Variable အကြောင်း
အပိုင်း-(၁) မှာတုန်းက JavaScript ရဲ့ သမိုင်းကြောင်းနဲ့ ဘယ်လိုလေ့လာမလဲ ဆိုတာတွေကို ပြောပြခဲ့ပါတယ်။ ကျွန်တော်တို့ ရှေ့ဆက်ပြီး လေ့လာသွားမယ့် အကြောင်းအရာကတော့ JavaScript Variable တွေ အကြောင်း ဖြစ်ပါတယ်။ ဒီဆောင်းပါးတွေက လုံးဝ အခြေခံတွေ ဖြစ်တဲ့အတွက် အခြေခံစပြီး ရှင်းလင်းချက်တွေ ထည့်သွားမှာဖြစ်ပါတယ်။ အဲဒီတော့ Variable ဆိုတာ ဘာလဲကနေ စကြည့်ရအောင်။ Variable ဆိုတာ ဘာလဲ။ အလွယ်ဆုံးကနေ စပြီး လေ့လာကြည့်ရအောင် ...

ပုံမှာ ပြထားတဲ့အတိုင်း 1 + 1 = 2 ဆိုတာ လူတိုင်း သိကြပါတယ်။ 1 ဆိုတဲ့ တန်ဖိုးတစ်ခုနဲ့ 1 ဆိုတဲ့ တန်ဖိုးနှစ်ခုကို ပေါင်းရင် 2 ရတယ် ဆိုတာ Reactive Response အရ အဖြေကို လူတိုင်းသိနေပါလိမ့်မယ်။ ကျွန်တော်တို့ ဘယ်လိုသိတာလဲ ဆိုတာကို Proactive အမြင်နဲ့ ကြည့်မယ်ဆိုရင်၊ ပြောရရင် ကလေးအတွေးနဲ့ တွေးကြည့်မယ် ဆိုရင်
- 1 ဆိုတာကို ကြားလိုက်တာနဲ့ 1 ဆိုတဲ့ တန်ဖိုးတစ်ခုကို မှတ်လိုက်ပါတယ်။
- + ဆိုတာကို တွေ့တော့ သင်္ချာနည်း အရ ပေါင်းမယ် ဆိုတာ သိလိုက်ပါတယ်။
- 1 ဆိုတာကို ကြားတော့ 1 ဆိုတဲ့ တန်ဖိုးကို ပေါင်းထည့်မယ်လို့ သိလိုက်ပါတယ်။
- = ကို တွေ့တဲ့ အခါမှာ အဖြေတစ်ခု ထုတ်ပေးရတော့မယ်လို့ သိလိုက်ပါတယ်။ ဒီလိုနဲ့ 1 နဲ့ 1 ပေါင်း 2 ဆိုတဲ့ အဖြေထွက်လာပါတယ်။
အိုကေ ဒီအတွေးကို ခဏမှတ်ထားပါ။

ဒီတစ်ခါတော့ နို့တစ်ခွက်နဲ့ ရေတစ်ခွက် ပေါင်းကြည့်ပါမယ်။ နို့တစ်ခွက်က အပြည့်။ ရေတစ်ခွက်ကလည်း အပြည့်ပါပဲ။ ဒီနှစ်ခုကို ပေါင်းမယ်ဆိုရင် သူထက်ကြီးတဲ့ ခွက်အသစ်တစ်လုံးထဲ သွားပေါင်းထည့်ပေး ရပါတော့မယ်။ တစ်ခွက်ကနေ တစ်ခွက်ထဲ ပေါင်းထည့်မယ် ဆိုရင်တော့ လျှံကျကုန်မယ်ဆိုတာ လူတိုင်း သိပါလိမ့်မယ်။
ဒါပေမယ့် 1 + 1 = 2 ထက်တော့ စဉ်းစားစရာတွေ ပိုလာတယ်ဆိုတာ လူတိုင်း သိပါလိမ့်မယ်။ နို့နဲ့ ရေ ပေါင်းလိုက်တဲ့ အခါမှာ နောက်ထပ်ခွက်အကြီးတစ်လုံး လိုမယ်ဆိုတာမျိုးကို စဉ်းစားဖို့ လိုလာပါတယ်။ နို့ဆိုတဲ့ တန်ဖိုးနဲ့ ရေဆိုတဲ့ တန်ဖိုးကို ပေါင်းတဲ့ နေရာမှာ ဖန်ခွက်ဆိုတာတွေ ပံ့ပိုးဖို့ လိုလာတယ်ဆိုတာလည်း သတိထားမိပါလိမ့်မယ်။

