Web Development ပိုင်းမှာ Front-End နဲ့ Back-End ဆိုပြီး နှစ်ပိုင်းရှိပေမယ့် ကျနော်ကိုယ်တိုင်က Back-End Developer တစ်ယောက်ဖြစ်တာကြောင့် Back-End ပိုင်းကိုပဲ ဦးစားပေးပြီးပြောသွားမှာ ဖြစ်ပါတယ်။
Operating System တစ်ခုကို ရွေးချယ်ခြင်း
Web Development စလုပ်တော့မယ်၊ စတင်လေ့လာတော့မယ်ဆိုရင် Development အတွက် အသင့်တော်ဆုံး OS (Operating System) တစ်ခုလိုအပ်ပါတယ်။ ဒီနေရာမှာ Web Development ပိုင်းကို စတင်လေ့လာတော့မယ့် သူတွေအကုန်လုံးအတွက် ကျနော်ကတော့ Linux OS ကိုသုံးဖို့ အကြံပြုလိုပါတယ်။ ဘာလို့ Linux OS ကို သုံးသင့်တာလဲဆိုတာကို သိရအောင်လို့ အောက်မှာ Linux ရဲ့ ကောင်းကျိုးလေးတွေကို ပြောပြပါ့မယ်။

Open-Source Operating System တစ်ခုဖြစ်ခြင်း
Linux က Open-Source OS ဖြစ်တာကြောင့် ကျနော့်အနေနဲ့ကတော့ Projects တွေရေးရတာ ပိုပြီးစိတ်သန့်ပါတယ်။ ဘာဖြစ်လို့ စိတ်သန့်တာလဲဆိုတာကိုတော့ မိမိကိုယ်တိုင် Developer တစ်ယောက်ဖြစ်လာပြီဆိုရင် အလိုလိုသိလာပါလိမ့်မယ်။
Server Command တွေနဲ့ အသားကျပြီးသားဖြစ်ခြင်း
နောက်တစ်ချက်က VPS Server တွေတော်တော်များများက Linux Server တွေဖြစ်တဲ့အတွက် Linux ကိုသာသုံးမယ်ဆိုရင် Server မှာသုံးတဲ့ Command တွေနဲ့လည်း အသားကျပြီးသားဖြစ်မှာပါ။
နောက်ပြီး Development အတွက်လိုအပ်တဲ့ Software တွေထည့်တဲ့အခါမှာလည်း Command တစ်ကြောင်းရိုက်ပြီး Install လုပ်ရုံပါပဲ။ လိုအပ်ရင် လိုအပ်သလို Update တို့၊ Upgrade တို့ လုပ်ပေးရတာကြောင့် Internet Connection ကတော့ လိုအပ်ပါတယ်။ Web Development လုပ်မှတော့ Internet Connection အမြဲလိုနေတာ မဆန်းပါဘူး။
Virus-Free ဖြစ်ခြင်း
Linux ကိုသုံးပြီး Projects တွေရေးတဲ့အခါမှာ နောက်ထပ် စိတ်မညစ်ရတာ တစ်ခုက Virus အန္တရာယ် မကြုံရတော့တာပါ။ ကျနော့် Development သက်တမ်းတစ်လျှောက်မှာ Virus ကိုက်လို့ Project File တွေပျက်တာ၊ ကမောက်ကမဖြစ်တာ၊ စတာတွေ မတွေ့ကြုံဖူးပါဘူး။
Git အကြောင်းသိရှိထားဖို့ လိုအပ်မည်

