CSS FlexBox က ဘာကြောင့် ပေါ်လာရတာလဲ?
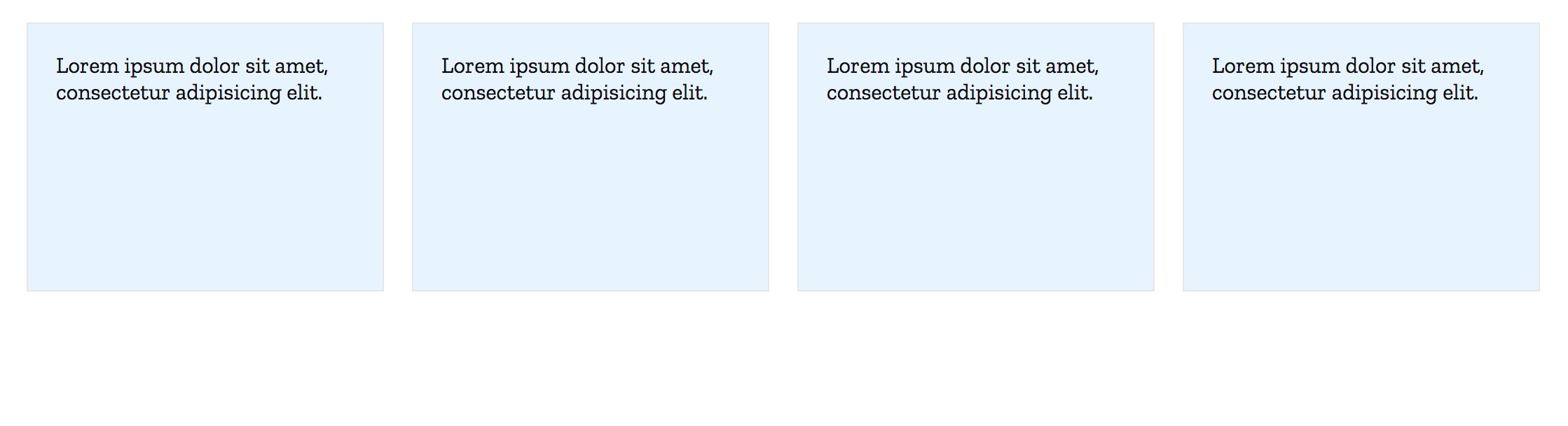
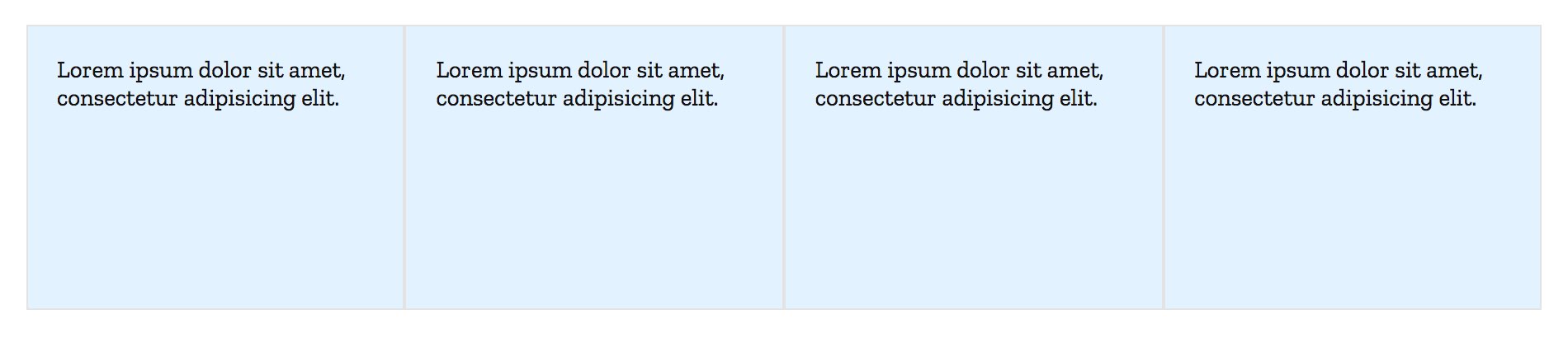
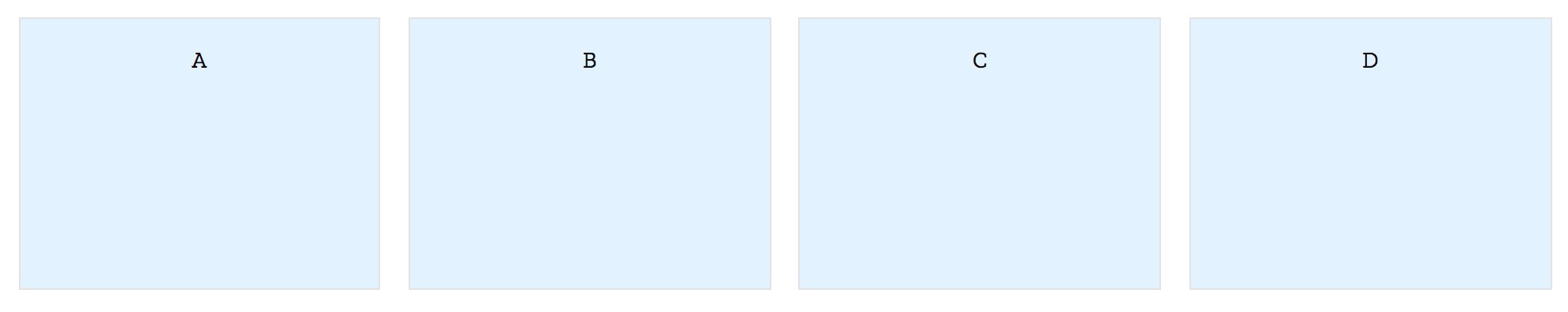
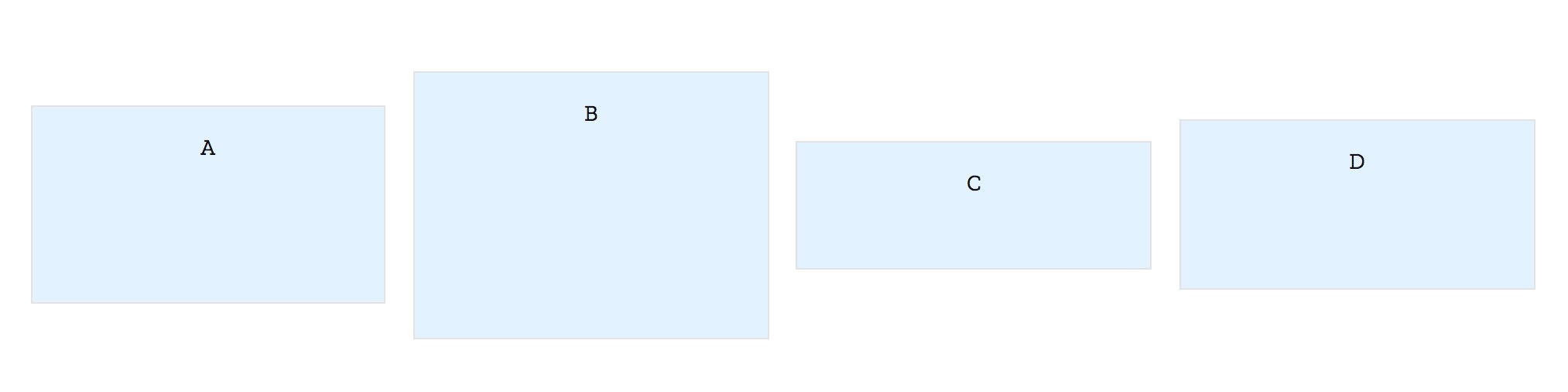
ကျွန်တော်တို့ CSS တွေ သုံးပြီး Website တွေ ရေးတဲ့အခါ စိတ်ညစ်ရတဲ့ ပုံစံတွေ ရှိပါတယ်။ ကျနော်တို့ Box တွေကို အောက်ကပုံမှာပြထားတဲ့ ပုံစံမျိုး တည်ဆောက်မယ်ဆိုပါစို့ …

