ကိုယ့် project မှာ Myanmar Font ကိုထည့်သွင်း အသုံးပြုတော့မယ်ဆိုရင် ဖြေရှင်းရတော့မယ် ပြဿနာက Unicode နဲ့ Zawgyi ပါ၊ Font တစ်မျိုးထဲ Support ပေးမယ်ဆိုရင်တော့ ဘာမှာ စဉ်းစားစရာမလိုပေမယ့် Font နှစ်မျိုးလုံး Support ပေးမယ်ဆိုရင်တော့ ကိုယ့် App ထဲက စာကို Unicode သုံးထားတဲ့ဖုန်းမှာပဲဖြစ်ဖြစ်၊ Zawgyi သုံးထားတဲ့ဖုန်းမှာပဲ မြင်ဖို့ရာအတွက် စဉ်းစားရတော့မှာ ဖြစ်ပါတယ်။
ပထမ တစ်နည်းက Application ကို installation လုပ်ပြီး စဖွင့်ချင်းချင်း အသုံးပြုသူကို ဘာ Font သုံးလည်းမေးပြီး Font (၂) ခုထဲက တစ်ခုကို ရွေးခိုင်းပြီး Confirm လုပ်ခိုင်းတဲ့နည်းဖြစ်ပါတယ်၊ သူရွေးချယ်လိုက်တဲ့ Font ကို မှတ်ထားပြီး ပြန်ပြောင်းပေးရပါတယ်။ ဒီနည်းက Font မှားရွေးမိရင်တော့ User အတွက် အလုပ်နည်းနည်းရှုပ်ပါတယ်။
ဒုတိယ တစ်နည်းကတော့ User ရဲ့ ဖုန်းမှာ ဘာ Font သုံးထားလဲဆိုတာကို App စဖွင့်ချင်းချင်း စစ်ဆေးပါတယ်၊ ပြီးရင်တော့ သူသုံးထားတဲ့ Font အတိုင်း App ထဲက မြန်မာစာတွေကို ပြန်ပြောင်းပေးရပါတယ်။
ဘယ်နည်းကို ပဲသုံးသုံး အဓိက အရေးကြီးတဲ့ အချက်ကတော့ App ထဲက မြန်မာစာတွေကို Unicode နဲ့ပဲ ထည့်သွင်းထားရမှာဖြစ်ပါတယ်၊ ကိုယ်အသုံးပြုထားတဲ့ စာတွေက Unicode နဲ့ဖြစ်မှာသာ Zawgyi ကိုပဲဖြစ်ဖြစ်၊ တခြားဘယ် Font ကိုပဲဖြစ်ဖြစ် ပြန်ပြောင်းတဲ့အခါမှာ အမှန်ပေါ်မှာဖြစ်ပါတယ်။
ကျနော်ကတော့ လက်ရှိသုံးနေတဲ့ ဒုတိယနည်းကိုပဲ ဥပမာအနေနဲ့ ရေးပြမှာဖြစ်ပါတယ်။
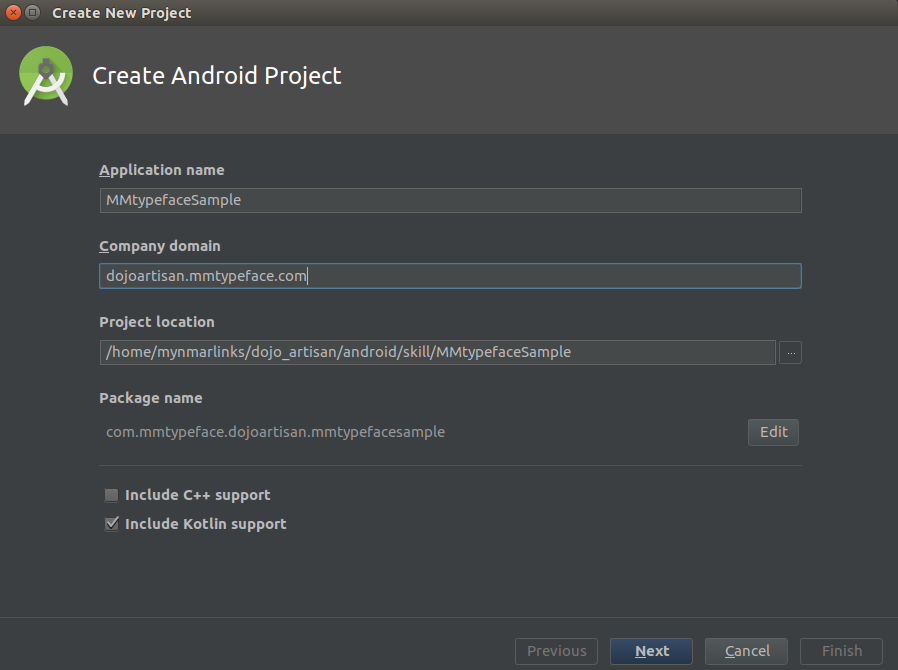
ပထမဆုံး MMtypefaceSample ဆိုတဲ့ Name နဲ့ Include Kotlin Support ကိုရွေးပြီး Project အသစ်တစ်ခု Create ပါမယ်။