နောက်ထပ် သိထားရမယ့်အရာကတော့ Version Control လို့ခေါ်တဲ့ Git အကြောင်းပါ။ Git Website တွေဖြစ်တဲ့ GitHub တို့ Bitbucket တို့မှာ Account တစ်ခုလုပ်၊ Repository တစ်ခုဆောက်ပြီး မိမိရေးသားထားတဲ့ Projects တွေကို Backup အနေနဲ့ တင်ထားလို.ရပါတယ်။ Git အကြောင်းကို သိရှိထားခြင်းနဲ့ Git ကို အသုံးပြုရင် ဘာကောင်းကျိုးတွေ ရရှိနိုင်မလဲ ဆက်လက်ပြောပြပါမယ်။
Code မှာ ပြဿနာတစ်ခုခုတက်သွားခဲ့ရင် Version အဟောင်းကို ပြန်လည်ခေါ်ယူနိုင်ခြင်း
စက်တွေမတော်တဆ ပျက်သွားတဲ့အခါမှာပဲဖြစ်ဖြစ်၊ ရေးလိုက်တဲ့ Code အမှားကြောင့်ပဲဖြစ်ဖြစ်၊ Code က လုံးဝ Run လို့မရတော့တဲ့အခါမှာ မိမိနောက်ဆုံးတင်ထားတဲ့ Checkout Key အတိုင်းပြန်ခေါ်ပြီး ပြဿနာတွေမဖြစ်ခင်က အခြေအနေကို ပြန်ခေါ်လို့ရပါတယ်။
Development အကုန်လုံးအတွက် အသုံးပြုနိုင်ခြင်း
Git က Web Development အတွက်ပဲ မဟုတ်ပါဘူး။ တခြား Mobile App Development၊ Desktop App Development တွေမှာလည်း သုံးလို့ရပါသေးတယ်။
Group ရဲ့ အလုပ်လုပ်ရတဲ့အခါမှာ အဆင်ပြေခြင်း
Git ကို သူငယ်ချင်းတွေ၊ အခြား Developer တွေနဲ့ အဖွဲ့လိုက် Project ရေးရတဲ့အခါမျိုးမှာ ကောင်းကောင်းအသုံးချလို့ ရပါတယ်။ ကိုယ်ရေးထားတဲ့ Module တွေကို ဆောက်ထားတဲ့ Repository ထဲတင်ပေးလိုက်ရုံပါပဲ။
တစ်ဖက်ကနေ git pull ဆိုပြီး Download ဆွဲလိုက်တာနဲ့ အကုန်လုံး သူ့ Folder နဲ့၊ သူ့နေရာနဲ့သူ၊ ရောက်သွားမှာပါ။ အကုန်လုံး သူ့ဖာသာသူ ပေါင်းပေးပြီးသားတာကြောင့် တမ်းပြီး Run ရုံပါပဲ။
Git ကို အသုံးပြုနည်း
ဥပမာ၊ ကိုယ့် Project ကို Git ထဲ စထည့်ချင်တယ်ဆိုရင် “git init” ဆိုပြီး Command ရိုက်ရပါတယ်။ အဲ့လို Command ပေးလိုက်တာနဲ့ Project Folder ထဲမှာ .git ဆိုတဲ့ Folder လေး ဆောက်သွားပါလိမ့်မယ်။ ကိုယ်ရေးတဲ့ File တွေကို ထည့်တော့မယ်ဆိုရင်တော့ “git add” လို့ ရိုက်ပြီး ထည့်လို့ရပါတယ်။ ကိုယ်ဘာတွေထပ်ပြင်ထားလဲဆိုတာ ကြည့်ချင်ရင်လည်း “git status” လို့ရိုက်ပြီး ကြည့်လို့ရပါတယ်။
အကုန်သေချာပြီ၊ တင်လို့ရပြီဆိုရင်တော့ “git commt-m ‘ — -’” လို့ Commit ပေးပြီး “git-push -u origin master” ဆိုပြီး တင်လိုက်ရုံပါပဲ။ Git Command တွေကို စမ်းကြည့်ချင်တယ်ဆိုရင်တော့ https://try.github.io/ မှာ တစ်ဆင့်ချင်း စမ်းကြည့်နိုင်ပါတယ်။
Git Service တစ်ခုကို ရွေးချယ်ခြင်း
GitHub နဲ့ BitBucket နှစ်မျိုးရှိတဲ့အထဲကမှ မိမိအတွက်အဆင်ပြေမယ့်၊ မိမိနဲ့ကိုက်ညီမယ့် Git Service တစ်ခုခုကို ရွေးချယ်အသုံးပြုနိုင်ပါတယ်။
GitHub

GitHub ကတော့ Public အနေနဲ့တင်မယ်ဆိုရင် Free တင်လို့ရပါတယ်။ Private အနေနဲ့တင်မယ်ဆိုရင်တော့ တစ်လကို ၇ ဒေါ်လာ ပေးချေရမှာ ဖြစ်ပါတယ်။
BitBucket