ကဲ ဒီတစ်ခါတော့ ခွက်တွေအားလုံး အလွတ်တွေ ဖြစ်သွားပါပြီ။ ခွက်တစ်ခုခြင်းစီမှာ ကြိုက်တဲ့ အရည်ထည့်ပြီး ခွက်အကြီးထဲကို ပေါင်းထည့်လို့ ရပါပြီ။ ကဲ ဒီလို ခွက်အလွတ်တွေ ဖြစ်သွားတဲ့အတွက် ကျွန်တော်တို့မှာ ဘယ်လို အခွင့်အရေးတွေ ရလာသလဲ။
- ခွက်အလွတ်တစ်ခုခြင်းစီမှာ ကြိုက်တဲ့အရေ ထည့်လို့ရလာပါတယ်။
- အရင်လို ပမာဏကန့်သတ်ချက် မရှိတော့တဲ့အတွက် ခွက်တစ်ခုခြင်းစီမှာဆန့်တဲ့ ပမာဏအပေါ် မူတည်ပြီး ကြိုက်သလောက် အရည်ကို ထည့်ပြီးပေါင်းလို့ ရလာပါတယ်။
- အဲဒီလို အရည်တွေဆိုတဲ့ အမြင်အပြင် တစ်ခြား ဆန်နဲ့ ပဲကို ပေါင်းမယ်ဆိုရင်ကော ရတာပါပဲ။ ဆန်တစ်ခွက်နဲ့ ပဲတစ်ခွက်ကို ပေါင်းတယ်ပေါ့။
- အဲဒီအပြင် ကိုယ်ပေါင်းလိုက်တဲ့အခါ ဖြစ်လာစေချင်တဲ့ ပမာဏအပေါ်မူတည်ပြီး တစ်ခွက်ခြင်းစီမှာ ထည့်မယ့် ပမာဏတွေကိုလည်း နှိုင်းယှဉ်ချိန်ဆလို့ ရလာပါတယ်။
ဒါတွေက အကြမ်းစဉ်းစားကြည့်တာပါ။ ဒီထက်များပြားတဲ့ လွတ်လပ်မှုတွေရှိနေပါသေးတယ်။ ဒါကတော့ လူတစ်ဦးခြင်းစီရဲ့ စဉ်းစားတဲ့ ပမာဏပေါ် မူတည်ပြီး ကွာခြားသွားပါလိမ့်မယ်။ အဲဒီလို စဉ်းစားတဲ့ပုံစံတွေဟာ ကွန်ပျူတာရဲ့ မှတ်ဉာဏ်အပေါ်မှာ မှတ်သားသိမ်းဆည်းတဲ့ Variable တွေရဲ့အစပဲ ဖြစ်ပါတယ်။
ကွန်ပျူတာပေါ် တင်ကြည့်မယ်
ကဲ ဒီတစ်ခါတော့ Computer ပေါ် တင်ကြည့်ရအောင်။ ကွန်ပျူတာမှာ Calculator ဆိုတာလေး ရှိပါတယ်။ အဲဒါကို ခေါ်လိုက်ပါ။ ဒါမှမဟုတ် အိမ်မှာ ရှိတဲ့ Calculator လေးဖြစ်ဖြစ် ယူလိုက်ပေါ့။

1 + 1 = ကို ရိုက်ကြည့်လိုက်ပေါ့။ ဒါပေမယ့် တကယ်တန်းတော့ ရိုက်ကြည့် စရာ မလိုပါဘူးဗျာ။ စိတ်နဲ့ မှန်းကြည့်ရင်တောင် သိနိုင်ပါတယ်။ ဒါပေမယ့် သူလုပ်သွားတဲ့ Step တွေကို စဉ်းစားကြည့်ရအောင်၊ Calculator ကို စကားပြောခိုင်းကြည့်ရအောင်ဗျာ ..
