Conditions and Loops
အပိုင်း - (၁) နဲ့ အပိုင်း - (၂) မှာ JavaScript နဲ့ ပက်သက်ပြီး သမိုင်းကြောင်းတွေ၊ Variable တွေကြောင်း ပြောပြီးပြီဆိုတော့ အခုကျွန်တော်တို့ ဒီတစ်ခါ ရှေ့ဆက်သွားမှာကတော့ Conditions လို့ခေါ်တဲ့ “အခြေအနေတွေ” နဲ့ Loops လို့ခေါ်တဲ့ “ပတ်လည်လုပ်ဆောင်မှုတွေ” အကြောင်းဖြစ်ပါတယ်။ ကျွန်တော်တို့ဟာ နေ့စဉ်နဲ့အမျှ အခြေအနေတွေနဲ့ ရင်ဆိုင်နေရပါတယ်။
ဥပမာ နေ့လည် အပြင်သွားမယ်ဆိုပါစို့။ မိုးရွာရင် မသွားဘူး၊ မိုးမရွာမှ သွားမယ်၊ စသည်ဖြင် အခြေအနေနှစ်ခုအပေါ်မှာ မူတည်ပြီး လုပ်ဆောင်ရတာတွေ ရှိပါတယ်။ ကျွန်တော်တို့ အောက်ကပုံလေးကို ကြည့်လိုက်ရအောင်။ Swift Playground လို့ခေါ်တဲ့ ကလေးတွေကို Programming သင်ပေးတဲ့ iOS Application တစ်ခုက ယူထားတာပါ။

စက်ရုပ်လေးတစ်ရုပ်ရှိပါတယ်။ သူက ခြေလှမ်းလေးလှမ်းစာ ခရီးထွက်ရမှာပါ။ အဲဒီခြေလှမ်းတိုင်းမှာ စက်ခလုပ်ခုံ ရှိမရှိစစ်ဖို့ လိုပါတယ်။ ရှိတယ်ဆိုရင် စက်ခလုပ်ခုံက ခလုပ်ပွင့်နေလား၊ မပွင့်ဘူးလားဆိုတာ စစ်ရပါမယ်။ ခလုပ်က ပွင့်နေတယ်ဆိုရင် ဘာမှလုပ်စရာ မလိုပါဘူး။ ပိတ်နေတယ်ဆိုရင်တော့ ခလုပ်ကို ဖွင့်ပေးဖို့လိုပါတယ်။ စက်ရုပ်ကလေးရဲ့ တာဝန်က ခလုပ်တွေ အကုန်ပွင့်သွားဖို့ပါ။ အဲဒီ စက်ရုပ်လေးကို ကျွန်တော်တို့ ခိုင်းကြည့်ရအောင် …
- ရှေ့ကိုသွား
- ခလုပ်ရှိလား စစ်
- ခလုပ်ရှိတယ်ဆိုရင် ပိတ်နေလားစစ်
- ပိတ်နေရင် ခလုပ်ကိုဖွင့်
