နိဒါန်း
SASS ဆိုတာ CSS Preprocessor တစ်ခု ဖြစ်ပါတယ်။ ကျွန်တော်တို့အနေနဲ့ ရှည်လျားတဲ့ CSS Styles တွေကို ရေးရတဲ့အခါ ထပ်ခါ၊ ထပ်ခါ ရေးရတဲ့ CSS Styles တွေ ရှိနေတတ်ပါတယ်။ အဲဒီလို ထပ်ခါ၊ ထပ်ခါ ရေးနေရတဲ့ ဒုက္ခတွေအတွက် CSS Preprocessor တွေက အများကြီး အသုံးဝင်ပါတယ်။
CSS Preprocessor ဆိုတဲ့အတိုင်း ရေးလိုက်တဲ့ File တွေကို တိုက်ရိုက်ချိတ်ဆက်ပြီး သုံးရမှာမဟုတ်ပဲ SASS Preprocessor က ပြန်ထုတ်ပေးတဲ့ CSS ဖိုင်ကို ချိတ်ဆက် အသုံးပြုရမှာပါ။
SASS ကို ဘယ်လို Install လုပ်မလဲ
SASS က Ruby ကို အခြေခံထားတာ ဖြစ်တဲ့အတွက် Ruby ကို အရင်သွင်းဖို့ လိုပါတယ်။ Ruby ကို ဘယ်လို Install လုပ်မယ်ဆိုတာကတော့ အသုံးပြုနေတဲ့ OS အပေါ် မူတည်ပြီး Install ပြုလုပ်ပုံ ကွဲပြားခြားနား နိုင်ပါတယ်။
Ubuntu Linux
Ubuntu မှာ install လုပ်မယ်ဆိုရင်တော့ အောက်မှာပြထားတဲ့ sudo apt-get install ruby-full ဆိုတဲ့ Command ကို Terminal က တစ်ဆင့် Run လိုက်တာနဲ့ ရပါပြီ။ အဲဒီလို Run လိုက်ပြီး gem -v ဆိုပြီး ခေါ်ကြည့်မယ်ဆိုရင် ကိုယ်သွင်းထားတဲ့ Version ကို ပြပါလိမ့်မယ်။ ပြီးရင် gem ကို သုံးပြီး sudo gem install sass —-no-user-install ဆိုရင် SASS ကို ကိုယ့်စက်ထဲ သွင်းပေးပါလိမ့်မယ်။
Windows
Windows မှာ Install လုပ်ချင်တယ်ဆိုရင်တော့ RubyInstaller ကို Download ချပြီး အရင်သွင်းဖို့ လိုအပ်မှာ ဖြစ်ပါတယ်။ https://rubyinstaller.org/ ကတစ်ဆင့် သွားပြီး Download ချနိုင်ပါတယ်။ One-click Installer ဖြစ်ပါတယ်။ Ruby Installer က Ruby အပြင် Ruby Command Line Powershell ကိုပါ သွင်းပေးပါလိမ့်မယ်။ အဲဒီကတစ်ဆင့် SCSS ကို သွင်းလို့ရပါတယ်။
Mac
Mac သမားတွေအတွက်တော့ Terminal က တစ်ဆင့်ဖွင့်ပြီး အလွယ်တကူ သွင်းလို့ရပါတယ်။ Mac မှာ Ruby က အသင့်ပါပြီး ဖြစ်တဲ့အတွက် Terminal မှာ sudo gem install sass လို့ ရိုက်ထည့်ပြီး အလွယ်တကူ သွင်းလို့ရပါတယ်။
SASS နဲ့ CSS ရေးမယ်
SASS နဲ့ CSS ရေးဖို့အတွက် ကိုယ့် Project မှာ Production Level အတွက် နည်းနည်းပြင်ဆင်ဖို့ လိုပါတယ်။ SASS ကို သုံးပြီးရေးတော့မယ်ဆိုရင် Production နဲ့ Development ကို ခွဲထားဖို့ လိုပါမယ်။ SASS ကို သုံးပြီး ကျွန်တော်တို့ ရေးတာတွေက တကယ်သုံးတဲ့ User တွေဆီကို မရောက်ပါဘူး။
SASS ကို ချိတ်ပြီး On The Fly (သုံးတဲ့အချိန်မှာ CSS ကို ပြောင်းပြီး သုံးတဲ့ပုံစံ) သုံးမယ်ဆိုရင် အသုံးပြုသူအနေနဲ့ CSS ကို ပြောင်းပေးနေရတဲ့ အလုပ်တစ်ခု ပိုနေမှာ ဖြစ်ပါတယ်။ အဲဒီအတွက် SASS ကို Production မှာရေးပြီး CSS ကို Public မှာ Generate ထုတ်ပေးတဲ့ ပုံစံ သုံးရမှာ ဖြစ်ပါတယ်။ ကျွန်တော်နဲ့အတူ Development Environment တစ်ခု ဆောက်လိုက်ရအောင်...