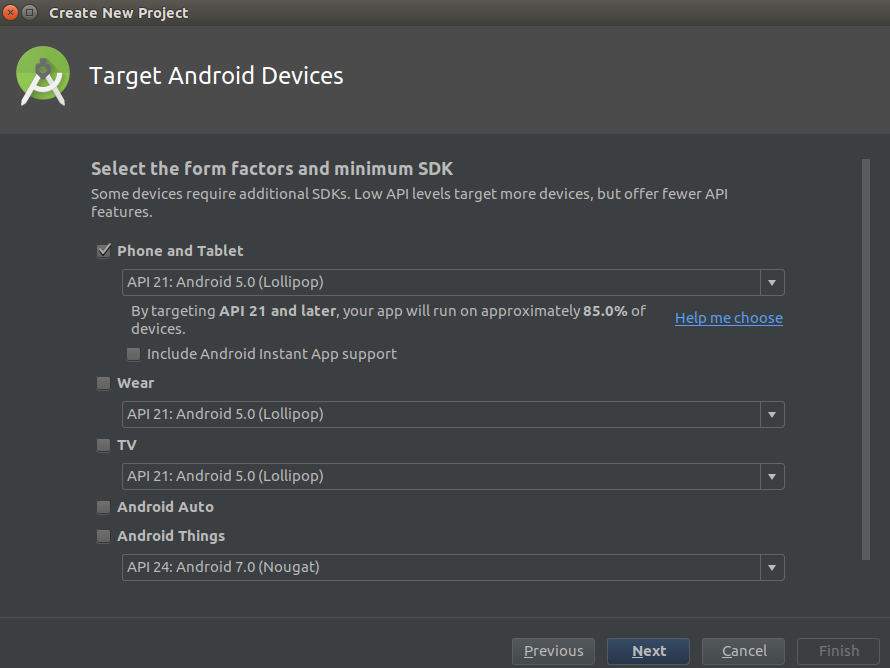
Target Device ကတော့ Android 5.0(Lollipop) ကိုပဲ ထားပါမယ်၊

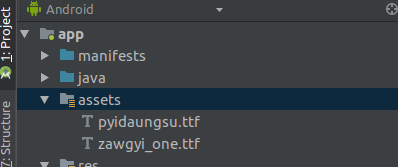
app Folder ကို Right Click ထောက်ပြီး New >> Folder >> Assets Folder ကိုရွေးပြီး Font တွေထားဖို့အတွက် Assets Folder တစ်ခုဆောက်ပေးရပါမယ်၊ ပြီးရင် pyidaungsu.ttf ဆိုတဲ့ Unicode Font ရယ်၊ zawgyi_one.ttf ဆိုတဲ့ Zawgyi Font ရယ်ကို Copy ကူးပြီးထည့်ပေးရပါမယ်။

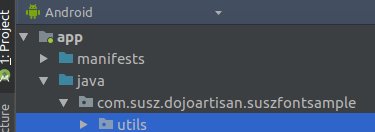
ပြီးရင်တော့ Kotlin Class ရှိတဲံ package ထဲမှာ utils ဆိုတဲ့ folder တစ်ခုဆောက်ပါမယ်၊ utils folder ထဲမှာမှ Font change တာနဲ့ပတ်သက်တဲ့ code တွေသွားရေးပါမယ်၊