BitBucket ကတော့ Private အနေနဲ့ Free တင်လို.ရပါတယ်။ ဒါပေမဲ့ ၇ ယောက်ထက်ပိုပြီးတော့ ထည့်လို့မရပါဘူး။ ပိုထည့်ချင်တယ်ဆိုရင်တော့ ပိုက်ဆံပေးရပါတယ်။
Code Editor (OR) IDE တစ်ခုရွေးချယ်ခြင်း
App ရေးတာပဲဖြစ်ဖြစ်၊ Web Development လုပ်တာပဲဖြစ်ဖြစ်၊ Code Editor တစ်ခုကတော့ မရှိမဖြစ်လိုအပ်ပါတယ်။ Code Editor အသုံးပြုပြီး Coding ရေးသားရတာ လွယ်ကူတဲ့အပြင်၊ အမှားရိုက်မိရင်လည်း ချက်ခြင်းသိနိုင်တာကြောင့် Developer လုပ်ချင်တယ်ဆိုရင်တော့ မိမိနဲ့အဆင်ပြေမယ့် Code Editor တစ်ခုကတော့ ရွေးချယ်ထားရမှာပါ။
Sublime Text

Sublime Text ကတော့ နာမည်ကြီးပြီး၊ လူသုံးများတဲ့ Text Editor ပါပဲ။ ကျနော်ကတော့ Web Development အတွက် Sublime ကို သုံးပါတယ်။ Sublime က သုံးရတာ Lightweight ဖြစ်လို့ပါ။ Code ရေးရတာအဆင်ပြေအောင် ကိုယ်ထပ်ထည့်ချင်တဲ့ Package တွေလည်းထပ်ထည့်လို့တဲ့အပြင်၊ မကြိုက်ဘူးဆိုရင်လည်း သွားပြင်လို့ရပါသေးတယ်။
PhpStorm

သူကတော့ Studio အဆင့်ပါ။ သူကတော့ စက်နည်းနည်းလေးတယ်ဆိုပေမယ့် code ရေးရတာကတော့ တော်တော်လေး အဆင်ပြေပါတယ်။ (ကျနော်ကတော့ Android App ပါရေးတာဖြစ်လို. AndroidStudio လည်း သုံးရပါတယ်။ PhpStorm ပါသုံးလိုက်ရင် စက်ကတော်တော်လေးသွားပါတယ်။ ဒါကြောင့် နှစ်ခုပြိုင် Run ရင်အဆင်မပြေလို့ Web Development အတွက်ကတော့ Sublime ပဲသုံးဖြစ်ပါတယ်။)
Visual Code Studio

နောက်ထပ်သဘောကျတဲ့ Code Editor တစ်ခုကတော့ Visual Code Studio ပါ။ သူကတော့ Microsoft ကနေ မကြာသေးခင်ကမှ Open-Source ပေးထားတဲ့ Code Editor တစ်ခုပါ။
Front-End နဲ့ Back-End ကို ခွဲခြားသိရှိရမည်

နောက်ထပ်အရေးကြီးတာကတော့ Dynamic Web App တွေရေးဖို့ လေ့လာတော့မယ်ဆိုရင် Front-End ပိုင်းနဲ့ Back-End ပိုင်းကို နားလည်ပြီးတော့ ပေါင်းစပ်တတ်ဖို့လိုပါတယ်။ ဒီတော့ Front-End နဲ့ Back-End ကို ခွဲခြားသိရှိအောင်လို့ ရှင်းပြပါ့မယ်။
Front-End ဆိုတာဘာလဲ?