ဆိုတဲ့အစီအစဉ်ကို လေးကြိမ်လောက် လုပ်ပေးဖို့ လိုပါတယ်။ “ခလုပ်ရှိလားစစ်” ဆိုတဲ့ နေရာမှာ ရှိ/မရှိဆိုတဲ့ အခြေအနေနှစ်ခု ဖြစ်နိုင်ပါတယ်။ အဲဒီလို အခြေအနေတွေကို Loop လို့ ခေါ်ပါတယ်။ လေးကြိမ်ပြုလုပ်ရတယ်ဆိုတာ အကြိမ်ကြိမ်ပြုလုပ်ရတဲ့ ပုံစံ Loop ပါပဲ။ ဒီနေရာမှာ ကျွန်တော်တို့ JavaScript ပုံစံလေးနဲ့ ရေးကြည့်ရအောင်။ မြန်မာလို ရေးလို့မရတော့ အင်္ဂလိပ်လို ရေးကြည့်တာပေါ့။
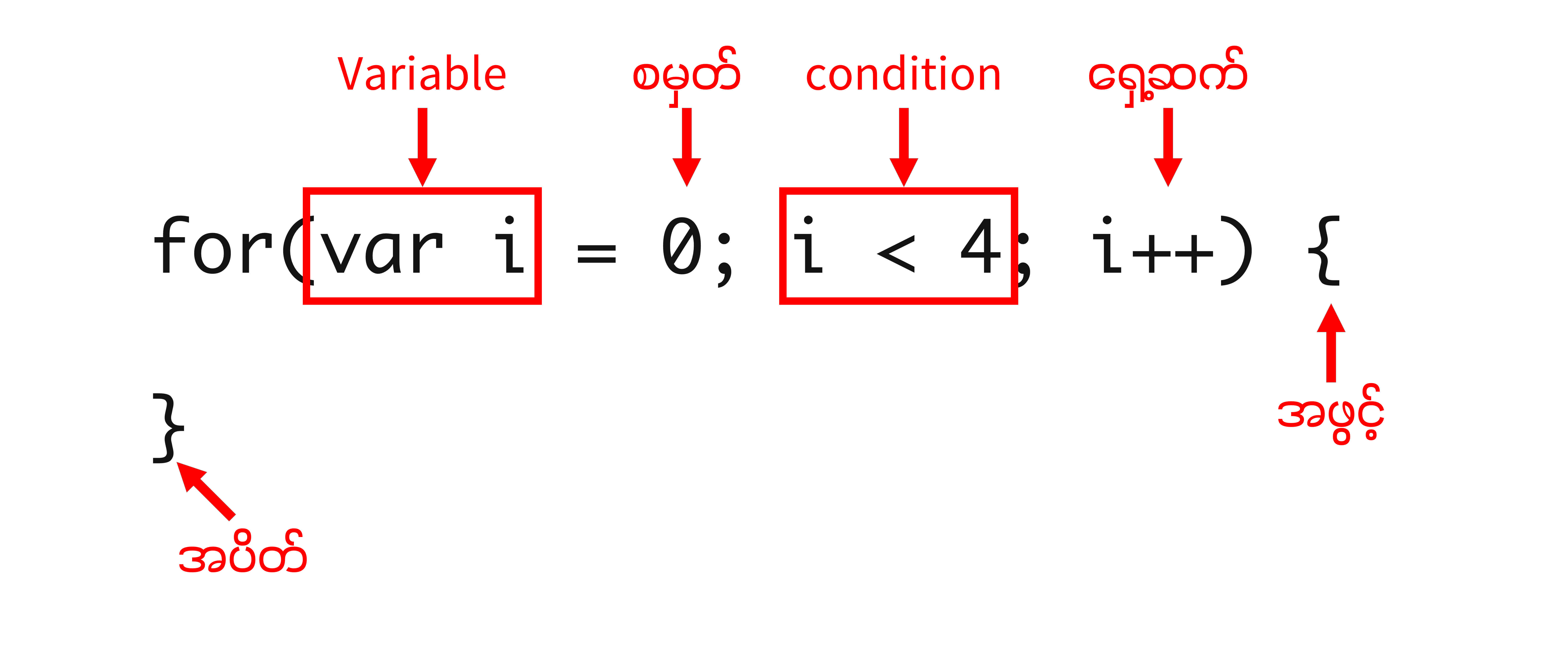
| for(var i = 0; i < 4; i++) { | |
| moveForward(); | |
| if(checkHasSwitch()) { | |
| if(checkSwitchHasClosed()) { | |
| openSwitch(); | |
| } | |
| } | |
| } |
Program အနေနဲ့ Run မယ်ဆိုရင်တော့ Run လို့ ရမှာ မဟုတ်ပါဘူး။ ဒါပေမယ့် စက်ရုပ်လေးသာ JavaScript အကြောင်း သိရင် ပြဿနာကို ဖြေရှင်းနိုင်ပါလိမ့်မယ်။ for(var i=0; i < 4; i++) နဲ့ စတာတွေလဲ ပါလာတယ်။ if နဲ့ စတာတွေလဲ ပါလာတယ်ဆိုတာ့ ဘာတွေဖြစ်မလဲဆိုတာ ဆက်ပြီး လေ့လာကြည့်ရအောင် …
If Statement
အပေါ်က စက်ရုပ်လေး ဥပမာကို ကြည့်မယ်ဆိုရင် ခလုပ်ခုံရှိလား မရှိဘူးလားဆိုတဲ့ အခြေအနေတွေကို ဖြတ်သန်းရပါတယ်။

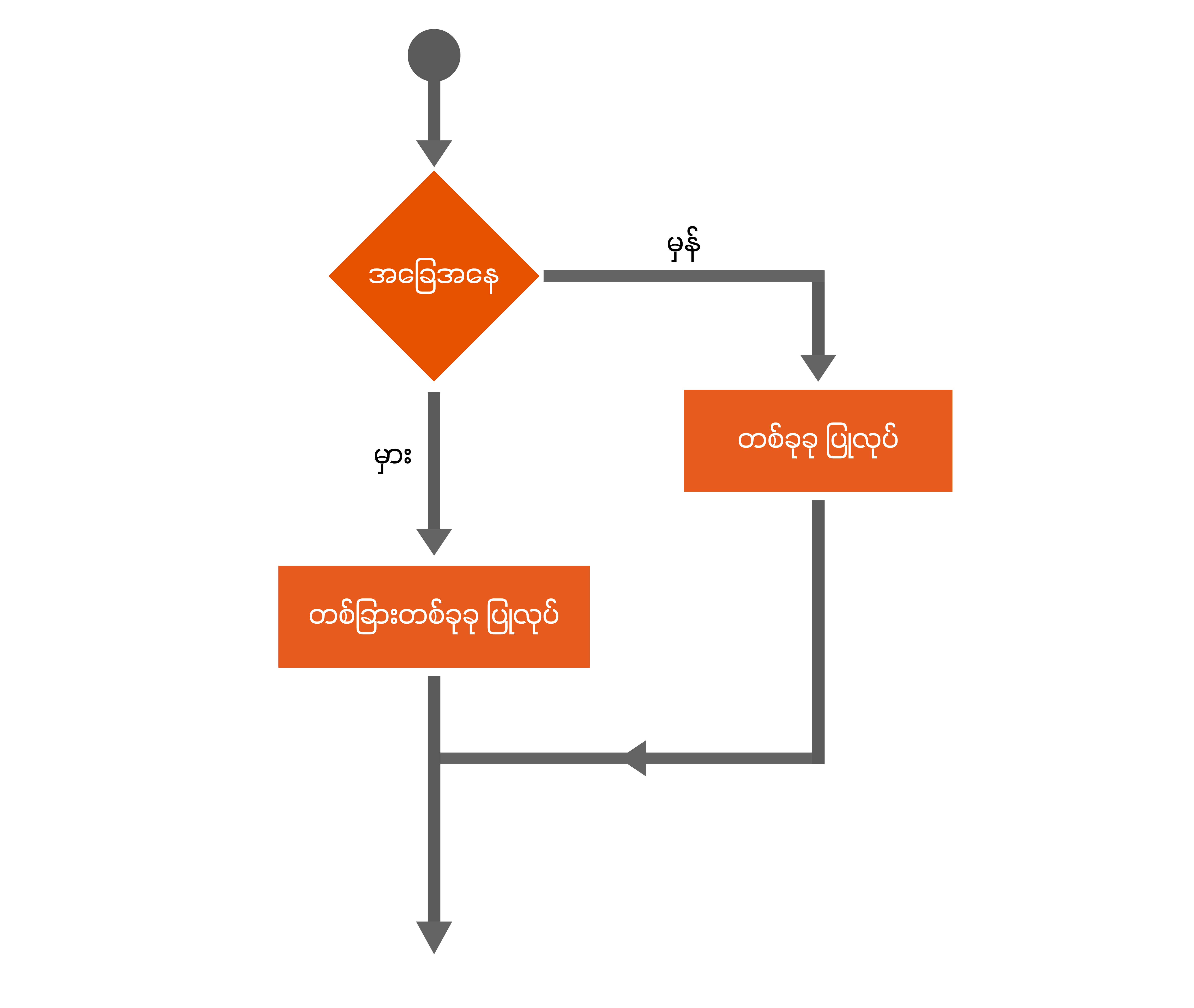
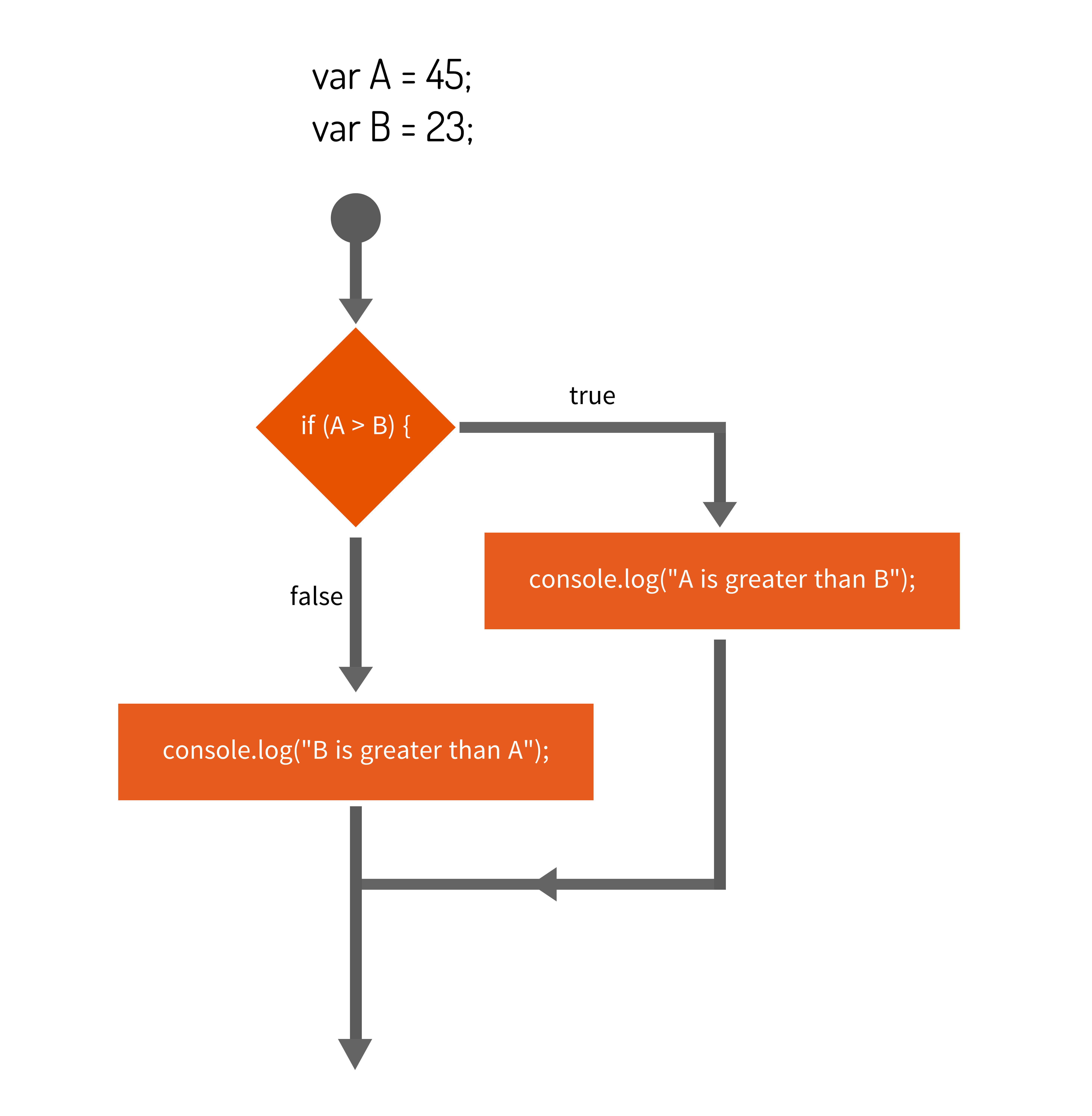
If Statement ကို လေ့လာတဲ့အခါ ပုံမှာ ပြထားတဲ့တိုင်း အဆင့်တွေကို ဖြတ်သန်းရပါတယ်။ အခြေအနေတစ်ခုကို စစ်လိုက်တယ် မှန်တယ်ဆိုရင် တစ်ခုခုပြုလုပ်၊ မှားနေရင် အခြားတစ်ခုခု ပြလုပ်ဆိုတဲ့ပုံစံနဲ့ သွားပါတယ်။ အဲဒါကို အင်္ဂလိပ်လိုဆိုရင် if …. else … ဆိုပြီး သုံးပါတယ်။