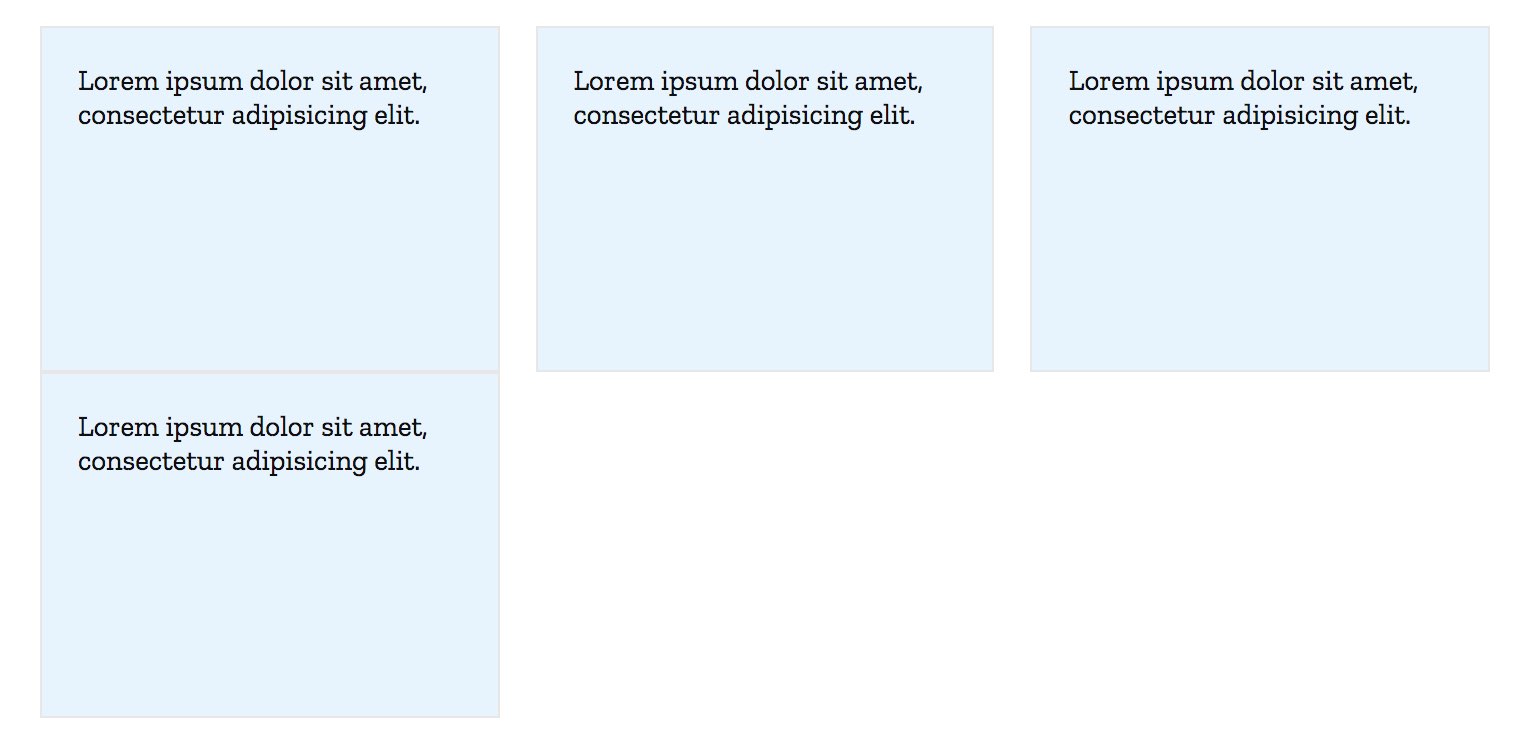
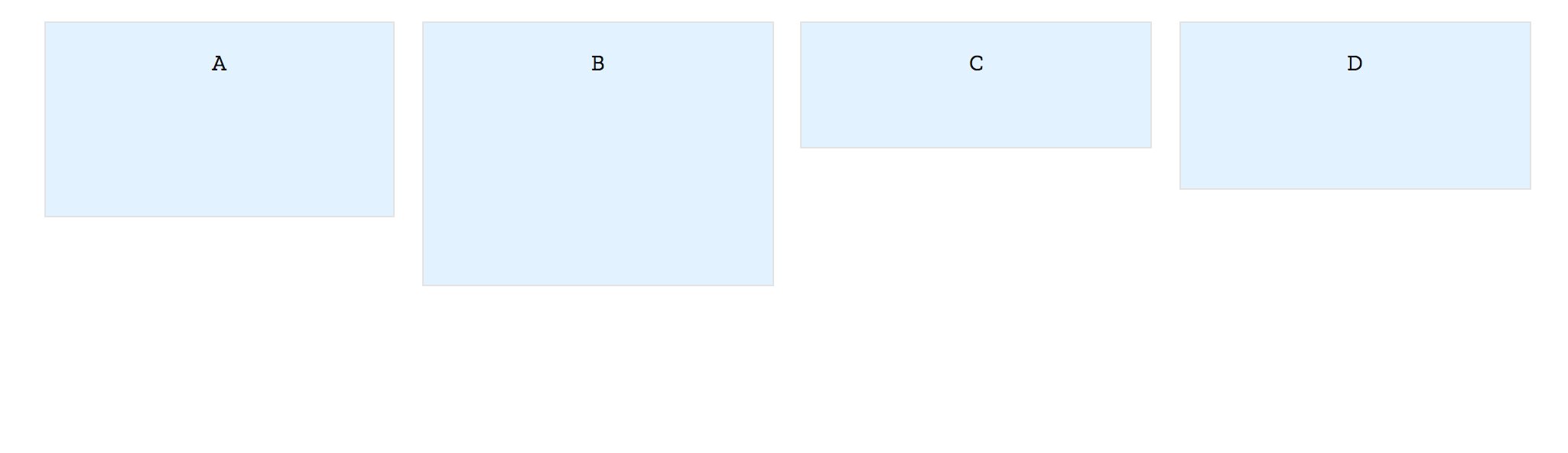
CSS တွေရေးတဲ့အခါမှာ ပုံစံကျအောင် မဖြစ်ဖြစ်အောင် ရေးလို့ရပေမယ့် Website ကို ချုံ့ကြည့်၊ ချဲ့ကြည့်တဲ့အခါ Box တွေဟာ အောက်မှာပြထားတဲ့အတိုင်း ပုံစံပျက်သွားလေ့ ရှိပါတယ် (ရှင်းရှင်းပြောရရင် Responsive မဖြစ်တော့ဘူးပေါ့)။

