Instagram မှာ အရင်က ဓာတ်ပုံတင်ချင်တယ်ဆိုရင် သူ့ မိုဘိုင်း App ထဲကနေပဲ တင်လို့ရခဲ့ပြီး၊ Desktop ဒါမှမဟုတ် Mobile Browser ကနေ လုံးဝတင်လို့မရပါဘူး။ Browser ကနေဆို ဓာတ်ပုံတင်လို့ရမယ့် ကင်မရာပုံလေးတောင် မပေါ်တာ တွေ့ရမှာပါ။
ဒါပေမယ့် မနေ့ကစပြီးတော့ Instagram ဟာ Mobile Browser ကနေလည်း ဓာတ်ပုံတင်လို့ရအောင် လုပ်ပေးလိုက်ပြီဖြစ်ပါတယ်။ ကိုယ့်ဖုန်းထဲမှာ Instragram App ရှိရှိ၊ မရှိရှိ လူတိုင်း Browser ကနေတင် ဓာတ်ပုံတင်လို့ ရပြီပေါ့။ ဒါပေမယ့် နေပါဦး! ဘယ်သူကများ ဖုန်း Browser (Chrome, Safari, Firefox) တွေကနေ Instagram ကို သုံးကြလို့လဲ? ဖုန်းသုံးနေမှတော့ Instagram App တော့ ထည့်ထားမှာပေါ့။ တကယ်တမ်း လုပ်ပေးရမှာက Desktop Browser ကနေပါ တင်လို့ရအောင် လုပ်ပေးရမှာပါ။
Instagram က မလုပ်ပေးပေမယ့် ကျနော်တို့မှာ ရအောင်လုပ်နိုင်မယ့် နည်းလမ်းလေးရှိပါတယ်။