index.html ရယ်၊ css နဲ့ sass ဆိုတဲ့ folder တစ်ခု ဆောက်လိုက်ပါတယ်။ css folder ကတော့ ကျွန်တော်တို့ တကယ်သုံးမယ့် css file တွေ အတွက် ဖြစ်ပါတယ်။ sass ကတော့ Development အတွက်ဖြစ်ပါတယ်။ SASS File တွေ ရေးမှာ ဖြစ်ပါတယ်။
ဒီနေရာမှာ တစ်ခု သတိထားဖို့လိုတာ ရှိပါတယ်။ အဲဒါက SASS အနေနဲ့ အပြင်ဖက်က တကယ်သုံးမယ့် User ကို ပြစရာမလိုပါဘူး။ အဲဒီအတွက် User တွေ Access လုပ်လို့မရတဲ့ Folder ထဲမှာ ထားရင် ပိုအဆင်ပြေပါတယ်။
reset.scss ကိုတော့ အောက်မှာ ပြပေးထားပါတယ်။ ကျွန်တော်တို့ ရေးနေတာ SASS၊ အခု Extension က SCSS ဆိုတော့ နည်းနည်း ရှုပ်သွားနိုင်ပါတယ်။ SCSS က အရင်တုန်းက သုံးခဲ့တဲ့ ပုံစံပါ။ Sentense တစ်ခု ဆုံးတိုင်းမှာ “;” နဲ့ ပိတ်ပေးဖို့ လိုအပ်ပါတယ်။
reset.scss| /* http://meyerweb.com/eric/tools/css/reset/ | |
| v2.0 | 20110126 | |