Frontend ဆိုတာက User တွေကိုပြမယ့် View တွေ ရေးတဲ့အပိုင်းပါ။ မိမိဖော်ပြချင်တဲ့ Message ကို User တွေရဲ့ မျက်လုံးထဲစွဲသွားအောင် ဖော်ပြတတ်ရပါမယ်။ ဒီအချက်က Front-End ပိုင်းမှာအရေးကြီးတဲ့ အချက်တစ်ချက်ပါ။ User Interface လို့ခေါ်တဲ့ UI လှဖို့လိုသလို UX လို.ခေါ်တဲ့ User Experience ပိုင်းမှာလည်း user တွေအတွက် သုံးဖို့လွယ်ကူရပါမယ်။
CSS Framework များ အသုံးပြုခြင်း
Web Page တစ်ခုကို အစကနေ၊ အဆုံးထိ တစ်ယောက်ထဲရေးနိုင်ဖို့က အချိန်အရမ်းယူရပါတယ်။ နောက်ပိုင်းက Responsive Web Design လုပ်ကြရတယ်ဆိုတော့ ပိုပြီးတောင်အချိန်ပေးရပါသေးတယ်။ ဒီတော့ Front-End Development အတွက် CSS Framework တစ်ခုခုကတော့ ရွေးချယ်အသုံးပြုတာ ပိုပြီးလွယ်ကူ၊ မြန်ဆန်ပါလိမ့်မယ်။ CSS Frameworks တွေ အများကြီးရှိပေမယ့် မိမိကြိုက်တာကို အသုံးပြုနိုင်ပါတယ်။
Bootstrap

Twitter ကနေ ပြုလုပ်ပေးထားတဲ့ Bootstrap ဆိုတဲ့ CSS Framework ဟာ အသုံးပြုရတာလွယ်ကူခြင်း၊ Documentation ရှင်းရှင်းလင်းလင်း ပြသထားခြင်း၊ Responsive ဖြစ်ခြင်းတို့ကြောင့် လူသုံးများကြပါတယ်။ ကျနော်ကိုယ်တိုင်လည်း Bootstrap ကိုပဲ သုံးဖြစ်ပါတယ်။
Materialize CSS

ဒီကောင်ကတော့ Google ရဲ့ Material Design ကို အခြေခံထားတဲ့ CSS Framework တစ်ခု ဖြစ်ပါတယ်။ Google က ထုတ်ပေးထားတဲ့ Material Lite ထက်တောင် ပိုပြီးကောင်းပါသေးတယ်။
Documentation လည်း ပြည့်ပြည့်စုံစုံ ရှိတဲ့အပြင်၊ Responsive လည်းဖြစ်၊ Animation ကအစ Google ရဲ့ Design စည်းကမ်းအတိုင်း လုပ်ထားတာဖြစ်တာကြောင့် Material Design ကိုမှ ကြိုက်နှစ်သက်တဲ့သူတွေအတွက် သင့်လျောပါတယ်။ TechX Website အတွက် Front-End ပိုင်းကိုလည်း Materialize CSS ကို သုံးပြီးရေးထားတာ ဖြစ်ပါတယ်။
Ready Made Theme များ
အရမ်းကြီးလိုအပ်တာတော့ မဟုတ်ပေမယ့် တစ်ခါတစ်လေ လိုအပ်တဲ့အခါမျိုးမှာတော့ Ready Made Theme တွေဝယ်သုံးပြီး အသုံးချရတာမျိုးလည်း ရှိပါတယ်။ ဝယ်ယူနိုင်မယ့် Website တွေကိုတော့ အောက်မှာပြသထားပါတယ်။
Back-End ဆိုတာဘာလဲ?

Back-End ပိုင်းမှာ လုပ်ဆောင်တဲ့အပိုင်းတွေကတော့ Data တွေကို Server ကနေယူမယ်၊ လိုအပ်သလို စီမံခန့်ခွဲမယ်၊ ပြီးရင် Front-End မှာ User တွေကိုပြမယ့် View File တွေအတွက် Data တွေပို့မယ်၊ စသည်ဖြင့်ပေါ့။ Server အလုပ်အများကြီးမလုပ်ရအောင်၊ Site Loading Time မြန်အောင်၊ Site Security ကောင်းအောင် ဆိုတဲ့အချက်တွေဟာ Back-End Developer တွေအတွက် အဓိက Logic တွေပါ။ Backend ပိုင်းကိုတော့ PHP, Ruby စတဲ့ Programming Language တွေသုံးပြီး ရေးနိုင်ပါတယ်။
PHP Frameworks များ