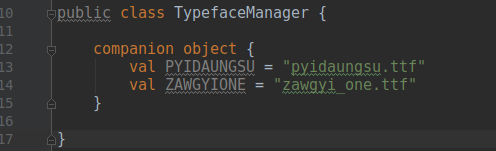
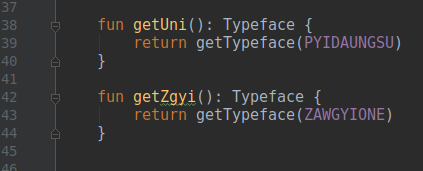
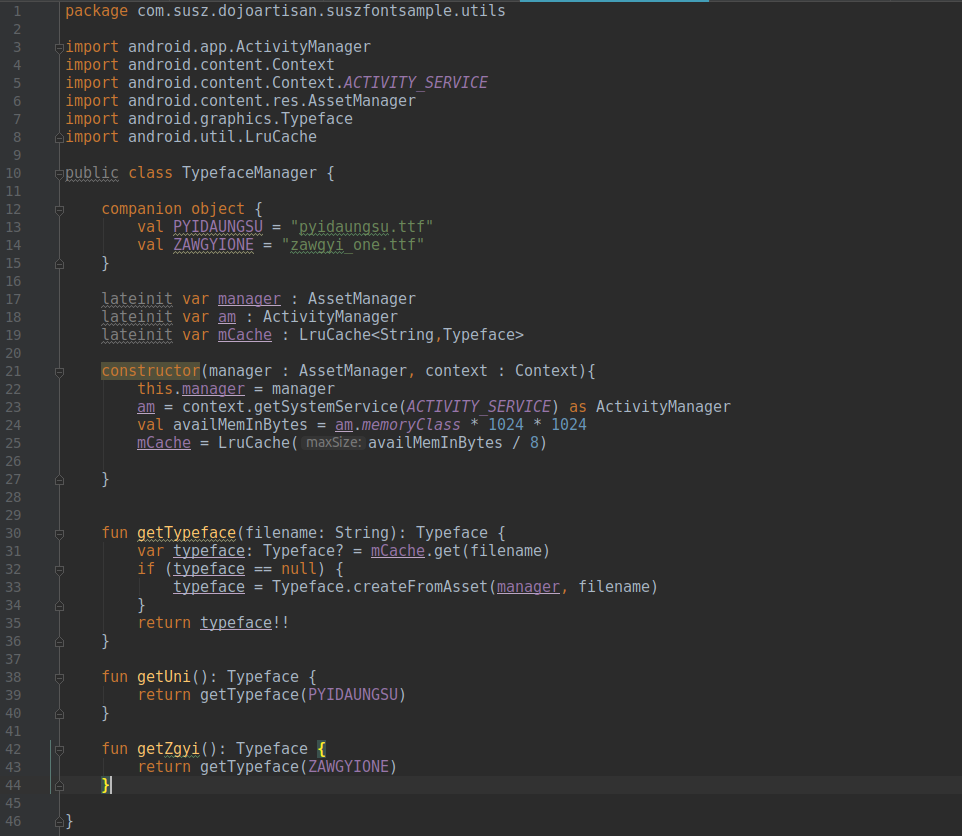
ပြီးရင်တော့ ပထမဆုံး companion object တစ်ခုရေးပြီး assets folder ထဲက fonts name တွေအတိုင်း Value တွေ initialize လုပ်ပေးရပါမယ်။


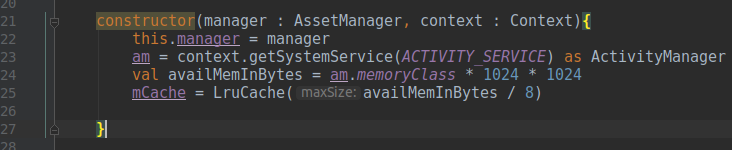
ပြီးရင်တော့ Constructor ကို အောက်ပါအတိုင်းရေးပေးပါ၊

val availMemInBytes = am.memoryClass ဆိုတာ ကျနော်တို့ Application ရဲ့ Heap Size ကို ယူတာဖြစ်ပါတယ် ။
ပြီးရင်တော့ Byte ပြန်ထွက်အောင်တွက်ပြီး LruCache ကိုသုံးပြီး Memory ပေါ် နေရာ အသေယူလိုက်တာဖြစ်ပါတယ်၊ အခု Cache မသုံးရင်တော့ Font change ရမယ့် ကိစ္စဖြစ်တိုင်း ဖြစ်တိုင်းမှာ Assets Folder ထဲက Fonts တွေကို ပြန်ပြန်ဖတ်နေရမှာဖြစ်လို့ Phone ကို ပိုအလုပ်များစေပါတယ်၊ ထိုနည်းအတူပဲ တစ်ချို့ ပုံတွေ၊စာတွေအတွက်လည်း LruCache ကို သုံးနိုင်ပါတယ်။




