ကျန်တဲ့ အရာအားလုံးက ပံ့ပိုးပေးကြပါတယ်။

အပေါ်က Website မှာဆိုရင်လည်း WHO, WHAT, STUFF, WITH ဆိုတဲ့ Menu တွေရယ် We make websites better ဆိုတဲ့ စာသားတွေကို ပေါ်လွင်အောင် တည်ဆောက်ထားပါတယ်။ အရောင်အတွဲအစပ်လည်း အင်မတန်နည်းပါတယ်။ မလိုတာတစ်ခုမှ မပါပါဘူး။
နေရာလွတ်
Minimalist Design တွေမှာ အဓိက ကျတဲ့ အစိတ်အပိုင်းက Whitespace လို့ခေါ်တဲ့ နေရာလွတ်တွေပါပဲ။ ပြွတ်သိပ်ကြပ်ညပ် နေတာမျိုးတွေ အားမပေးပါဘူး။ ဒီဇိုင်းတွေအတွက် Whitespace များများ ထားပေးတာ၊ Website ကို လာလည်သူတွေကို အသက်ရှုပ်ကြပ်မသွားစေပဲ ရိုးရှင်းတဲ့ ရှင်းလင်းတဲ့ အမြင်ကို ပေးစွမ်းနိုင်ဖို့ Whitespace တွေက အများကြီး အထောက်အပံ့ ပေးပါတယ်။
ဒီလို နေရာလွတ်တွေ ထားတာနဲ့ ပတ်သက်ပြီး ကိုယ်တိုင်ဆွဲတဲ့ ဒီဇိုင်းတွေမှာ ပြဿနာ မတက်ပေမယ့် Client အတွက် ဆွဲပေးတဲ့ ဒီဇိုင်းတွေမှာဆို ပြဿနာတွေ ရှိတတ်ပါတယ်။ အဲဒီလို နေရာလွတ်တွေ ထားတာကို Client တွေက မနှစ်သက်တတ်ပါဘူး။ သူတို့တွေက ..
- ဒီနေရာလေးတွေမှာ တစ်ခုခု ထပ်ဖြည့်လိုက်ရင် ကောင်းမလား၊ နေရာလွတ်တွေ များနေသလိုပဲ …
- Menu ရဲ့ အောက်မှာ နေရာလွတ်က အရမ်းကျယ်နေသလိုပဲ၊ အပေါ် နည်းနည်းတိုးလိုက်ရင်ကောင်းမလား ….
- ဘေးဖက်နေရာတွေမှာ နေရာတွေက အများကြီး လွတ်နေပါလား၊ တစ်ခုခု ထပ်ထည့်လိုက်ရင် ကောင်းမလား ….
စသည်ဖြင့် ပြောလာနိုင်ပါတယ်။ အဲဒီလို အခြေအနေဆိုရင် နေရာလွတ်တွေ ထားလိုက်ခြင်း ရဲ့ အကျိုးကျေးဇူးတွေကို ရှင်းပြဖို့ လိုလာပါတယ်။ နေရာလွတ်တွေကြောင့် Website ကို လာလည်သူတွေ မွန်းကြပ်မှုတွေကို ဖြေဖျောက်ပေးနိုင်ကြောင်း၊ ကိုယ် သိစေချင်တဲ့ အကြောင်းအရာတွေကို ပိုမိုထင်ရှားစေနိုင်ကြောင်း စသည်ဖြင့် ရှင်းပြဖို့ လိုပါတယ်။
အဲဒီလိုမှ မဟုတ်ပဲ မကြိုက်ဘူး ညှိမရဘူးဆိုရင်တော့ Client က Minimalist Design မကြိုက်ဘူးပေါ့။ လူတစ်ကိုယ် အကြိုက်တစ်မျိုး ဘယ်တူနိုင်မလဲနော်ဗျာ။ တစ်ချို့တွေက ရှင်းရှင်းလင်းလင်းမှ ကြိုက်ပေမယ့် တစ်ချို့တွေက ရှုပ်ထွေးနေမှ ကြိုက်တတ်တာကိုး။ Whitespace များများနဲ့ Website တွေကို လေ့လာကြည့်ရအောင်ဗျာ။