| License: none (public domain) | |
| */ | |
| html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { | |
| margin: 0; | |
| padding: 0; | |
| border: 0; | |
| font-size: 100%; | |
| font: inherit; | |
| vertical-align: baseline; } | |
| /* HTML5 display-role reset for older browsers */ | |
| article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { | |
| display: block; } | |
| body { | |
| line-height: 1; } | |
| ol, ul { | |
| list-style: none; } | |
| blockquote, q { | |
| quotes: none; } | |
| blockquote { | |
| &:before, &:after { | |
| content: ''; | |
| content: none; } } | |
| q { | |
| &:before, &:after { | |
| content: ''; | |
| content: none; } } | |
| table { | |
| border-collapse: collapse; | |
| border-spacing: 0; } |
Semi-colon မလိုတာက SASS ဖြစ်ပြီး semi-colon လိုတာက SCSS ဖြစ်ပါတယ်။ SASS ကနေ SCSS ကို သော်လည်းကောင်း၊ SCSS ကနေ SASS ကိုသော်လည်းကောင်း အလွယ်တကူ ပြောင်းလို့ရပါတယ်။ ဘယ်လို Convert လုပ်ရလဲဆိုတာတွေကိုတော့ ဒီဆောင်းပါးရဲ့ နောက်ဆုံးပိုင်းမှာ ပြောပြပေးပါမယ်။
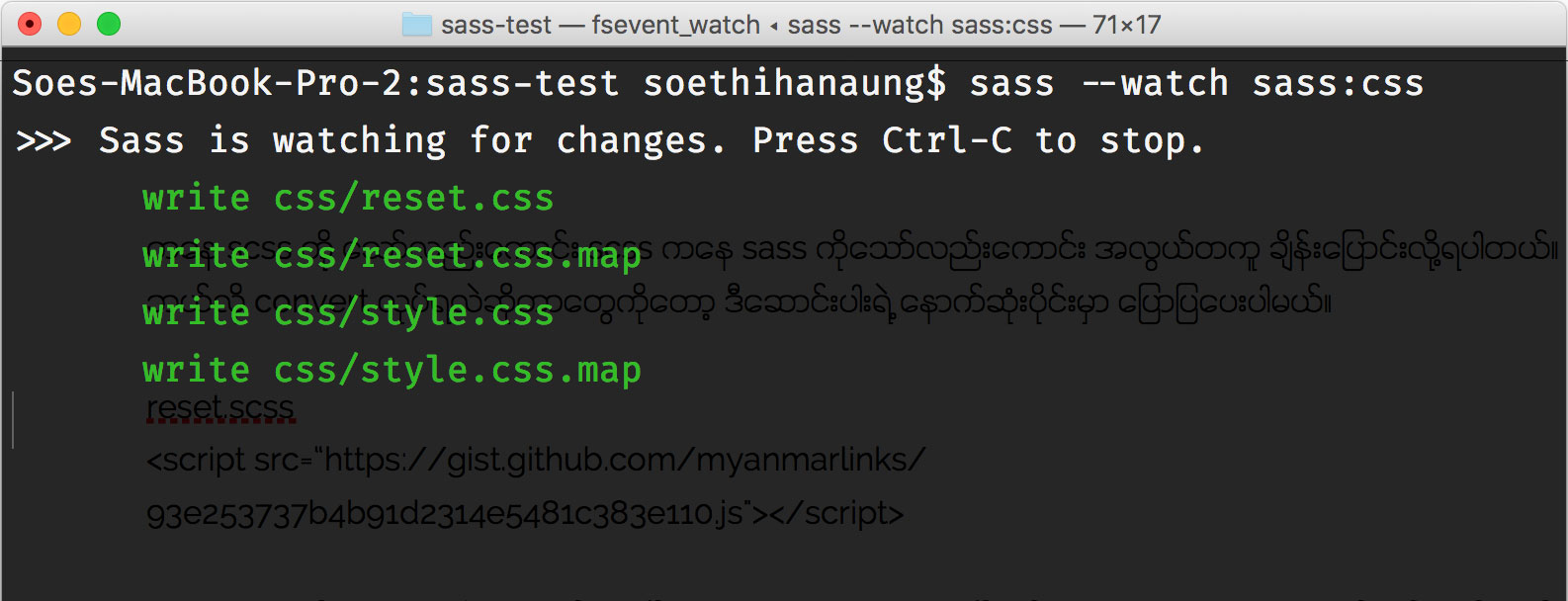
style.sass ကိုတော့ File ပဲ ဆောက်ထားပြီး ဘာမှ မရေးသေးပါဘူး။ ပြီးရင် Command Line က တစ်ဆင့် ကျွန်တော်တို့ ရေးနေတဲ့ Project Folder အောက်သွားပြီး sass —watch sass:css ဆိုတဲ့ Command ကို Run လိုက်ရင် အောက်မှာပြထားတဲ့အတိုင်း css ဆိုတဲ့ Folder ထဲမှာ reset.css, style.css, reset.css.map, style.css.map စသည်ဖြင့် ပေါ်လာပါလိမ့်မယ်။