နောက်ဆုံး Box တစ်ခုက အောက်ပြုတ်ကျသွားပါတယ်။ အထူးသဖြင့် Border ပါတဲ့ အခြေအနေတွေမှာပါ။ အဲဒီ့အပြင် Box တွေကို Linear Order အတိုင်းသာ စီလို့ရပါတယ်။

Website တစ်ခု ရေးတဲ့အခါမှာ လိုအပ်ချက်တွေက အဲဒီ့ထက် အများကြီး ပိုပါတယ်။ အဲဒီအတွက် CSS အနေနဲ့ ဒီထက်ပိုပြီး ထောက်ပံ့ပေးဖို့ လိုပါတယ်။ အဲဒီ့အတွက်ကြောင့်လည်း Developer တွေဟာ CSS FlexBox ကို ဖန်တီးခဲ့ကြပါတယ်။ CSS FlexBox ဟာ Website တည်ဆောက်တဲ့ နည်းစနစ် အခြေခံတွေကိုပါ အောက်ခြေကစပြီး ပြောင်းလဲနိုင်စွမ်းရှိတဲ့ နည်းပညာတစ်ခု ဖြစ်ပါတယ်။
CSS FlexBox and W3C
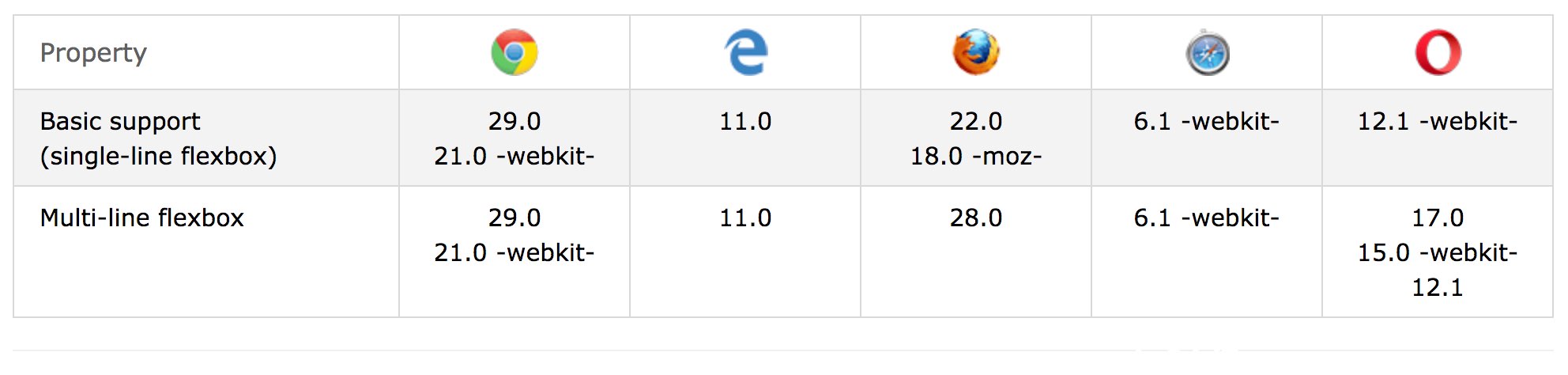
CSS FlexBox ဆိုတာ CSS Flexible Box ကို ခေါ်တာဖြစ်ပါတယ်။ W3C လို့ခေါ်တဲ့ "World Wide Web Consortium" မှာတော့ CSS FlexBox နည်းပညာသစ်ကို Standard တစ်ခုအနေနဲ့ မသတ်မှတ်ရသေးပါဘူး။ လောလောဆယ် အနေအထားအရ Candidate Recommendation အဆင့်မှာပဲ ရှိပါသေးတယ်။ ဒါပေမယ့် Browser အတော်များများမှာတော့ အထောက်အပံ့ပေးနေပါပြီ။

CSS FlexBox ကို လက်တွေ့စမ်းသပ်ခြင်း
CSS FlexBox ကို သုံးမယ်ဆိုရင် Level နှစ်မျိုးလိုပါတယ်။ Container Level နဲ့ Box Level ပါ။ ရိုးရှင်းတဲ့ Container Level တစ်ခုကို အရင်စပြီး ရေးကြည့်လိုက်ရအောင် ...