- ကဲ ခင်ဗျား ပထမဦးဆုံး ဂဏ္ဍန်းတစ်လုံး ထည့်လေဗျာ၊ ခင်ဗျားက ဘာမှမရိုက်ရင် ကျွန်တော်က ဘာလုပ်ရမှာလဲ။ အဲဒါနဲ့ 1 ဆိုပြီး ရိုက်ထည့် လိုက်ပါတယ်။
- အော် ခက်နေပါပြီ။ 1 တော့ ဟုတ်ပြီလေ။ ကျွန်တော်က ဘာဆက်လုပ်ရမှာလဲ။ ဆက်ပြောဦးလေဗျာ။ အဲဒီတော့ + ကို ရိုက်လိုက်တယ်။ ပေါင်းခိုင်းတယ်ပေါ့။
- ဟုတ်ပြီ။ ပေါင်းမယ်ဆိုတာသိပြီ။ ဘာနဲ့ ဘာနဲ့ ပေါင်းရမှာလဲ။ အဲဒါလည်းသိမှ ဖြစ်မှာပေါ့ဗျ။ 1 နဲ့ ပေါင်းမယ်ဆိုပြီး 1 ရိုက်ထည့် ပေးလိုက်တယ်။
- တော်ပြီလား … ဒါဆိုအဖြေထုတ်မယ်ဆို = နှိပ်လေဗျာ။ = နှိပ်လိုက်တယ် ဆိုပါတော့။
- ရော့ဗျာ … ခင်ဗျားလိုချင်တဲ့ အဖြေဆိုပြီး 2 ဆိုတာကို ပြပါတယ်။
ကဲ ဒီနေရာမှာ နို့တစ်ခွက်နဲ့ ရေတစ်ခွက် ရောတာနဲ့ ခွက်အလွတ်ဆိုတဲ့ ဥပမာနဲ့ တိုက်ဆိုင်စစ်ဆေးကြည့်ရအောင်။ Calculator ပုံစံ စဉ်းစားကြည့်ရအောင်။ ကျွန်တော့်သူငယ်ချင်း မောင်အောင်နဲ့ ကျွန်တော်လို့ သတ်မှတ်လိုက်ရအောင်။ မောင်အောင်က Calculator ဖက်က၊ ကျွန်တော်ကတော့ သုံးတဲ့ဖက်က။ နွားနို့ရေရောတဲ့ Calculator ပေါ့။
- မောင်အောင် – ကဲ .. ဟောဒီမှာ ခွက်အလွတ်။ ခင်ဗျား တစ်ခုခုထည့်ဗျ။
- ကျွန်တော် – နို့တွေ ထည့်လိုက်တယ်ပေါ့။
- မောင်အောင် – ဟုတ်ပြီ၊ ခင်ဗျား ဘာဆက်လုပ်မှာလဲ၊ ဒီအတိုင်း ကျွန်တော်က နို့ခွက်ကြီးကို ကိုင်ထားရမှာလား။ ဘာလုပ်ရမှာလဲ ပြောဦးလေဗျာ။
- ကျွန်တော် – ပေါင်းမယ်ပေါ့။ နောက်ထပ် ရေနဲ့ပေါင်းမယ်ပေါ့။
- မောင်အောင် – ကဲဗျာ … ဒီမှာ နောက်တစ်ခွက်။
- ကျွန်တော် – ဆိုတော့ ရေထည့်လိုက်တယ်ပေါ့။
- မောင်အောင် – နွားနို့တစ်ခွက်လည်း ရပြီ၊ ရေတစ်ခွက်လည်း ရပြီ၊ ပေါင်းမယ်လည်း ပြောတယ်။ သေချာပြီလား။
- ကျွန်တော် – သေချာပြီပေါ့။
- မောင်အောင် – ခွက်ကြီးတစ်ခု သွားယူပြီး နှစ်ခုလုံးပေါင်းထည့် လိုက်တယ်။ ရော့ ဒီမှာ ရေရောထားတဲ့ နွားနို့ဆိုပြီး ကျွန်တော့်ကို ပေးပါလိမ့်မယ်။