ဒီနေရာမှာပြောချင်တာက PHP Frameworks တွေအကြောင်းပါ။ လက်ရှိမှာ Pure PHP နဲ့ရေးတယ်ဆိုတာ ကျောင်းသား Project တွေလောက်ပဲ ရှိပါတော့တယ်။ တကယ် Run တဲ့ Projects တော်တော်များများက Frameworks တွေပဲ သုံးပြီးရေးကြတာပါ။
အခုမှစလေ့လာမယ့်သူတွေအနေနဲ့ Framework Level ကို ချက်ခြင်းမလေ့လာသင့်ပါဘူး။ Framework ကို ချက်ခြင်းလေ့လာလိုက်မယ်ဆိုရင် သူရေးတဲ့ပုံစံတွေကို နားလည်မှာမဟုတ်သေးပါဘူး။ လွယ်ကူတဲ့အပိုင်းမှာ ရတယ်ထင်ရပေမယ့် ရှုပ်ထွေးတဲ့အပိုင်းတွေ ရေးရတဲ့အခါမျိုးမှာ လုပ်နိုင်တော့မှာမဟုတ်ပါဘူး။
ဒါကြောင့်မို့ Framework ကိုမလေ့လာခင် PHP အခြေခံကောင်းမှ ရပါလိမ့်မယ်။ အခြေခံတွေဖြစ်တဲ့ Looping ပတ်တာ၊ Condition စစ်တာတွေကို နားလည်၊ ကျွမ်းကျင်မှ ရမှာဖြစ်ပါတယ်။ Project အသေးလေးတွေကိုလည်း စမ်းရေးကြည့်ရပါမယ်။
ပြီးရင် Functional Concepts တွေ၊ OOP Concepts တွေ ကောင်းကောင်းအသုံးချတတ်ရပါမယ်။ အဓိကကတော့ Object Oriented Programming လို့ခေါ်တဲ့ OOP Concepts ကိုကောင်းကောင်းသုံးတတ်ဖို့လိုပါတယ်။ OOP ကောင်းကောင်းသုံးတတ်ရင် ပြသနာတွေဖြေရှင်းရတာ ပိုမြန်ပါတယ်။ ပိုပြီးလည်း Smart ကျပါတယ်။ ဒီလို Concepts တွေသုံးပြီးတော့လည်း Projects တွေ များများရေးကြည့်ပြီး အတွေ့အကြုံကောင်းကောင်း ယူသင့်ပါတယ်။
Frameworks တွေကို ဘာကြောင့်သုံးလဲဆိုတော့ Code ရေးရတာ ပိုမိုမြန်ဆန်ခြင်း၊ ပိုမိုစနစ်ကျရေးလို့ရခြင်း၊ Security လည်းပိုကောင်းလာအောင် ဖန်တီးလို့ရခြင်း၊ စသည်ဖြင့် ဘောင်ကျယ်ကျယ်အသုံးချလို့ရလို့ သုံးရတာပါ။ ကျနော်ကတော့ PHP Developer တစ်ယောက်ဖြစ်တဲ့အတွက် PHP Framework တွေကိုပဲ ပြောပြသွားပါမယ်။
Laravel