JavaScript မှာဆိုရင်တော့ if… else … statement တွေကို အောက်မှာပြထားတဲ့အတိုင်း ရေးပါတယ်။

လက်တွေ့ Program ဘယ်လိုရေးသလဲဆိုတာကိုတော့ ကျွန်တော်တို့ လက်တွေ့ရေးကြည့်တဲ့အခါ လေ့လာကြမှာ ဖြစ်ပါတယ်။ ဒီလောက်ဆို if statement နဲ့ စက်ရုပ်လေးကို ကူညီလို့ရပါပြီ။ ဒါပေမယ့် စက်ရုပ်လေးရဲ့ ရည်ရွယ်ချက် မပြည့်သေးပါဘူး။ ခြေလှမ်း လေးလှမ်းလှန်းနိုင်ဖို့အတွက် ကူညီရပါဦးမယ်။
ကျွန်တော်တို့ ရေးခဲ့တဲ့ Program လေးမှာ for … နဲ့ စတဲ့ statement လေး ကျန်ပါသေးတယ်။ အဲဒီအတွက် ရေးဆက်ပြီး JavaScript နဲ့ ခိုင်းနိုင်အောင် လေ့လာဖို့ လိုပါဦးမယ်။ ကျွန်တော်တို့ Programmer တွေ အခေါ်တော့ For Looping ပေါ့ဗျာ …
For Looping
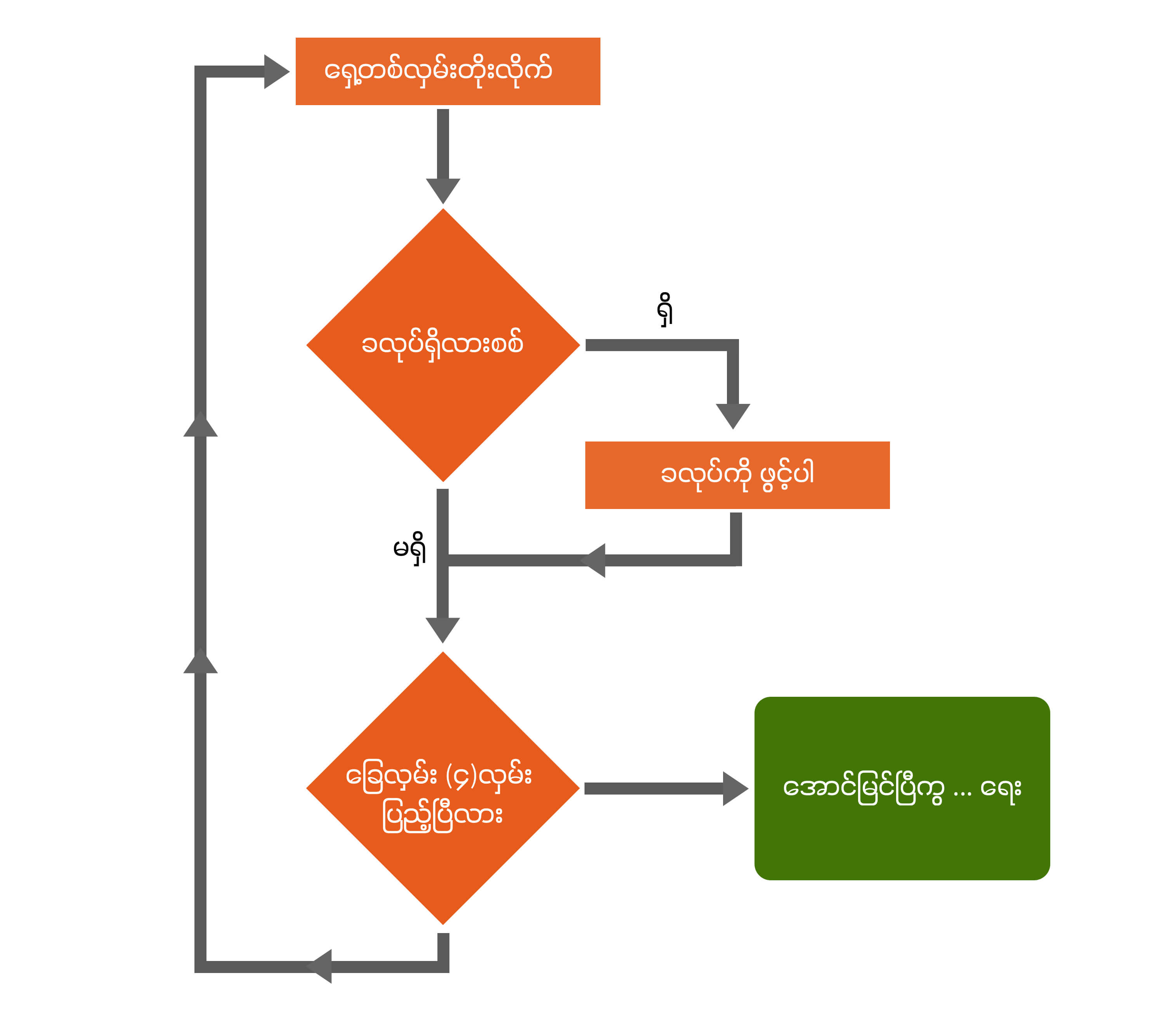
ကျွန်တော်တို့ စက်ရုပ်လေးကို ကူညီဖို့ရာ ပုံမှန်အတိုင်း အပြင်မှာ ကူညီပေးမယ်ဆိုရင် အောက်မှာပြထားတဲ့ ပုံစံအတိုင်း ကူညီပေးရမှာ ဖြစ်ပါတယ်။

အပြင်မှာဆိုရင်တော့ “ရှေ့တစ်လှမ်းတိုးလိုက်” ဆိုတာကို နှုတ်နဲ့ ထပ်ပြောပေးရမှာ ဖြစ်ပေမယ့် Computer Program ဖြစ်တဲ့အတွက် အပေါ်က Command (ခိုင်းစေချက်) တွေဆီ ပြန်သွားခိုင်းလို့ရပါတယ်။ ဒီနေရာမှာ အခြေအနေ (Condition) အရကြည့်မယ်ဆိုရင် “ခြေလှမ်းလေးလှမ်းပြည့်ပြီလား” ဆိုတဲ့ အခြေအနေပေါ် မူတည်ပြီး ပြည့်ရင် အောင်မြင်ပြီ၊ မပြည့်သေးရင် အပေါ်ကို ပြန်သွားဆိုပြီး Command ပေးပါတယ်။