မောင်အောင်နဲ့ ကျွန်တော်တို့နှစ်ယောက် လုပ်ခဲ့တာတွေကို ပြန်လေ့လာကြည့်ရအောင်။ မောင်အောင်နဲ့ ကျွန်တော် အမြင်ချင်း မတူပါဘူး။ သူက ပေါင်းပေးရတဲ့ဖက်ကနေတဲ့ အမြင်ပါ။ ကျွန်တော် သုံးသူဖက်က အမြင်ပါ။ ကျွန်တော်က နို့နဲ့ ရေကို ပေါင်းချင်တာပဲ သိတယ်။ မောင်အောင်ကတော့ နို့နဲ့ ရေကို ပေါင်းနိုင်ဖို့ အတွက် ခွက်အလွတ်တွေ စီစဉ်ပေးဖို့ လိုလာပါတယ်။ အဲဒီအပြင် ခွက်နှစ်လုံးဆန့်နိုင်မယ့် နောက်ထပ် ခွက်တစ်လုံးလည်း စီစဉ်ပေးဖို့ လိုလာပါတယ်။ အဲဒီအပြင် ပေါင်းပေးဖို့ အဖြေထုတ်ပေးဖို့ တွေပါ လိုလာပါတယ်။
တစ်ခြားဖက်က အမြင်တွေလည်း ရှိပါသေးတယ်။ ကျွန်တော့်အနေနဲ့ နွားနို့နဲ့ ရေကိုပဲ ရောစေချင်တာပါ။ မောင်အောင်ကတော့ နွားနို့နဲ့ ရေဆိုတဲ့ ကန့်သတ်ချက် မရှိတော့ပါဘူး။ ဘာပဲထည့်ထည့် ရောပစ်မှာပါပဲ။ ကျွန်တော့်အနေနဲ့ နွားနို့နဲ့ ရေ ရောရင်ပြီးရော ဆန့်တာ၊ မဆန့်တာတွေ ရောလိုက်တဲ့အခါ နောက်ထပ် ခွက်လိုတာတွေ သိဖို့မလိုပေမယ့် မောင်အောင်ကတော့ အကုန်သိဖို့ လိုပါတယ်။
ကိုယ်ပိုင်ပေါင်းတဲ့ Calculator လေးတစ်ခု တည်ဆောက်ကြည့်ရအောင်
ကဲ အပေါ်မှာ ရှိခဲ့ဥပမာတွေ အပေါ်မူတည်ပြီး ပေါင်းတဲ့ Calculator လေးတစ်ခု တည်ဆောက်ကြည့်ရအောင်၊ မောင်အောင် ဖက်ကပေါ့
ခွက်က သုံးခွက်ရှိရမယ်။ ကွန်ပျုတာမှာ မှတ်ဉာဏ်ဆိုတာ ရှိတယ်။ ဒီတော့ မှတ်ဉာဏ်မှာ ခွက်သုံးခွက်စာ နေရာသွားမှတ်ရအောင်၊ သီဟ ပေါင်းချင်တာက ဂဏန်းတွေ 1 နဲ့ 1 ပေါင်းမှာ။ ဒါပေမယ့် 1 နေရာမှာ ခွက်အလွတ်လိုမျိုး ဘာထည့်ထည့် ရမှဖြစ်မယ်။ မဟုတ်ရင် သီဟဆိုတဲ့ကောင်က ဟိုဟာလည်းပေါင်းချင်၊ ဒီဟာလည်းပေါင်းချင် ဖြစ်ဦးမှာ။
ဒီထက်ပိုပြီး အဆင်ပြေအောင်၊ ခွဲခြားလို့ရအောင် ခွက်တွေကို a, b, c လို့ နာမည်ပေးထားမှ။ တော်သေးတာပေါ့ ကွန်ပျူတာမှာ Number လို့ ပြောလိုက်ရင် တန်ဖိုးတွေ အများကြီးမှတ်လို့ရလို့။ သူကပေါင်းမှာ သေချာတယ်ဆိုတော့ ပေါင်းမှာလည်း မမေးတော့ဘူး။ တော်ကြာငါ့ကို နှုတ်မယ်၊ စားမယ်၊ မြှောက်မယ်တွေ လုပ်နေဦးမယ်။
- ကဲ ကွန်ပျူတာရေ ...