HTML
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>CSS BOX</title> | |
| <link rel="stylesheet" href="css/reset.css"> | |
| <link rel="stylesheet" href="style.css"> | |
| </head> | |
| <body> | |
| <div id="container"> | |
| <div class="box"> | |
| <p>A</p> | |
| </div> | |
| <div class="box"> | |
| <p>B</p> | |
| </div> | |
| <div class="box"> | |
| <p>C</p> | |
| </div> | |
| <div class="box"> | |
| <p>D</p> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
CSS
| @import url('https://fonts.googleapis.com/css?family=Zilla+Slab'); | |
| body { | |
| font-family: 'Zilla Slab', serif; | |
| color: #111; | |
| line-height: 1.2; | |
| } | |
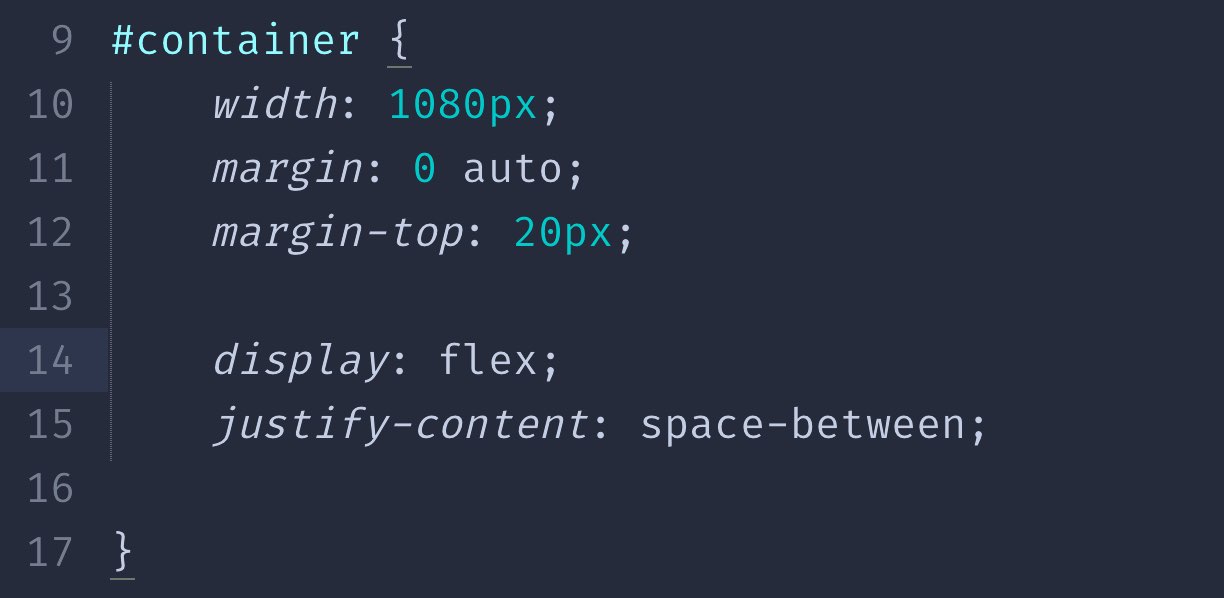
| #container { | |
| width: 1080px; | |
| margin: 0 auto; | |
| margin-top: 20px; | |
| display: flex; | |
| } | |
| .box { | |
| width: 213px; | |
| height: 150px; | |
| float: left; | |
| padding: 20px; | |
| background: #E3F2FD; | |
| border: 1px solid #e3e3e3; | |
| } | |
| .box p { | |
| width: 100%; | |
| text-align: center; | |
| } |
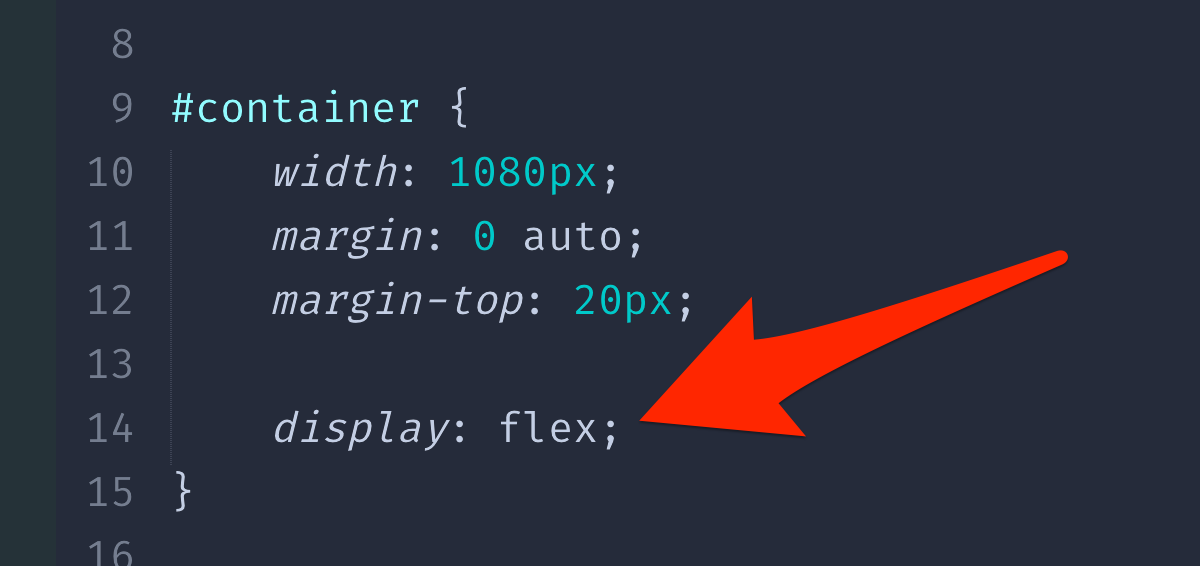
အဲဒီ့လို ရေးလိုက်ပြီး Run လိုက်မယ်ဆိုရင် အောက်မှ ပြထားတဲ့အတိုင်း ရလာပါလိမ့်မယ်။ Ctrl + “+” Ctrl + “-“ ဘယ်လိုနှိပ်နှိပ် (Browser မှာ Zoom ဘယ်လိုဆွဲဆွဲ) နောက်ဆုံး Box တစ်ခု အောက်ပြုတ်ကျသွားတာမျိုး လုံးဝမဖြစ်တော့ပါဘူး။

အဓိ ပြောင်းလဲလိုက်တဲ့ Code က Container Level မှာ ရှိတဲ့ display: flex ဆိုတဲ့ property ဖြစ်ပါတယ်။