အဲဒီလို Watch လုပ်လိုက်တယ်ဆိုတာ ကျွန်တော်တို့ ရေးနေတဲ့ SASS File တွေမှာ အချိန်းအပြောင်းတစ်ခုခု ရှိတာနဲ့ တစ်ပြိုင်တည်း CSS Folder ထဲမှာ CSS File တွေ ထုတ်ပေးပါလိမ့်မယ်။ အဲဒီလို Watch လုပ်ပြီး ရေးလို့ရသလို၊ အားလုံးရေးပြီးသွားတဲ့ အချိန်မှာ Convert လုပ်လို့လဲ ရပါတယ်။
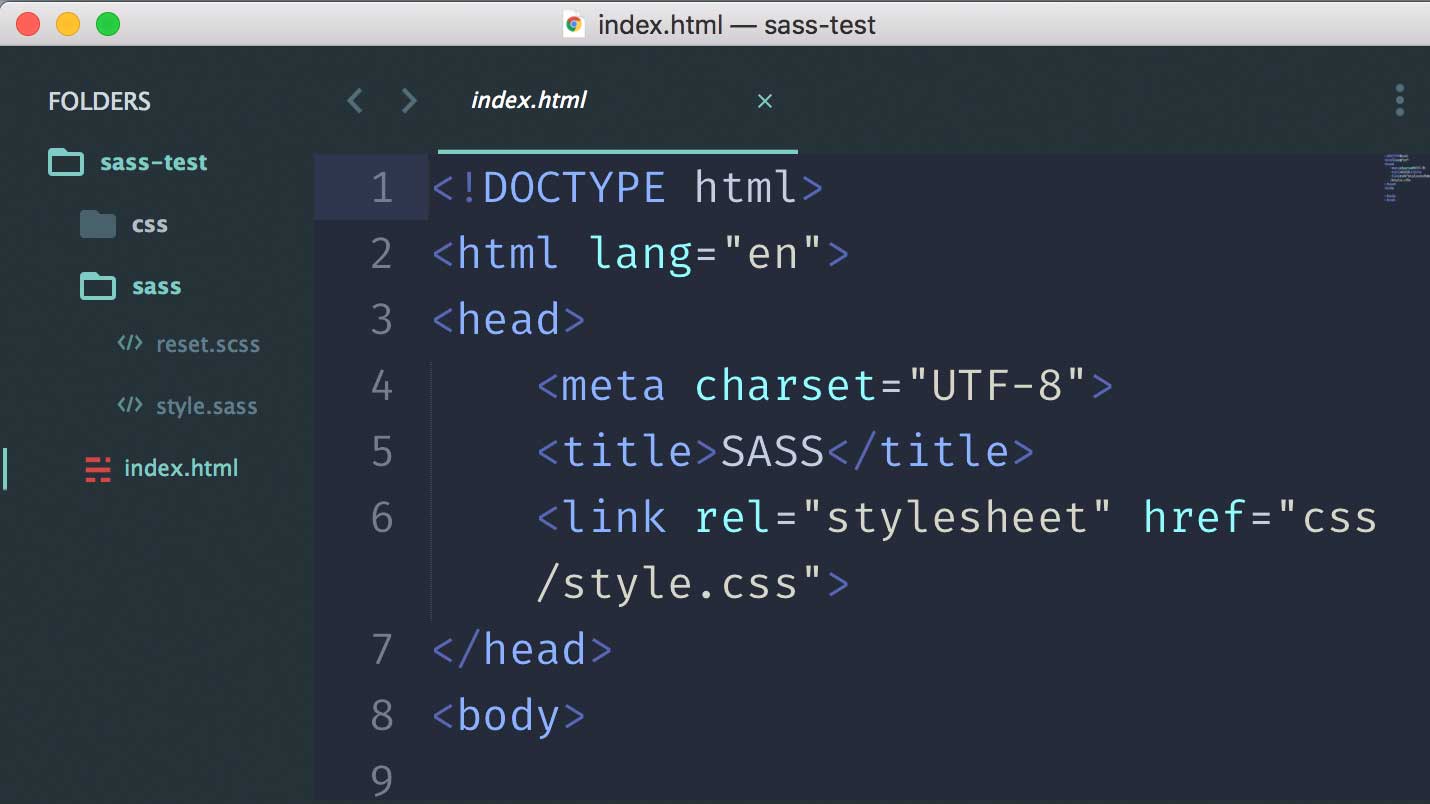
HTML ကိုတော့ ကျွန်တော်တို့ ဟိုအရင် CSS FlexBox Tutorial တုန်းက သုံးခဲ့တာကို ပြန်သုံးပါမယ်။
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>CSS BOX</title> | |
| <link rel="stylesheet" href="css/reset.css"> | |
| <link rel="stylesheet" href="css/style.css"> | |
| </head> | |
| <body> | |
| <div class="container"> | |
| <nav> | |
| <ul> | |
| <li>Home</li> | |
| <li>About Us</li> | |
| <li>Contact Us</li> | |
| </ul> | |
| </nav> | |