အဲဒီလို အပေါ်ကို ပြန်သွားလိုက်တဲ့အတွက် ထပ်ကြော့ပြီး လုပ်ရတဲ့ပုံစံ Loop တစ်ခု ဖြစ်သွားပါတယ်။ ကျွန်တော်တို့ ရေးထားတဲ့ Program လေးက for loop ကို ပြန်လေ့လာကြည့်ရအောင် …

ဒီလောက်ဆိုရင် for looping အကြောင်းကို အတိုင်းအတာ တစ်ခုအထိ နားလည်ပြီး ထင်ပါတယ်။ လက်တွေ့ရေးကြည့်တဲ့အပိုင်းကိုတော့ နောက်ဆုံးပိုင်း Program ရေးတဲ့အခါ ဆက်သွားပါမယ်။ စက်ရုပ်လေးကို ကူညီတဲ့အခါ ကျွန်တော်တို့ ပုံမှာကြည့်လိုက်တော့ ခြေလှမ်း လေးလှမ်းလှမ်းရမယ်ဆိုတာ တိတိကျကျ သိပါတယ်။ တစ်ခါတစ်လေ အဲဒီလို တိတိကျကျ မသိနိုင်တာလဲ ရှိနိုင်ပါတယ်။ ဥပမာ -
သစ်ပင်တစ်ပင်ကို ပုဆိန်နဲ့ ခုတ်မယ်ဆိုပါစို့။ ဘယ်နှစ်ကြိမ်အရေအတွက် ခုတ်ရမယ်ဆိုတာ တိတိကျကျ မသိနိုင်ပါဘူး။ အပင်လုံးဝ ပြတ်သွားတဲ့အထိ ခုတ်ရမှာ ဖြစ်ပါတယ်။ အဲဒီလို အပင်ပြတ်သည်အထိ ခုတ်ပါဆိုတာမျိုး အခြေအနေအပေါ် မူတည်နေတဲ့ ကိစ္စတွေမှာ While ဆိုတဲ့ Loop ကို သုံးပါတယ်။
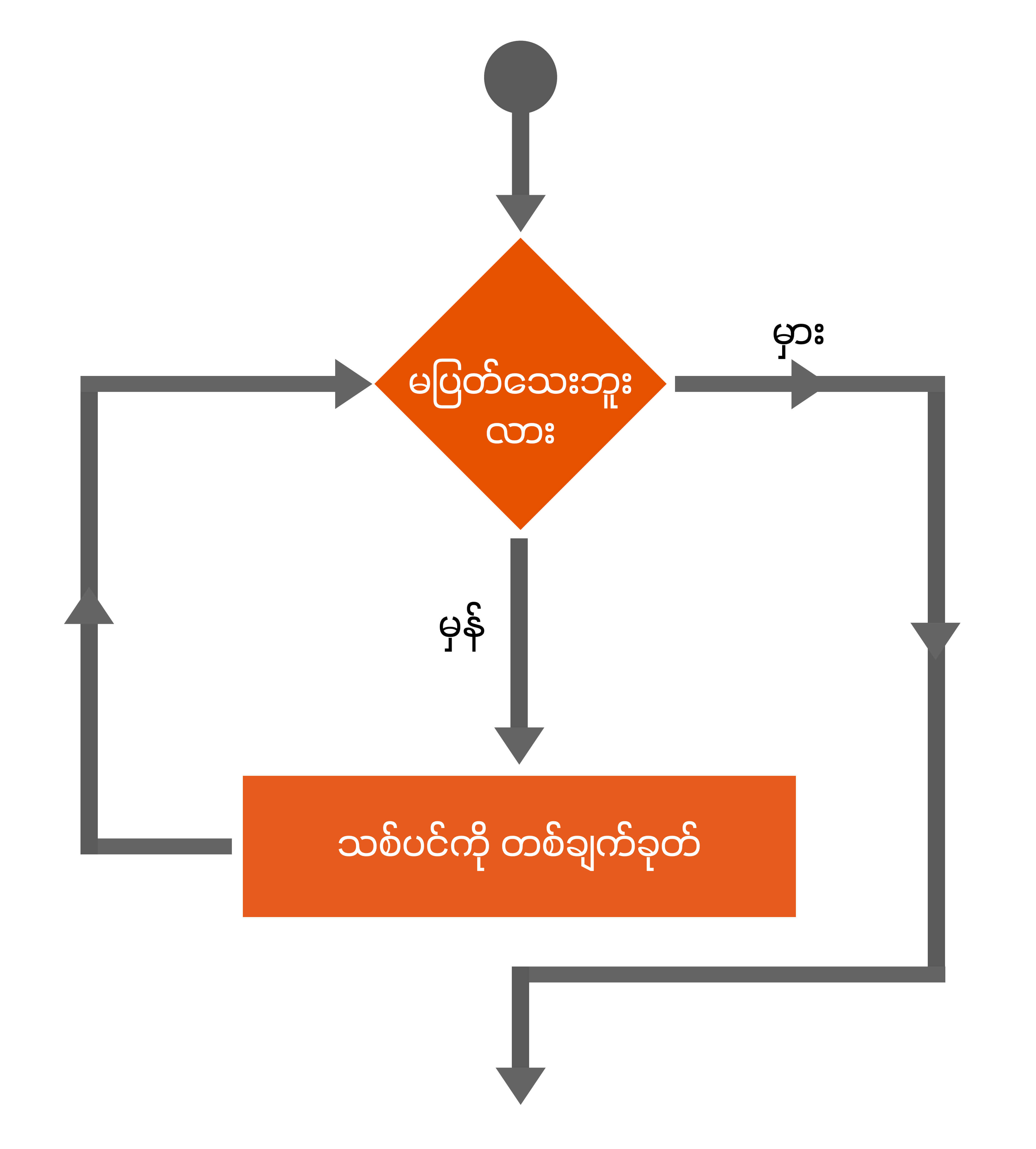
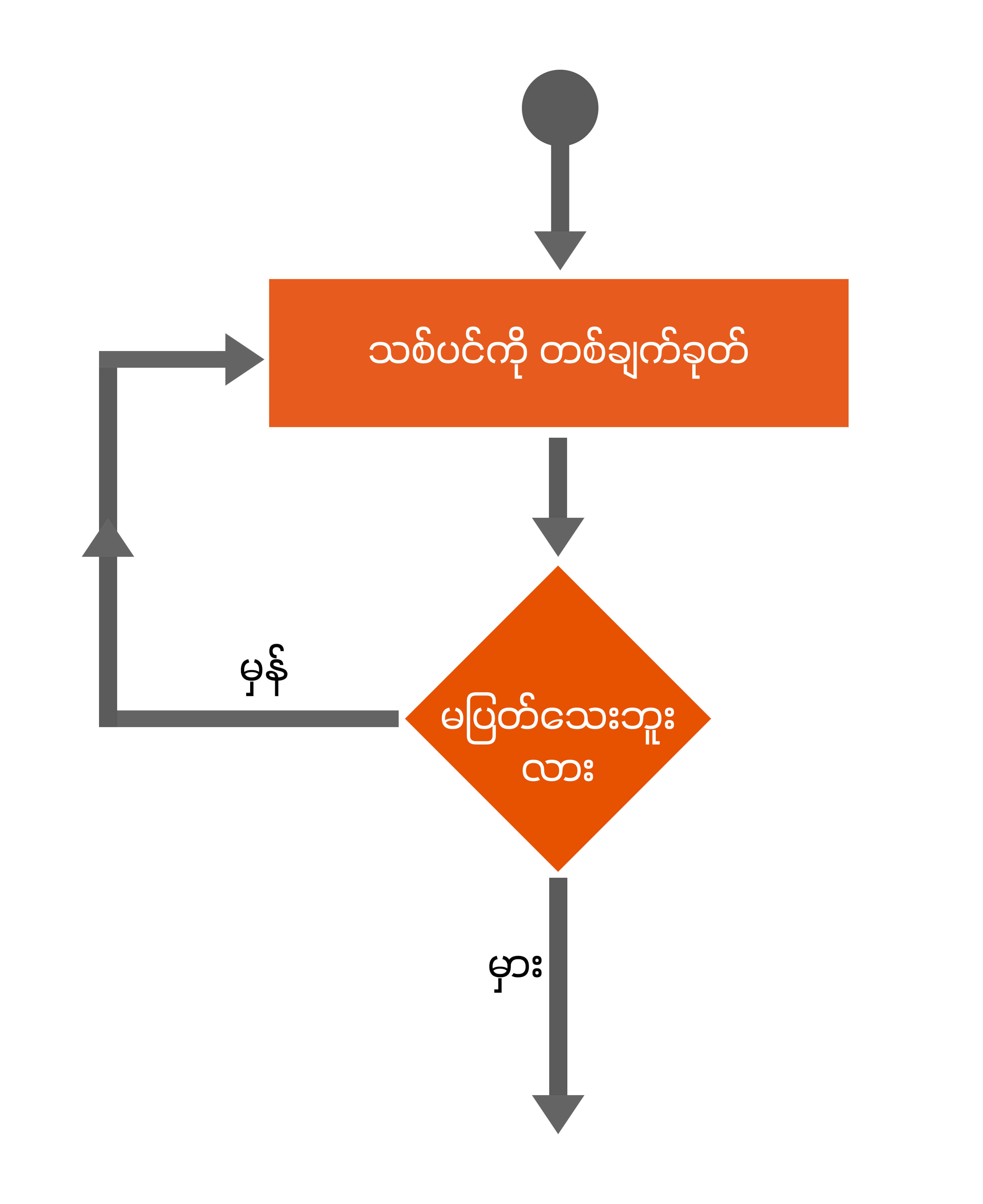
ဒီနေရာမှာလဲ နှစ်မျိုး ကွဲပါသေးတယ်။ While Loop နဲ့ Do While Loop ပါ။ While Loop ကတော့ စကတည်းက သစ်ပင်ပြတ်နေလား၊ မပြတ်ဘူးလားဆိုတာ အရင်စစ်ပါတယ်။ ပြီးမှ ခုတ်ပါတယ်။ Do While Loop ကတော့ အရင်ဆုံး တစ်ချက်တော့ ခုတ်လိုက်ပါတယ်။ ပြီးမှာ ပြတ်လာ မပြတ်ဘူးလား စစ်ပါတယ်။ ကျွန်တော်တို့ ပုံလေးနဲ့ လေ့လာကြည့်ရအောင် …