- ဂဏ္ဍန်းက သုံးလုံး နာမည်တွေက a, b, c
- တစ်လုံးအရင်တောင်းမယ်၊ a ကို
- ပြီးရင် နောက်တစ်လုံးတောင်းမယ်၊ b ကို
- နှစ်ခုပေါင်းပြီး နောက်ဂဏ္ဍန်းရဲ့ နေရာမှာထည့်မယ်၊ c နေရာမှာ ထည့်မယ်။
- ပြီးရင် သီဟကို အဖြေပြလိုက်
လို့ ခိုင်းရမှာပေါ့။
ဒါကို ကွန်ပျူတာက English လိုပဲ သိတော့ ဘိုလိုခိုင်းကြည့်ရအောင်၊ ဒီနေရာမှာ သိထားဖို့လိုတာက ကွန်ပျူတာမှာ ဘိုလို ခိုင်းလို့ရတဲ့ Sample English တွေက အမျိုးအစားတွေ အများကြီး ရှိနေပါတယ်။ ဒါလည်း English စကားပြောတဲ့ နိုင်ငံခြင်းတောင် ပြောတာမတူသလိုပေါ့။
| Program Start | |
| a, b and c are numbers | |
| ask for a | |
| ask for b | |
| c <- a + b | |
| print c | |
| Program End |
အပေါ်ကလို အရေးအသားမျိုးကို Pseudo ရေးနည်းလို့ ခေါ်ပါတယ်။ ကျွန်တော်ကတော့ အဆင်ပြေသလို စာရေးသူနဲ့ စာဖတ်သူ နားလည်သလိုပဲ ရေးသွားပါတော့မယ်။
Program Start ဆိုတော့ အစီအစဉ်စမယ် ဆိုပါတော့။ a, b, c တွေက number တွေလို့ ကွန်ပျူတာကို ပြောတယ်။ ask for a ဆိုတော့ a ရဲ့ တန်ဖိုးကို တောင်းခိုင်းတယ်။ b ရဲ့ တန်ဖိုးကိုတောင်းတယ်။ a နဲ့ b ကို ပေါင်းပြီး c ထဲကို ထည့်တယ်။ ပြီးရင် c ရဲ့ တန်ဖိုးကို ပြလိုက်တယ်ပေါ့။ နောက်ဆုံးတော့ Program End အစီအစဉ်ပြီးပြီပေါ့။
ကဲ ဒီတော့ ဘာပဲပေါင်းပေါင်း ရပြီပေါ့။ 1 + 1 ပေါင်းမလား။ 4 + 4 လား။ လာချင်ရာလာခဲ့ဆိုပြီး မောင်အောင်က ကျွန်တော့်ကို ကြွားနေပါတော့တယ်။ ကဲ ဒီလောက်ဆိုရင်တော့ ကွန်ပျူတာပေါ်က Variable တွေကို အကြမ်းအားဖြင့် သိသွားပြီ ထင်ပါတယ်။ ကဲ ကျွန်တော်တို့ JavaScript ဖက် ပြန်လှည့်လိုက်ရအောင်ဗျ။
JavaScript မှာ ဘယ်လို Variable အမျိုးအစားတွေ ရှိလဲ?