| </div> | |
| <div id="container"> | |
| <div class="box"> | |
| <p>A</p> | |
| </div> | |
| <div class="box"> | |
| <p>B</p> | |
| </div> | |
| <div class="box"> | |
| <p>C</p> | |
| </div> | |
| <div class="box"> | |
| <p>D</p> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
Variables
SASS မှာ Variable တွေက အရမ်း အသုံးဝင်ပါတယ်။ အပေါ်မှာ သတ်မှတ်ထားတာတွေကို အကြိမ်ကြိမ် ပြန်သုံးလို့ရတဲ့အတွက် CSS မှာ အကြိမ်ကြိမ် ပြန်ရေးနေစရာ မလိုတော့အောင် ကူညီပေးပါတယ်။ ကျွန်တော်တို့ လက်တွေ့ရေးပြီး စမ်းသပ်ကြည့်ရအောင်
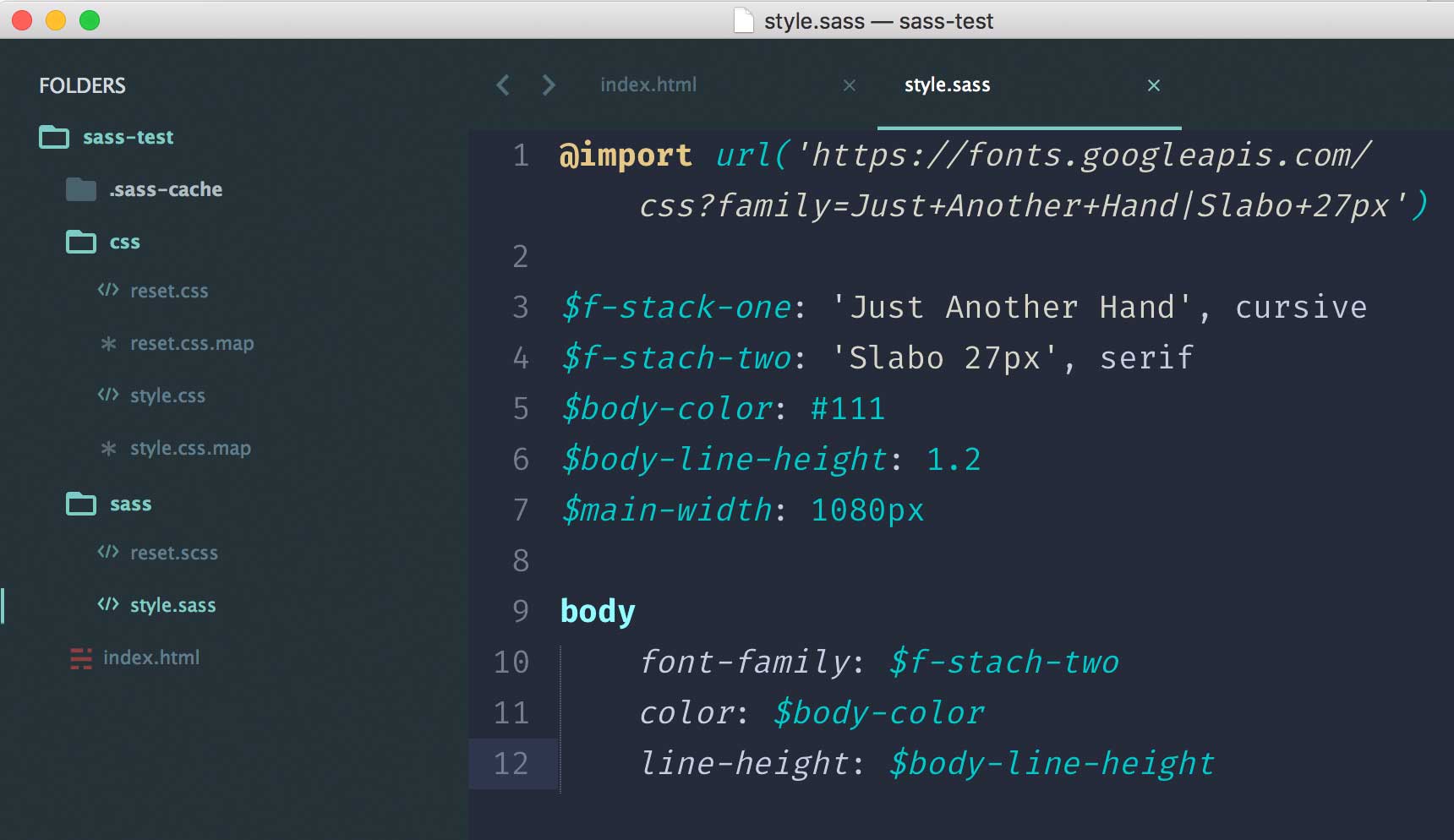
style.sass ထဲမှာ အောက်မှာ ပြထားတဲ့အတိုင်း ရေးကြည့်ရအောင် ...

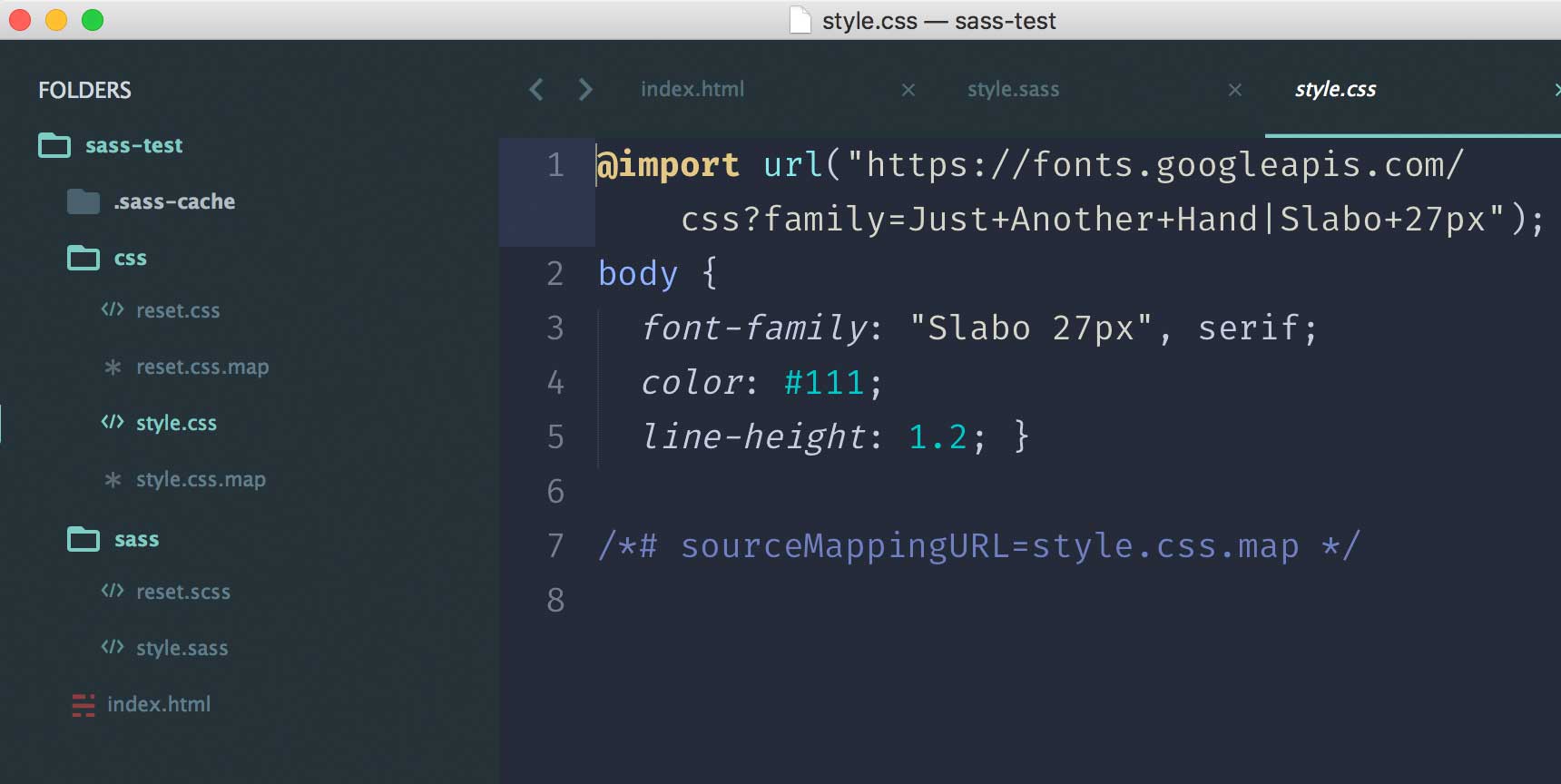