While Loop

လုပ်ငန်းစဉ် စပါတယ်။ အခြေအနေတစ်ခုကို စစ်ပါတယ်။ မှားနေတယ်ဆိုရင် သစ်ပင်ကို တစ်ချက် ခုတ်ပါတယ်။ ပြီးရင် မပြတ်သေးဘူးလား စစ်ပါတယ်။ မပြတ်သေးတာ မှန်နေရင် ထပ်ခုတ်ပါတယ်။ အဲဒီလို အထပ်ထပ်ကျော့ပြီး လုပ်ရင်း သစ်ပင်ပြတ်သွားတဲ့အထိ ခုတ်သွားပါတယ်။ အဲဒါက While Loop ရဲ့ ပုံစံပါပဲ။ JavaScript မှာ ဘယ်လိုရေးသလဲဆိုတာကိုတော့ ကျွန်တော်တို့ ScreenCast မှာ ကြည့်ကြပါမယ်။
Do While Loop

ပုံမှာပြထားတဲ့အတိုင်း ကြည့်လိုက်ရင် ရှင်းမယ်ထင်ပါတယ်။ သစ်ပင်ကို အရင်ခုတ်ပါတယ်။ ပြီးမှ အခြေအနေကို စစ်ပါတယ်။ မှန်နေရင် ထပ်ခုတ်ပါသေးတယ်။ မှားနေရင်တော့ Loop ထဲက ထွက်သွားပါတယ်။
Switch Statement

အပေါ်မှာ ပြထားတာက အမေ့စျေးခြင်းတောင်းထဲက အမေဝယ်လာတဲ့ အသီးအနှံတွေ ဆိုပါစို့။ အမေက အဲဒီအသီးအနှံတွေကို သူ့နေရာနဲ့သူ ရေခဲသေတ္တာထဲ ထားခိုင်းပါတယ်။ အားလူးဆိုရင် အမှတ်စဉ် (၁) နေရာမှာ ထားမယ်၊ ငရုပ်သီးဆိုရင် အမှတ်စဉ် (၂) နေရာမှာထားမယ်။ ခရမ်းချဉ်သီးဆိုရင် အမှတ် (၃) စသည်ဖြင့် နေရာချပေးရပါမယ်။ အဲဒီလို အခြေအနေတွေဆိုရင် if တွေနဲ့ စစ်နေမယ်ဆိုရင် အများကြီး ရေးရပါမယ်။
| var fruit; | |
| if (fruit == "potato") { | |
| putIntoCase(1); | |
| } else if (fruit == "chilli") { | |
| putIntoCase(2); | |
| } else if (frunt == "tomato") { | |
| putIntoCase(3); | |
| } ... |