Browser တော်တော်များများမှာ ကိုယ်အခုအသုံးပြုနေတဲ့ Device အမျိုးအစား (Screen အရွယ်အစား) ကို ပြောင်းလဲပစ်နိုင်တဲ့ Feature ပါရှိပါတယ်။ ဒီ Feature က ပုံမှန်အားဖြင့်တော့ Developer တွေအတွက်ဖြစ်ပြီး၊ ကိုယ့် Website Design က စခရင်အရွယ်အစားမတူတဲ့ ဖုန်းတွေ၊တက်ဘလက်တွေမှာလည်း Responsive ဖြစ်ရဲ့လားဆိုတာ စမ်းသပ်ကြည့်ရှုနိုင်တဲ့ Feature ဖြစ်ပါတယ်။ အခု ဒီ Feature ကို အသုံးပြုပြီး Instagram Website ကို ဝင်ကြည့်ရအောင်။
Chrome
Chrome အသုံးပြုသူတွေအနေနဲ့ ပထမဆုံး Instagram.com ကို Browser ကနေ သွားပြီး၊ Log In ဝင်လိုက်ပါ။
ပြီးရင် ညာဘက်ထောင့်နားက အစက်သုံးစက်ပုံစံ Menu ကို နှိပ်ပြီး၊ More tools ထဲက Developer tools ကို သွားလိုက်ပါ။ ( Ctrl+Shift+I Shortcut နှိပ်ပြီးလည်း သွားနိုင်ပါတယ်။ )
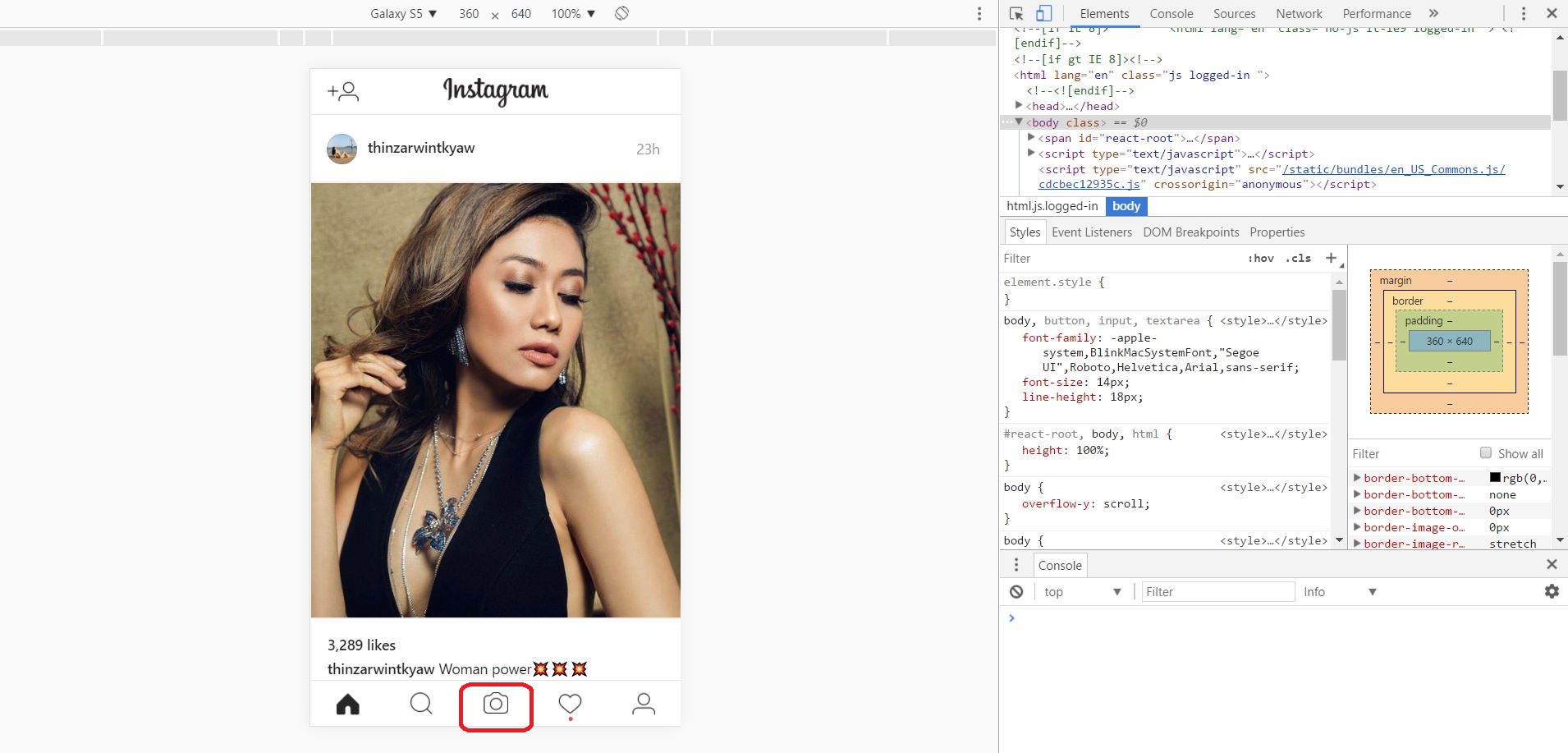
ဒီအခါ ဘယ်ဘက်နားမှာ Instagram.com ကို Mobile Browser View ကနေ မြင်တွေ့ရတဲ့ ပုံစံပေါ်လာမှာဖြစ်ပါတယ်။ Mobile View ပြောင်းလိုက်တာနဲ့ အောက်နားမှာ Instagram မှာ ဓာတ်ပုံတင်နိုင်တဲ့ ကင်မရာပုံလေး ပေါ်လာတာကို တွေ့ရမှာပါ။