ကျွန်တော်တို့ ရှေ့ဆက်ပြီး Container Level Properties တွေကို လေ့လာကြည့်ရအောင် ...
Flex-Direction
flex-direction ဆိုတာ container level property တစ်ခုပါ။ ကျွန်တော်တို့ ရေးနေတဲ့ Code မှာဆိုရင်တော့ #container မှာ ထည့်ပေးရပါမယ်။
flex-direction: row | row-reverse | column | column-reverse
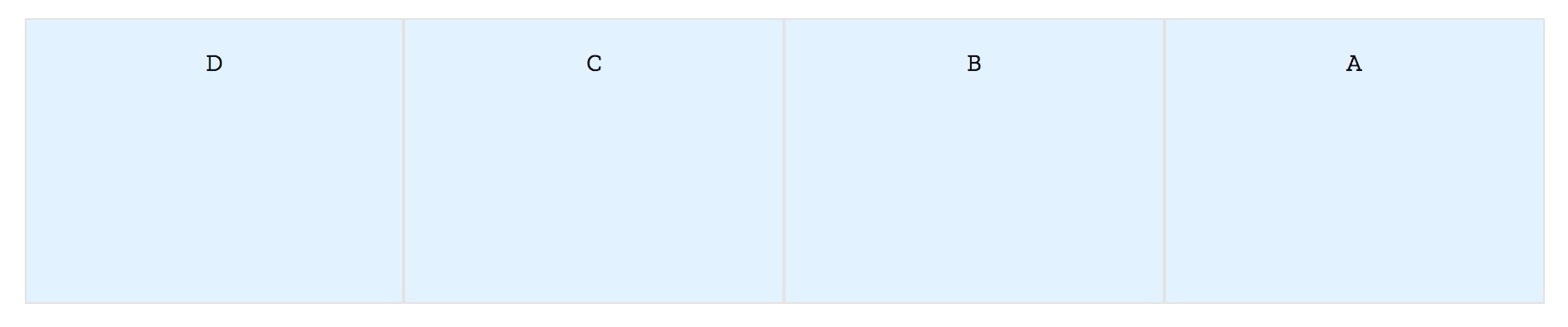
ဒီ Property ကို တစ်ခုခြင်း စမ်းသပ်ကြည့်မယ်ဆိုရင် အောက်မှာပြထားတဲ့ အစီအစဉ်တွေအတိုင်း သုံးလို့ရပါတယ်။ flex-direction: row ကတော့ default ပါ။ flex-direction: row-reverse ဆိုရင် အောက်မှာ ပြထားတဲ့အတိုင်း ရပါမယ်။

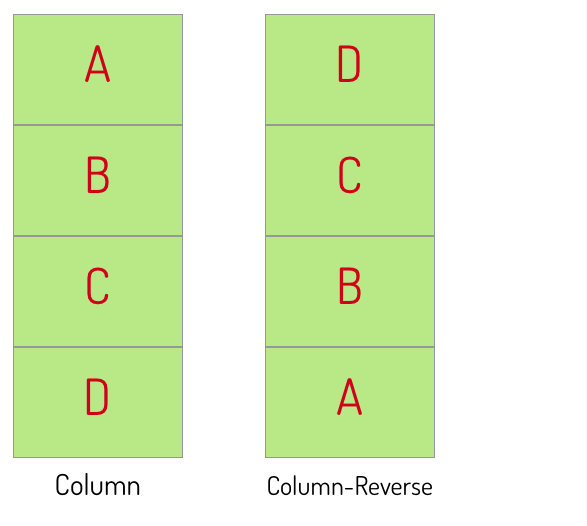
flex-direction: column ဆိုရင်တော့ ဒေါင်လိုက် စီတဲ့ပုံစံ ဖြစ်သွားပါမယ်။ အဲဒီအတွက် #container မှာ Height ကို နည်းနည်း မြှင့်ပေးဖို့ လိုပါမယ်။

Justify-Content
Justify-Content ဆိုတာလဲ Container Level Property ပဲ ဖြစ်ပါတယ်။ Container အတွင်းမှာရှိတဲ့ Item တွေကို စီတဲ့နေရာမှာ အများကြီး အထောက်အကူပြုပါတယ်။ အရင်ကဆိုရင် Box တစ်ခုနဲ့ တစ်ခုခြားတဲ့အခါ margin တွေနဲ့ ul တွေ သုံးရတာနဲ့ တိုင်အင်မတန် ပတ်ပါတယ်။ CSS FlexBox မှာတော့ အလွယ်တကူနဲ့ လုပ်လို့ရပါတယ်။
justify-content: flex-start | flex-end | center | space-between | space-around
default ကတော့ flex-start ပါ။ ကျွန်တော်တို့ ဟိုအပေါ်မှာ စီချင်တဲ့ပုံစံအတိုင်းဆိုရင် justify-content: space-between ကို သုံးလိုက်ရုံပါပဲ။