အဲဒီလို ရေးပြီး File ကို Save လိုက်ရင် CSS Folder ထဲမှာ style.css ကို အလိုအလျှောက် Generate ထုတ်လိုက်တာ တွေ့ရပါလိမ့်မယ်။

ဒီလို ရေးကြည့်လိုက်တယ်ဆိုရင်ပဲ Variable တွေရဲ့ ဆက်စပ်မှုကို သတိထားမိပါလိမ့်မယ်။ တစ်နေရာမှာ သတ်မှတ်ထားရင် နေရာတိုင်းမှာ ပြန်သုံးလို့ရပါတယ်။ Variable တွေ သတ်မှတ်တဲ့အခါ $ နဲ့ စပြီး အမည်ပေးဖို့ လိုပါတယ်။ အဲဒီအပြင် တစ်ခု သတိထားဖို့ လိုတာက “:” ရဲ့ နောက်မှာ Space တစ်ချက် ခြားပေးဖို့ လိုပါတယ်။
body မှာ font-family: $f-stack-two ဆိုပြီး သတ်မှတ်လိုက်တဲ့ ပုံစံက $f-stack-two ကို အပေါ်မှာ သတ်မှတ်ထားတဲ့အတိုင်း CSS မှာ Generate ထုတ်သွားတာ တွေ့ရပါလိမ့မယ်။ body ပြီးရင် အောက်တစ်ကြောင်းဆင်း၊ body နဲ့ ပတ်သက်တာတွေ ရေးချင်ရင် Tab ခုန်ပြီး ရေးဖို့ လိုပါတယ်။ အဲဒါမှ body နဲ့ သက်ဆိုင်တဲ့ CSS တွေ အဖြစ် SASS က သိပါလိမ့်မယ်။






















Join Us On