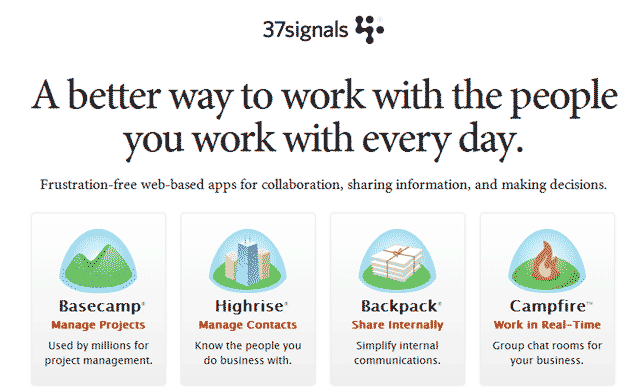
37 Signals Website ရဲ့ Whitespace တွေကတော့ အများကြီးပါပဲ။ ဒါပေမယ့် အဲဒီ Whitespace တွေက သူတို့ ဘာလုပ်တယ်။ ဘာတွေ ပေးနိုင်တယ်ဆိုတာကို ထင်ရှားအောင် ပံ့ပိုးပေးသွားပါတယ်။

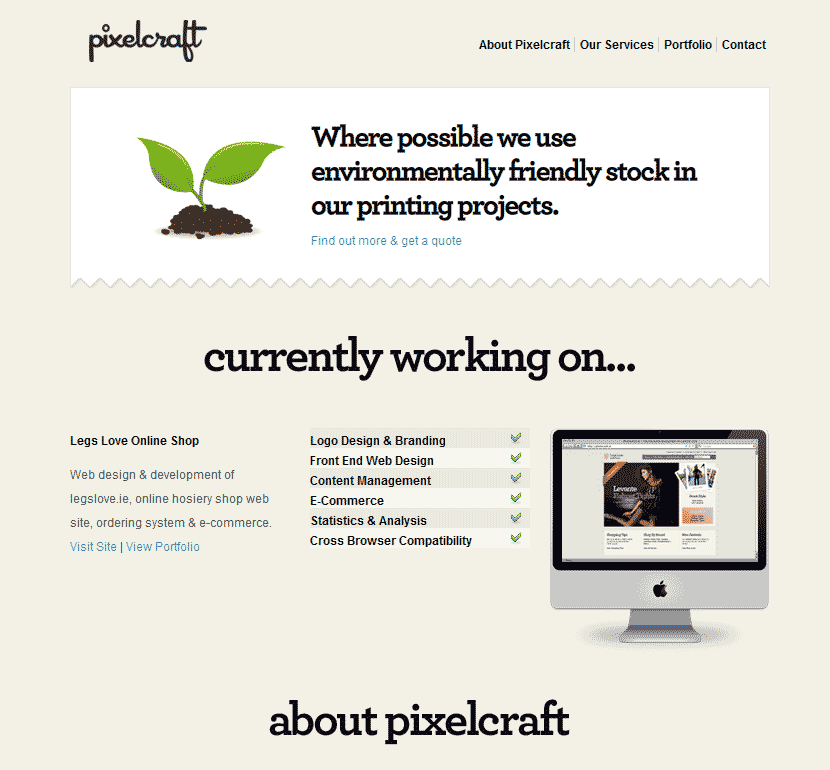
Pixelcraft လို နေရာလွတ်တွေများတဲ့ Site ကို Client တွေ ကြိုက်မှာမဟုတ်တာ သေချာပါတယ်။ ဒါပေမယ့် နေရာလွတ်တွေကြောင့် Site အတွက် ဘယ်လောက် ကောင်းသွားတယ်ဆိုတာ Minimalist တွေက သိပါတယ်။






















Join Us On