ကျွန်တော်တို့ အပေါ်မှာ လေ့လာခဲ့တဲ့ ဥပမာအရ ၁ နဲ့ ၁ ပေါင်းမယ်ဆိုရင် ကိန်းဂဏ္ဍန်းတွေ မှတ်ရမယ့် Variable တွေရှိဖို့ လိုမယ်ဆိုတာ သိနိုင်ပါတယ်။ JavaScript မှာ အခြေခံအားဖြင့် Data Type လေးမျိုးရှိပါတယ်။
- Numbers - ကိန်းဂဏ္ဍန်းများ (ဥပမာ - 1, 112, 23,45)
- Strings - စာသားများ (ဥပမာ - “Aung Aung”, “Student”)
- Booleans - အမှား/အမှန် စသည်တို့ကို ဖော်ပြရန် (ဥပမာ - true, false)
- Arrays - Variable အစုအဖွဲ့များ သိမ်းဆည်းရန် (ဥပမာ - ကျောင်းသားများ)
မှတ်ချက် - Object ဟာလဲ Variable Type ထဲမှာ ပါဝင်ပါတယ်။ Numbers, Strings, Boolean စတာတွေဟာ Primitive Data Types တွေ ဖြစ်ပါတယ်။ Primitive Data Type ဆိုတာကတော့ Memory ပေါ်မှာ တိုက်ရိုက် သတ်မှတ်သိမ်းဆည်းတဲ့ စနစ်အပေါ်မှာ အခြေခံထားလို့ ဖြစ်ပါတယ်။ Object နဲ့ Array ကတော့ Compositive Data Type အမျိုးအစားမှာ ပါဝင်ပါတယ်။
Variable ကို ဘယ်လို ကြော်ငြာမလဲ?