ကင်မရာပုံလေးကိုနှိပ်လိုက်တာနဲ့ Instagram App ထဲမှာ တင်နေကျပုံစံအတိုင်း ကိုယ့်စိတ်ကြိုက်ဓာတ်ပုံတွေကို Desktop Browser ကနေ တင်နိုင်ပြီဖြစ်တာကို တွေ့ရမှာပါ။
Firefox
Firefox Browser ကနေ တင်မယ်ဆိုရင်လည်း ပထမဆုံး Instagram.com ကို သွားလိုက်ပါ။
ညာဘက်ထောင့်နားက Humbarger Menu ( မျဉ်းသုံးကြောင်းပုံ) ကို နှိပ်ပြီး၊ Developer ဆိုတာကို ထပ်နှိပ်လိုက်ပါ။
ပြီးရင် Responsive Design Mode ဆိုတာကို ရွေးလိုက်ပါ။ ( Ctrl+Shift+M ) နဲ့လည်း တန်းခေါ်နိုင်ပါတယ်။
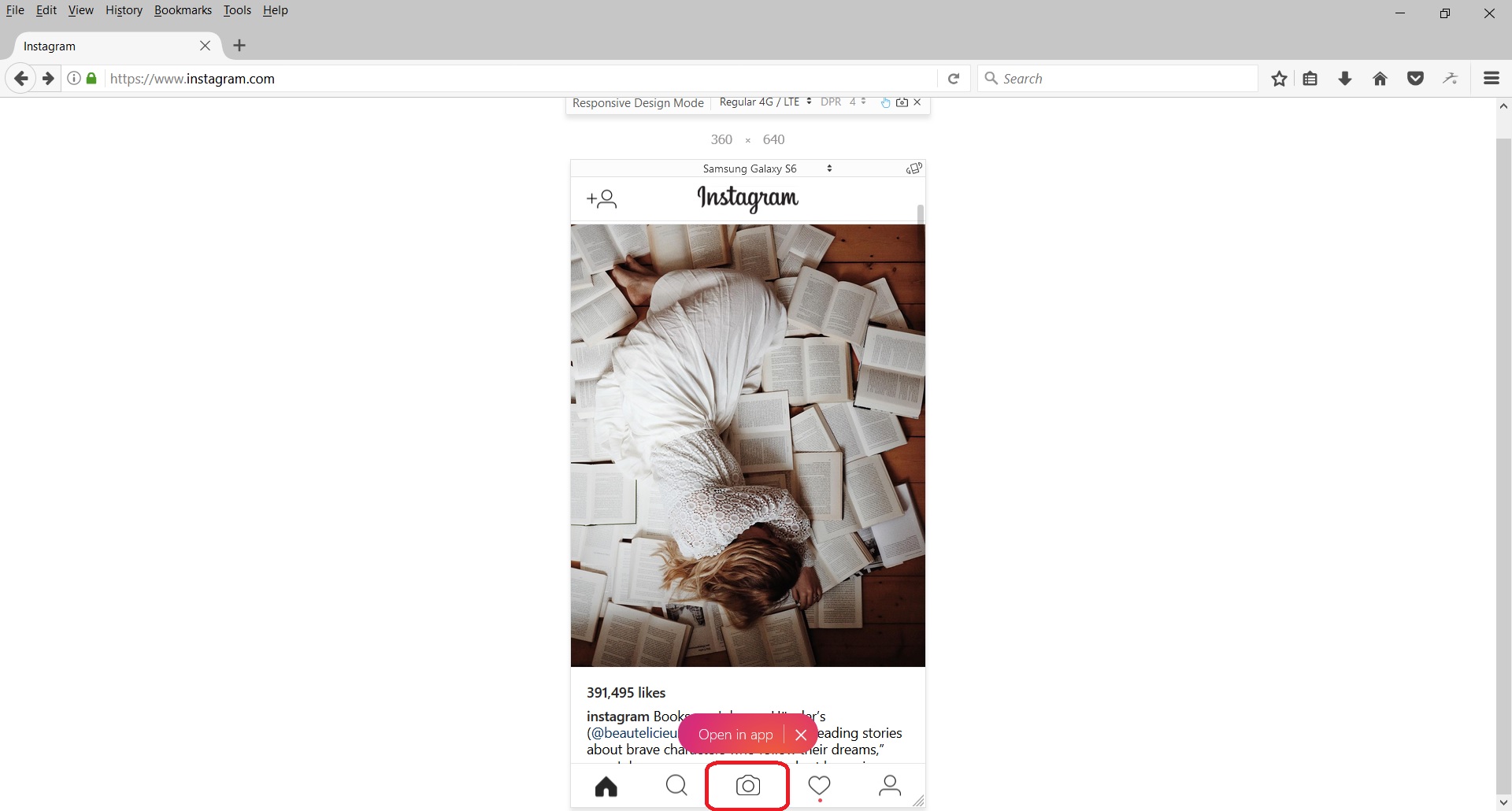
Mobile View ပေါ်လာပြီဆိုရင် Instagram.com မှာ ကင်မရာပုံလေးကို မြင်တွေ့ရမှာဖြစ်ပြီး၊ ဖုန်းထဲကလိုပဲ ဓာတ်ပုံတွေ တင်နိုင်ပြီဖြစ်ပါတယ်။

Safari
Mac က Safari Browser အသုံးပြုသူတွေအနေနဲ့ Safari > Preferences > Advanced Tab ထဲဝင်ပြီး၊ အောက်ဆုံးက “Show Develop menu in menu bar” ကို အမှန်ခြစ်ပေးလိုက်ပါ။