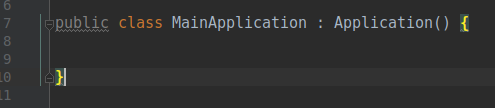
Gradle Build ပြီးရင်တော့ စောစောက တည်ဆောက်ထားတဲ့ MainApplication Class ထဲမှာ
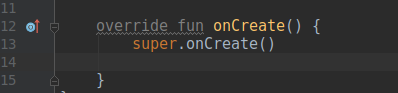
Ctrl + O ကိုနှိပ်ပြီး onCreate() ဆိုတဲ့ override Method တစ်ခု Generate ထုတ်လိုက်ပါမယ် ၊

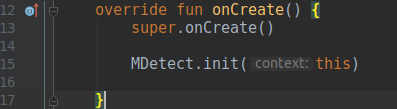
တစ်ခြားဘယ် Activities မှ စအလုပ်မလုပ်သေးခင် MDetect ကို initialize လုပ်ဖို့အတွက် onCreate() ထဲမှာ အောက််ပါအတိုင်း ရေးပေးပါ၊

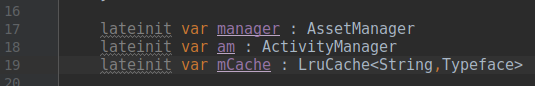
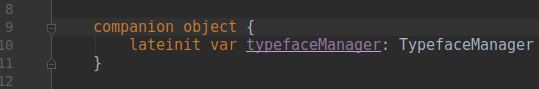
ပြီးရင်တော့ companion object တစ်ခုကို တည်ဆောက်ပြီး အထဲမှာ lateinit နဲ့ typefaceManager အတွက် Variable တစ်ခု ရေးပါမယ်၊

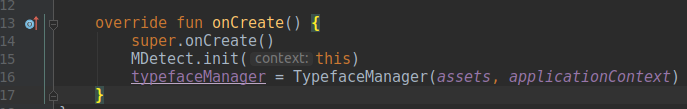
TypefaceManager constructor ထဲမှာ ရေးထားခဲ့တဲ့ parameter အတိုင်း AssetManager နဲ့ Context ကို passing ပေးဖို့အတွက် onCreate() Method ထဲမှာ အောက်ပါအတိုင်းရေးပေးပါ၊

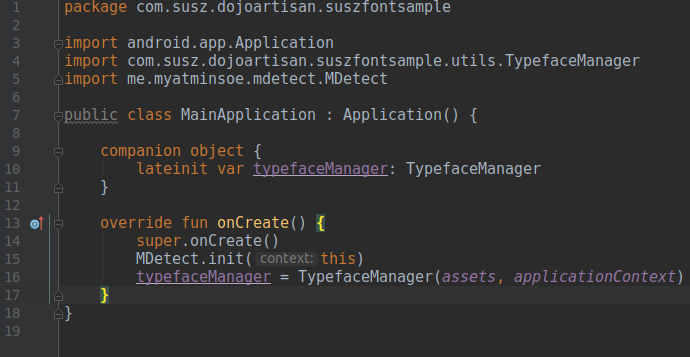
ဒါပြီးရင်တော့ MainApplication Class ထဲမှာ ရေးရမယ့် အပိုင်းပြီးပါပြီ၊ အောက်ပါပုံကတော့ MainApplication ထဲက code အပြည့်အစုံဖြစ်ပါတယ်၊

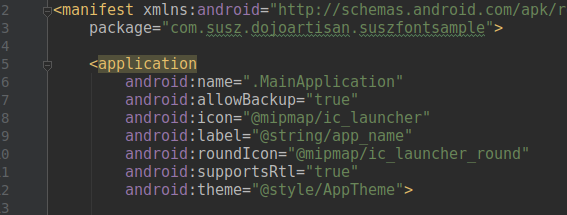
ပြီးရင်တော့ MainApplication Class ကို App စဖွင့်ဖွင့်ချင်း အလုပ်လုပ်စေဖို့အတွက် AndroidManifest.xml ဆိုတဲ့ file ထဲမှာ ချိတ်ဆက်ပေးရပါမယ်၊ application root ထဲဲမှာ name ကို .MainApplication ဆိုပြီး ပေးရတာပါ၊ name မပေးထားရင်တော့ Launcher ပေးထားတဲ့ activity က default အနေနဲ့အလုပ်လုပ်သွားမှာပါ၊ name ပေးထားရင်တော့ ဘယ် activity မှ မစသေးခင် ပေးထားတဲ့ Class ကို စအလုပ်လုပ်သွားမှာဖြစ်ပါတယ်၊ အောက်ပါအတိုင်းရေးရမှာဖြစ်ပါတယ်၊