အဲဒီလို အခြေအနေတွေ အများကြီးအတွက် အသုံးပြုနိုင်မယ့် Statement တစ်ခုရှိပါတယ်။ အဲဒါကတော့ Switch Statement ပါပဲ။

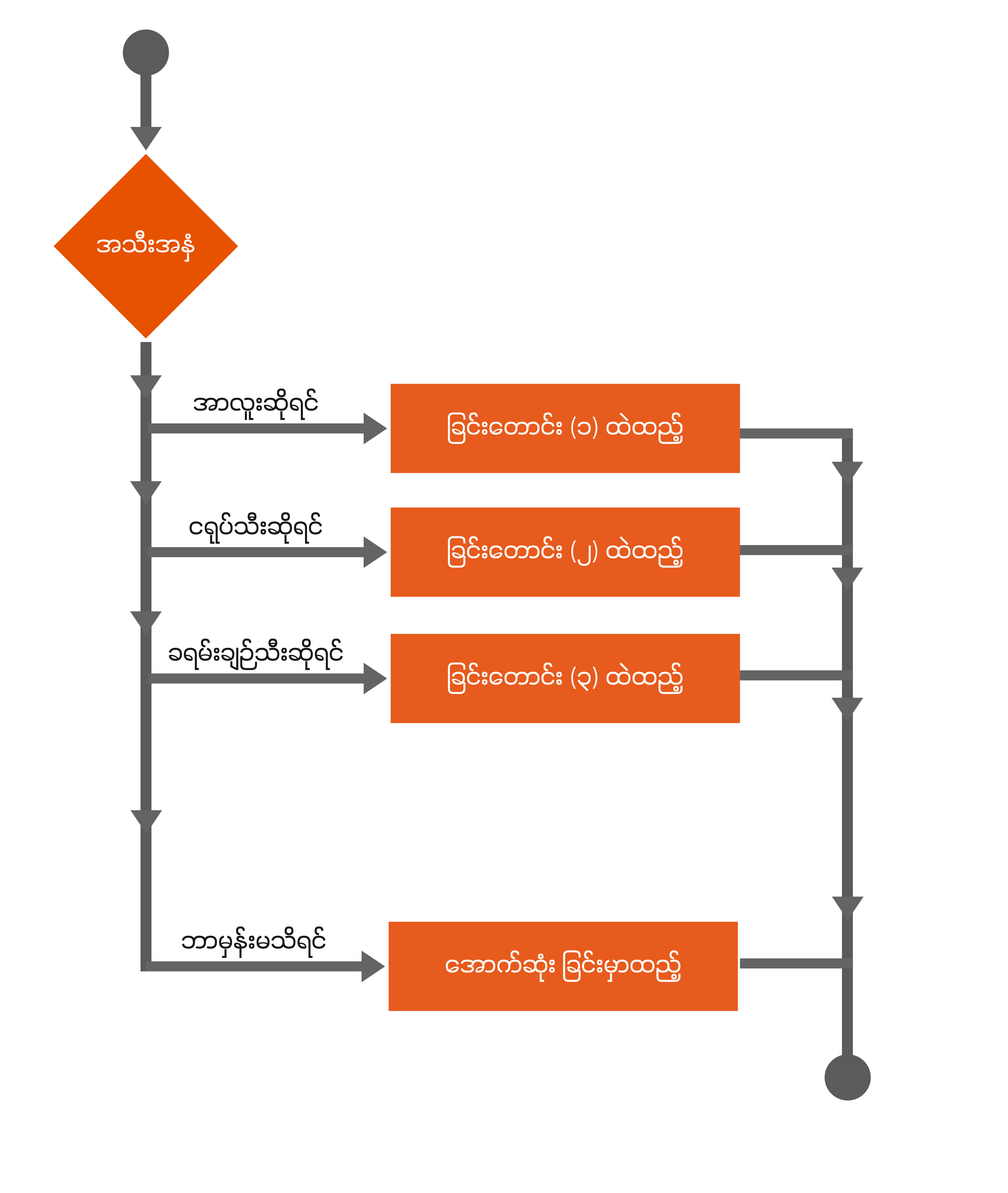
Switch Statement နဲ့ ပတ်သက်ပြီး ပုံမှာပြထားတာကို လေ့လာကြည့်မယ်ဆိုရင် အသီးအနှံတစ်ခု စကိုင်တယ်၊ အာလူးဆိုရင် ခြင်းတောင်း (၁)ထဲထည့်မယ်၊ ငရုပ်သီးဆိုရင် ခြင်းတောင်း (၂)ထဲ ထည့်မယ်၊ ခရမ်းချဉ်သီးဆိုရင် ခြင်းတောင်း (၃)ထဲထည့်မယ် စသည်ဖြင့် ဆက်တိုက် သွားပါမယ်။
နောက်ဆုံးမှာ ဘာမှန်းမသိရင် (ဘာအသီးအနှံမှန်း မသိရင်) ဆိုတဲ့ အခြေအနေတစ်ခု ရှိနေနိုင်ပါတယ်။ အဲဒီအခြေအနေကို Switch Statement မှာ Default State လို့ခေါ်ပါတယ်။ (Default State က သုံးချင်ရင် သုံး၊ မသုံးချင်ရင် မသုံးပဲ နေလို့ရပါတယ်။ မဖြစ်မနေ ထည့်ရမှာမဟုတ်ပါဘူး) ကျွန်တော်ကတော့ ဘာမှန်းမသိရင် အောက်ဆုံးခြင်းမှာထည့်ဆိုပြီး သတ်မှတ်ထားလိုက်ပါတယ်။ ကျွန်တော်တို့ JavaScript နဲ့ Switch Statement တစ်ခု ရေးကြည့်ရအောင် ....
ဒီနေရာမှာတော့ Switch ကို သုံးပြီး အတန်းအလိုက် စာအုပ်ကုန်ကျစရိတ်တွေ ဖော်ပြပေးနိုင်တဲ့ Program လေးတစ်ခု ဖန်တီးကြည့်ပါမယ်။ (၁) တန်းကနေ (၅)တန်းအထိ ရှိတယ်ဆိုကြပါစို့။ အတန်းဆိုတာ အင်္ဂလိပ်လို Class ပါ။ ဒါပေမယ့် Class က JavaScript ရဲ့ Reserved Words ထဲမှာ ပါနေတဲ့အတွက် သုံးလို့မရပါဘူး။ အဲဒီအတွက် တစ်ခြား Variable အမည်တစ်ခုနဲ့ သုံးရပါမယ်။ myClass လို့ သုံးမယ်ဆိုရင် ရပါတယ်။
>
| var myClass = 2; | |
| switch(myClass) { | |