JavaScript မှာ Variable ကို ကြော်ငြာတဲ့အခါ var နဲ့ အစပြုပြီး ကြော်ငြာလို့ရပါတယ်။ Variable ရဲ့ Type ကို ကြော်ငြာပေးစရာ မလိုပါဘူး။ Loosely Typed ပုံစံကို သုံးတဲ့အတွက်ပါ။ Loosely Typed ဆိုတာကတော့ Variable ရဲ့ အမျိုးအစားကို နောက်ကသတ်မှတ်လိုက်တဲ့ တန်ဖိုးအပေါ် မူတည်ပြီး သတ်မှတ်တဲ့ ပုံစံဖြစ်ပါတယ်။
Loosely Typed ရဲ့ ဆန့်ကျင်ဖက်ကတော့ Strictly Typed ဖြစ်ပါတယ်။ Java တို့ C++ တို့မှာ သုံးတဲ့ပုံစံပါ။ JavaScript မှာ Variable တွေကို သတ်မှတ်မယ်ဆိုရင် အောက်ပါပုံစံတွေအတိုင်း သတ်မှတ်လို့ရပါတယ်။
| var color = "blue"; | |
| var Color = "red"; | |
| var COLOR = "green"; | |
| var dog_color = "brown"; | |
| var dogColor = "black"; | |
| var $color = "pink"; | |
| var color$ = "test"; |
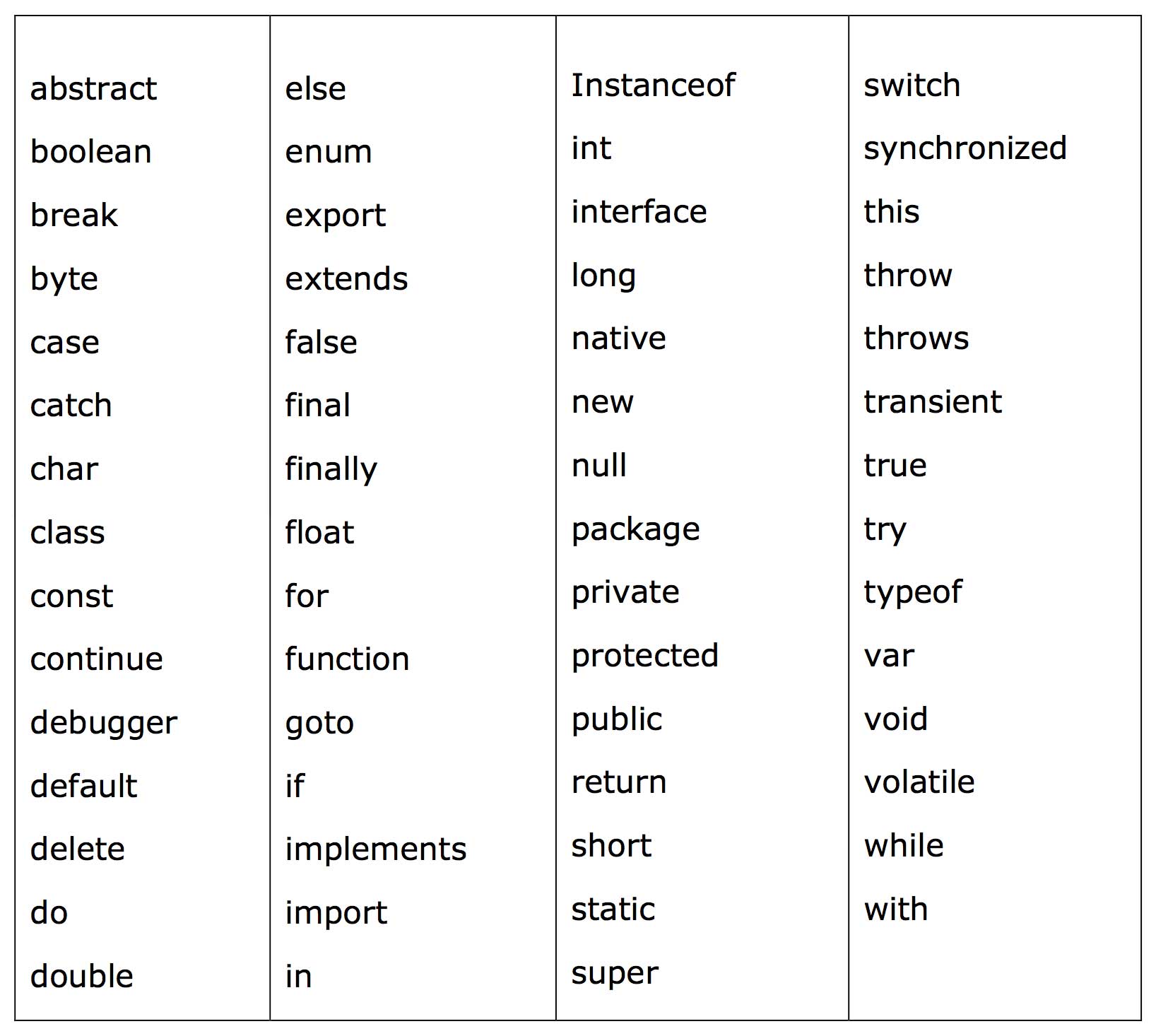
အဲဒီလို ပုံစံမျိုးစုံ နာမည်ပေးလို့ရပေမယ့် Reserved Words လို့ခေါ်တဲ့ JavaScript က နာမည်သတ်မှတ်ထားတာတွေကိုတော့ အမည်ပေးလို့မရပါဘူး။ အဲဒါတွေကတော့ အောက်မှာ ပြထားတဲ့ ဇယားထဲက စာလုံးတွေ ဖြစ်ပါတယ်။

ကျွန်တော်တို့ ရှေ့ဆက်ပြီး JavaScript Variable တွေကို လက်တွေ့ရေးကြည့်လိုက်ရအောင်...






















Join Us On