ဒီအခါ Safari ရဲ့ Menu Bar မှာ Develop ဆိုတဲ့ Tab တစ်ခု ပေါ်လာတာ တွေ့ရပါလိမ့်မယ်။
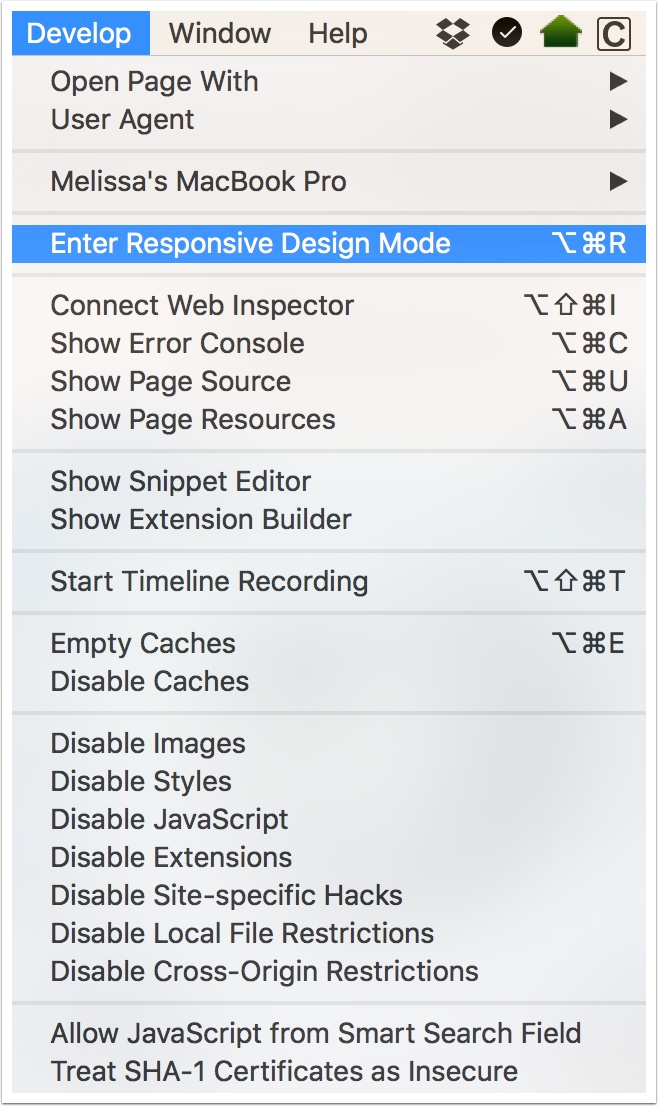
Develop ကို နှိပ်ပြီး၊ အောက်က “Enter Responsive Design Mode” ဆိုတာကို နှိပ်လိုက်ပါ။

အခုအခါ ကိုယ်ကြည့်နေတဲ့ Website ( instagram.com ) ကို တခြား Device Screen အရွယ်အစားနဲ့ မြင်တွေ့ရမှာဖြစ်ပြီး၊ iPhone တစ်ခုခုရဲ့ View ကနေဆို Instagram.com က Mobile Browser View နဲ့ ပေါ်နေမှာဖြစ်ပါတယ်။ ဒီအခါ Instagram မှာ ဓာတ်ပုံတင်လို့ရမယ့် ကင်မရာပုံလေးလဲ ပေါ်လာမှာပါ။
ဒီနည်းလမ်းအတိုင်း လုပ်မယ်ဆိုရင် ကိုယ့် PC ထဲက ဓာတ်ပုံတွေကို ဖုန်းထဲ တစ်ဆင့်ပြောင်းနေစရာမလိုဘဲ၊ Instagram မှာ လွယ်လွယ်ကူကူနဲ့ ပုံတင်နိုင်မှာဖြစ်ပါတယ်။
Responsive Design Mode ကို ပိတ်ချင်တယ်ဆိုရင်တော့ Chrome နဲ့ Firefox မှာ ညာဘက်အပေါ်ထောင့်နားက ကြက်ခြေခတ်ပုံလေးကို နှိပ်လိုက်ရုံပဲဖြစ်ပြီး၊ Safari မှာဆို Tab ကို ပိတ်လိုက်ရင် ရပါပြီ။























Join Us On