| case 1: | |
| console.log("3000 Ks"); | |
| break; | |
| case 2: | |
| console.log("4000 Ks"); | |
| break; | |
| case 3: | |
| console.log("5000 Ks"); | |
| break; | |
| case 4: | |
| console.log("6000 Ks"); | |
| break; | |
| case 5: | |
| console.log("7000 Ks"); | |
| break; | |
| default: | |
| console.log("8000 Ks"); | |
| break; | |
| } |
အဲဒီ Program လေးကို Run ကြည့်မယ်ဆိုရင် console မှာ 4000 Ks ဆိုပြီး ပြပါလိမ့်မယ်။ လက်တွေ့ လေ့ကျင့်တာကိုတော့ ကျွန်တော်နဲ့အတူ ScreenCast မှာ လေ့ကျင့်ကြတာပေါ့ဗျာ။ ကျွန်တော် If staement မှာတုန်းက ဘယ်တန်ဖိုးက ဘယ်တန်ဖိုးထက်ကြီးလဲ စသည်ဖြင့် နှိုင်းယှဉ်တာတွေ ရှိခဲ့ပါတယ်။
အဲဒီလို နှိုင်းယှဉ်တာတွေကို JavaScript မှာ ပြုလုပ်လို့ရပါတယ်။ အဲဒီလို နှိုင်းယှဉ်တာတွေကို Comparison Operators လို့ခေါ်ပါတယ်။ အဲဒီအပြင် အခြေအနေနှစ်ခု၊ နှစ်ခုထက်ပိုပြီး တိုက်ဆိုင်စစ်ဆေးရမယ့် ကိစ္စတွေ ရှိလာရင် Logical Operators တွေကို သုံးပါတယ်။
Comparison and Logical Operators
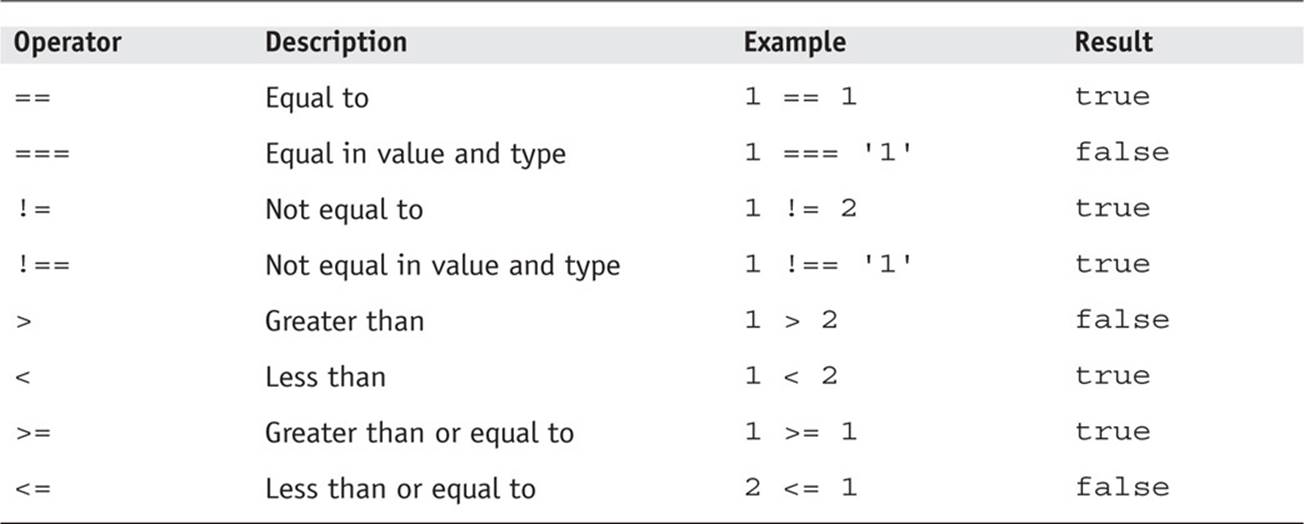
Comparison Operators တွေကိုတော့ နားလည်လွယ်အောင် အောက်မှာပြထားတဲ့အတိုင်း မှတ်ထားဖို့ လိုပါမယ်။

ဒီနေရာမှာ တစ်ခု သတိထားဖို့ လိုတာက equal ကို တစ်လုံးတည်း ရေးတာနဲ့ နှစ်လုံး ရေးတာ မတူတာပါ။ ကျွန်တော်တို့ အပြင်မှာ (ဥပမာ သင်္ချာတွေ တွက်တဲ့အခါ) ညီမျှခြင်းဆိုတာ “=“ ပါ။ ဒါပေမယ့် JavaScript မှာတော့ “=“ တစ်လုံးတည်းဟာ Assigment Operator ဖြစ်ပါတယ်။