ကျွန်တော်တို့ အလယ်မှာ ခြားချင်တဲ့ အနေအထားအတိုင်း box ကို စီပေးပါလိမ့်မယ်။

flex-start ကတော့ အစကနေ စီမယ်။ flex-end ကတော့ အဆုံးကနေ စီပါလိမ့်မယ်။ space-around ကတော့ အစမှာရော အဆုံးမှာပါ space တွေ ညီညီညာညာ ထည့်ပေးပါလိမ့်မယ်။
align-item
align-item ကို စမ်းဖို့အတွက် ကျွန်တော်တို့ html & css ကို နည်းနည်း ပြင်ရေးဖို့ လိုအပ်ပါတယ်။ align-item မှာ သုံးလို့ရတာတွေက align-items: flex-start | flex-end | center | baseline | stretch တို့ ဖြစ်ပါတယ်။
align-items: flex-start | flex-end | center | baseline | stretch
Default ကတော့ flex-start ပါ။ ပြင်ရေးလိုက်တဲ့ HTML & CSS တွေက
HTML
| <!DOCTYPE html> | |
| <html lang="en"> | |
| <head> | |
| <meta charset="UTF-8"> | |
| <title>CSS BOX</title> | |
| <link rel="stylesheet" href="css/reset.css"> | |
| <link rel="stylesheet" href="style.css"> | |
| </head> | |
| <body> | |
| <div id="container"> | |
| <div class="box box-a"> | |
| <p>A</p> | |
| </div> | |
| <div class="box box-b"> | |
| <p>B</p> | |
| </div> | |
| <div class="box box-c"> | |
| <p>C</p> | |
| </div> | |
| <div class="box box-d"> | |
| <p>D</p> | |
| </div> | |
| </div> | |
| </body> | |
| </html> |
CSS
| @import url('https://fonts.googleapis.com/css?family=Zilla+Slab'); | |
| body { | |
| font-family: 'Zilla Slab', serif; | |
| color: #111; | |
| line-height: 1.2; | |
| } | |
| #container { | |
| width: 1080px; | |
| margin: 0 auto; | |
| margin-top: 20px; | |
| height: 500px; | |
| display: flex; | |
| justify-content: space-between; | |
| align-items: stretch; | |
| } | |
| .box { | |
| width: 213px; | |
| float: left; | |
| padding: 20px; | |
| background: #E3F2FD; | |
| border: 1px solid #e3e3e3; | |
| } | |
| .box-a { | |
| min-height: 100px; | |
| font-size: 100px; | |
| } | |
| .box-b { | |
| min-height: 150px; | |
| font-size: 16px; | |
| } | |
| .box-c { | |
| min-height: 50px; | |
| font-size: 20px; | |
| } | |
| .box-d { | |
| min-height: 80px; | |
| font-size: 30px; | |
| } | |
| .box p { | |
| width: 100%; | |
| text-align: center; | |
| } |
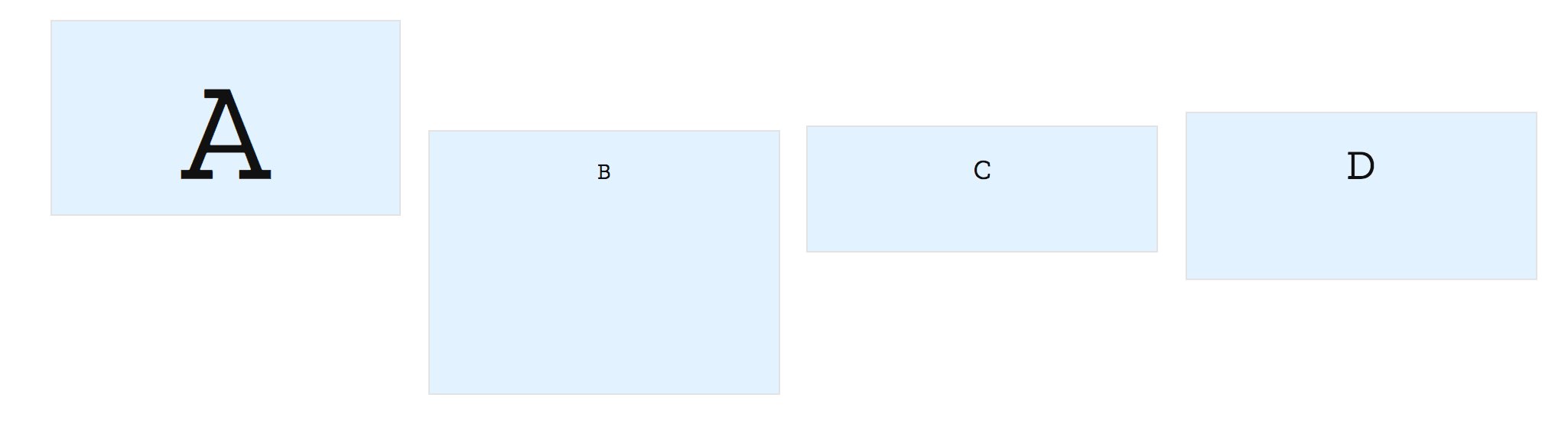
အဲဒီအတိုင်း ရေးပြီး Run လိုက်မယ်ဆိုရင် အောက်မှာ ပြထားတဲ့အတိုင်း ရပါလိမ့်မယ်။

flex-end

center

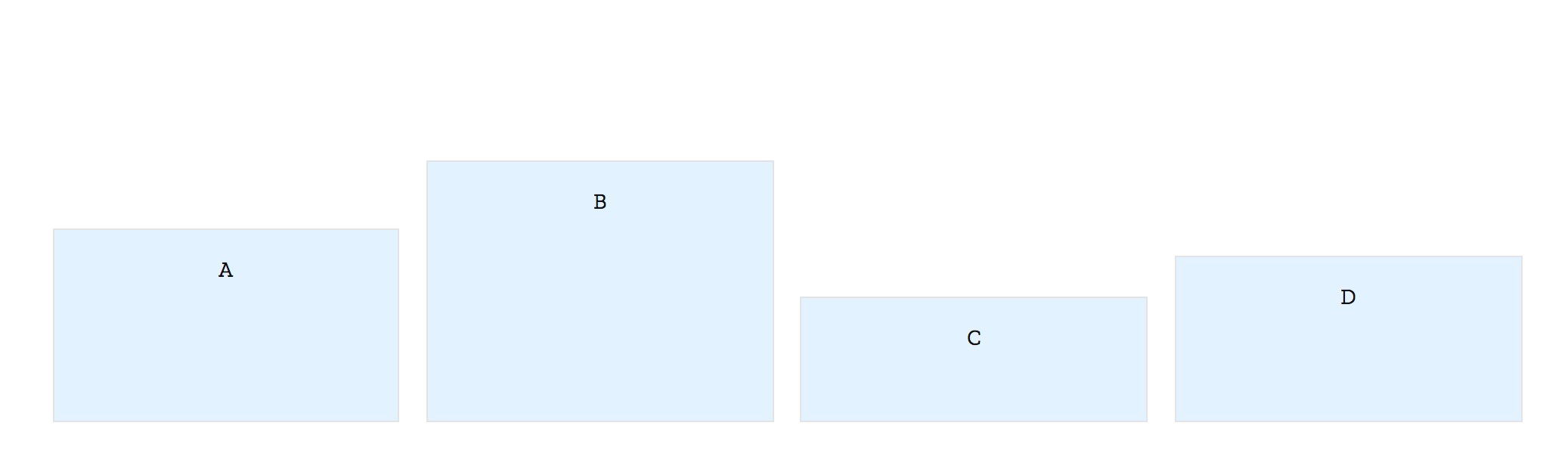
baseline
baseline ကတော့ font-size တွေ မတူမှ သိသာပါလိမ့်မယ်။ အဓိကအားဖြင့် text တွေရဲ့ BaseLine အပေါ်မှာ မူတည်ပြီး စီတဲ့ ပုံစံ ဖြစ်ပါတယ်။