ပြီးရင်တော့ ကျနော်တို့ ရေးတဲ့ activity တွေထဲက မြန်မာစာပေါ်မယ် view တွေမှာ တစ်ခုချင်းလိုက်စစ်ပေးရပါတော့မယ်၊
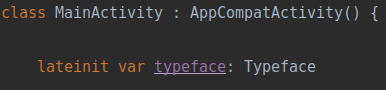
ပြောင်းမယ့် activity ထဲမှာ typeface ကို lateinit နဲ့ ကြေငြာထားဖို့လိုပါတယ်၊

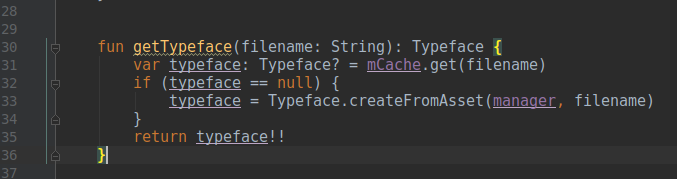
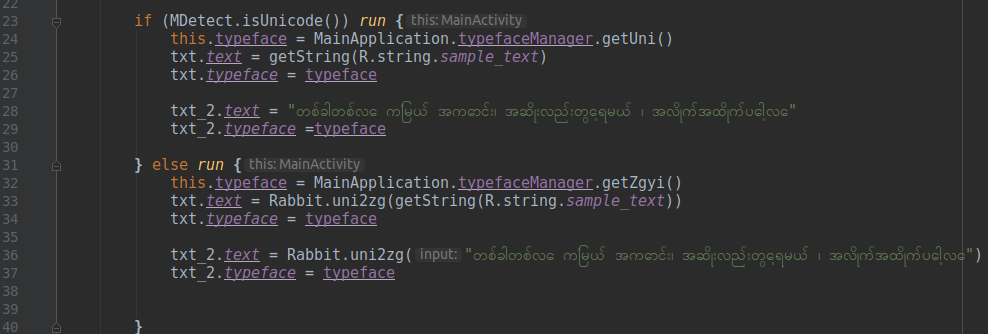
ပြီးရင်တော့ အောက်ပါအတိုင်း ကိုယ်ပြောင်းချင်တဲ့ view တွေမှာ လိုက်စစ်ပြီး ပြောင်းပေးရတော့မှာဖြစ်ပါတယ်၊

ဒါဆိုရင်တော့ User ရဲ့ phone က ဘာ font ပဲသုံးထားသုံးထား ၊ သူသုံးထားတဲ့ font အတိုင်း စာအမှန်ပြပေးနိုင်တော့မှာဖြစ်ပါတယ်၊ Run ကြည့်ပါ၊
ယခု Tutorial က လိုချင်တဲ့ Font ပြောင်းပေးဖို့အတွက် အခြေခံ Sample မျှသာဖြစ်ပါတယ်၊ နောင်တစ်ချိန်မှာ အခုလို view တိုင်းလိုက်စစ်ပေးနေရတာများတာနဲ့အမျှ ဒုက္ခများလာပါမယ်၊ ဘုံစစ်ရမယ့် ကိစ္စတွေကို တစ်နေရာထဲမှာခွဲရေးထားပြီး သုံးချင်တဲ့ activity တိုင်းကတစ်ခါထဲနဲ့ခေါ်သုံးလို့ရအောင် ရေးထားဖို့လိုပါတယ်၊ အဲ့လို singleton ဖြစ်အောင်ရေးထားနိုင်မှာ project တွေကို အချိန်တိုတိုနဲ့ မှန်မှန်၊ မြန်မြန် ရေးနိုင်မှာဖြစ်ပါတယ်။
PyidaungSu Font => Download
ZawGyi Font => Download
Sample Project => Download
Youtube Video => https://youtu.be/nzfYQFhrwzA (အသံပိတ်ပြီး စာနဲ့တွဲကြည့်ပေးပါ၊ :-D )
GoodLuck All






















Join Us On