ဥပမာ - var name = “Myanmar Links” ဆိုရင် name ဆိုတဲ့ variable က Myanmar Links နဲ့ ညီတာ မဟုတ်ပါဘူး။ name ဆိုတဲ့ variable ထဲကို Myanmar Links ဆိုတဲ့ တန်ဖိုးကို သတ်မှတ်လိုက်ဖို့ ညွှန်ကြားတာပါ။ တကယ့် ညီမျှခြင်းက JavaScript မှာ “==“ နဲ့ ခိုင်းစေရပါတယ်။ “==“ နဲ့ “===“ ဆိုပြီးလဲ ရှိပါသေးတယ်။ == က တန်ဖိုးညီရင် လုံလောက်ပါပြီ။ === ကတော့ တန်ဖိုးညီရမယ့်အပြင် Data Type ပါ တူညီဖို့ လိုအပ်ပါတယ်။ ကျန်တာတွေကိုတော့ ဇယားမှာကြည့်ရင် ရနိုင်ပါတယ်။
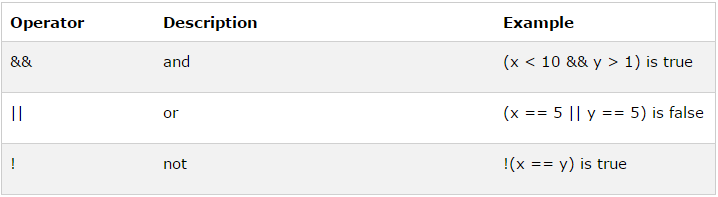
Logical Operators တွေကတော့ အောက်မှာပြထားတဲ့အတိုင်း ဖြစ်ပါတယ်။ ဥပမာ x ရဲ့ တန်ဖိုးက 6 ဖြစ်ပြီး y ရဲ့ တန်ဖိုးက 3 ဖြစ်တယ်ဆိုကြပါစို့။

ပထမ Logical Operator ဖြစ်တဲ့ && နဲ့ သုံးတဲ့အခါ true ဆိုပြီး အဖြေထွက်ပါလိမ့်မယ်။ x ဟာ 10 ထက်ငယ်ပြီး y က 1 ထက်ကြီးတဲ့အတွက်ပါ။ ဒုတိယ Logical Opeartor ဖြစ်တဲ့ || ကို သုံးပြီး စစ်လိုက်တဲ့အခါ false ဆိုပြီး အဖြေထွက်ပါလိမ့်မယ်။ && ကိုသုံးမယ်ဆိုရင် နှစ်ခုလုံး ကိုက်ညီမှ အမှန်ဖြစ်ပြီး || ကို သုံးမယ်ဆိုရင်တော့ တစ်ခုမဟုတ်တစ်ခု ကိုက်ညီရင် အမှန်ဖြစ်ပါတယ်။
ကဲ ကျွန်တော်တို့ လက်တွေ့ လေ့လာကြည့်ရအောင် … (ScreenCast will be added soon)























Join Us On