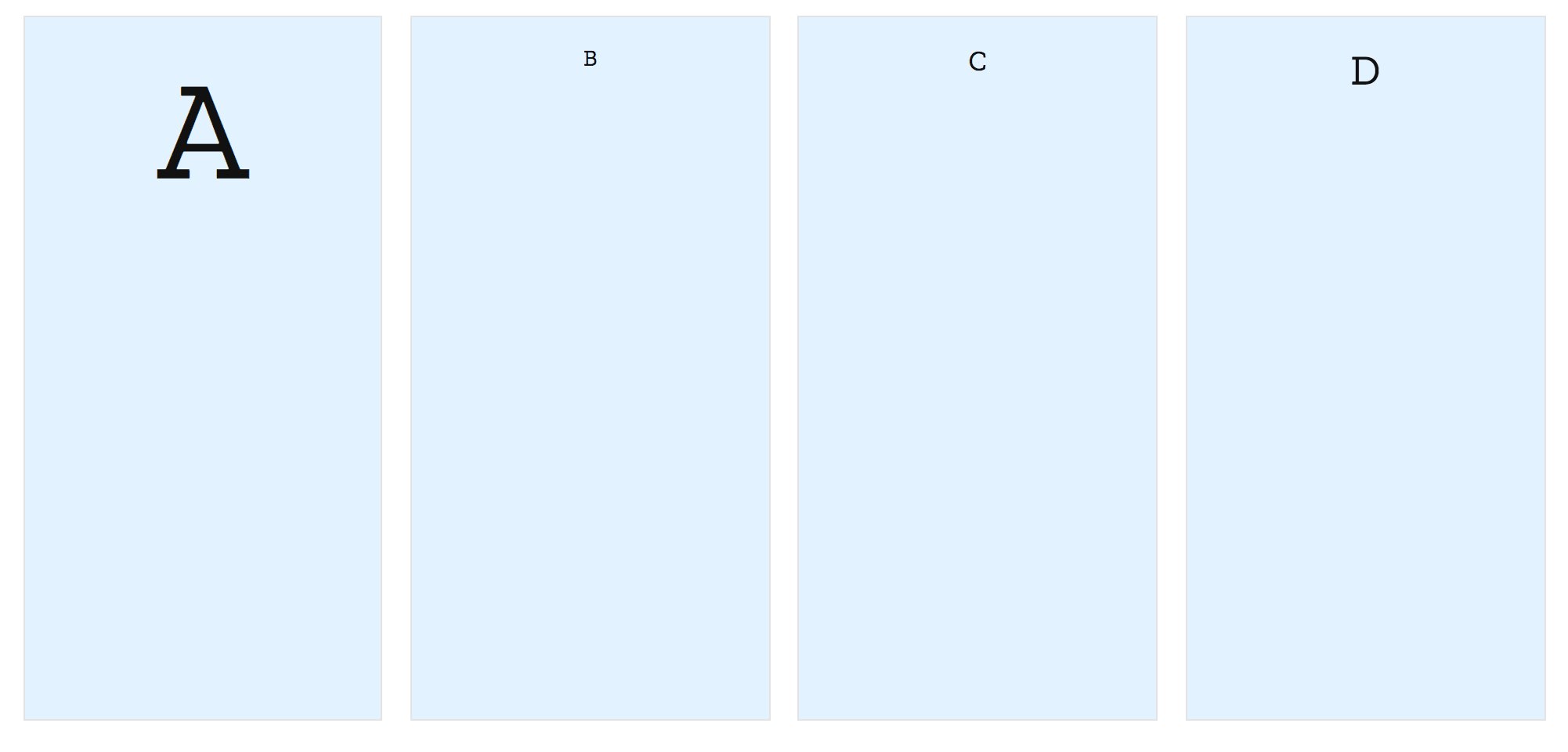
strength

strength ကို သုံးချင်တယ်ဆိုရင် box တွေမှာ height အသေသတ်မှတ်ထားလို့ မရပါဘူး။ height: 150px; ဆိုပြီး အသေသတ်မှတ်ထားရင် strength ဖြစ်မှာမဟုတ်ပါဘူး။ အဲဒီအတွက် min-height ဆိုပြီး သုံးမှ အဆင်ပြေပါမယ်။






















Join Us On