PHP Framework တွေထဲမှာမှ လက်ရှိကျနော်အသုံးပြုနေတာကတော့ Laravel ပါ။ Laravel ကိုလည်း PHP နဲ့ ရေးထားတာပါပဲ။ ဘယ်လို Project မျိုးပဲဖြစ်ဖြစ် ကိုယ့်စိတ်ကြိုက်ဖန်တီးလို့ရပါတယ်။ Security လည်း စိတ်ကြိုက်လုပ်လို့ရပါတယ်။
Laravel ကို လေ့လာမယ်ဆိုရင်တော့ https://laracasts.com/ မှာ Video Tutorials တွေ ကြည့်ပြီးလေ့လာလို့ရပါတယ်။ တစ်လကို ၉ ဒေါ်လာ ထည့်ထားရင် Video တွေ Download ဆွဲပြီးလေ့လာလို့ရပါတယ်။ စလုပ်လုပ်ချင်းကနေ နောက်ဆုံး Update ရေးတဲ့ Code တွေအထိကြည့်လို့ရပါတယ်။ နောက်ပြီး၊ Laravel Documentation မှာလည်း ဖတ်ကြည့်လို့ရပါတယ်။
အခြားလူသုံးများတဲ့ PHP Frameworks တွေကတော့ Symphony, CodeIgniter, CakePhp, Zend Frameworks တို့ပဲ ဖြစ်ပါတယ်။
Database
နောက်တစ်ခုကတော့ Database Structure စဉ်းစားတဲ့အပိုင်းပါ။ Project စရေးတော့မယ် ဆိုကတည်းက Table ဘယ်နှစ်ခုလိုမယ်၊ ဘာ Column တွေလိုမယ်၊ ဘယ် Table တွေကို ဘယ်လို Relation ချိတ်သင့်တယ်ဆိုတာ အစတည်းက စဉ်းစားထားသင့်ပါတယ်။ ဒါမှ project စရေးတဲ့အခါမှာ မြန်မြန်ဆန်ဆန်ရေးလို.ရမှာပါ။
User Request နဲ့ Response Life Cycle
နောက်ထပ်သိရမှာကတော့ User Request နဲ့ Response Life Cycle ပါ၊ User တွေက GET, POST, PUT ,PATCH, DELETE ဆိုတဲ့ Method တွေနဲ့ Request ပေါင်းစုံပို့နိုင်ပါတယ်။
GET Request
ဥပမာ ၊ techx.com.mm/news ဆိုပြီး “News” ဆိုတဲ့ Category ကို request လုပ်လိုက်တယ်ဆိုရင် Server ကနေ News နဲ့ ပတ်သက်တဲ့ Data တွေကို Response ပြန်ပြခိုင်းရပါမယ်။ https://techx.myanmarlinks.net/latest ဆိုရင်လည်း “Latest” ဆိုတဲ့ Category နဲ့ပတ်သက်တဲ့ Data တွေကို Response ပြရပါလိမ့်မယ်။ အဲ့လို URL Bar ကနေ request လုပ်သမျှကို GET Request လို့ခေါ်ပါတယ်။
POST Method
နောက်တစ်ခုကတော့ POST Method ပါ။ သူကတော့ URL Bar မှာ မမြင်ရပါဘူး။ တစ်ချို့နေရာတွေမှာ Security ပိုင်းပိုပြီးကောင်းမွန်အောင်လို့ POST Method သုံးကို သုံးရမယ့်အခါမျိုးတွေလည်း ရှိပါတယ်။
PUT and PATCH Method
PUT နဲ့ PATCH Method တွေကိုတော့ Data ပြန်ပြင်ချင်တဲ့အခါမျိုးတွေ၊ Data အသစ်ထပ်ထည့်ချင်တဲ့အခါမျိုးတွေမှာသုံးရပါတယ်။
DELETE Method
DELETE Method ကတော့ Data တွေဖျက်ပစ်ချင်တဲ့အခါမျိုးတွေမှာသုံးရပါတယ်။
CMS (Content Management System)

Development လုပ်တဲ့အခါ၊ ကြားထဲမှာ သိထားသင့်တဲ့ဟာ တစ်ခုကတော့ Content Management System လို့ခေါ်တဲ့ CMS အကြောင်းပါ။ ဥပမာ ၊ WordPress, Drupal တို့ပေါ့။
CMS တွေရဲ့ ရည်ရွယ်ချက်ကတော့ Website တွေကို အလွယ်တစ်ကူ၊ အမြန်ဆုံး ဖန်တီးလို့ရဖို့ပေါ့။ Code မရေးတတ်တဲ့လူတွေလည်း Website ဖန်တီးလို့ရအောင်ပေါ့။ အဲ့လို အလွယ်တကူလုပ်လို့ရပေမဲ့ ကိုယ့်စိတ်ကြိုက် Control လုပ်ဖို့အတွက် လုံးဝအဆင်မပြေပါဘူး။ သူပေးထားတဲ့ ဘောင်ထဲမှာပဲ လုပ်လို.ရမှာပါ။
နောက်ပြီးတော့ သတင်း Website တစ်ခုက CMS ကိုသုံးပြီးရေးမယ်ဆိုရင်၊ အစပိုင်းမှာ သုံးလို့အဆင်ပြေပေမယ့်၊ Data တွေ၊ Traffic တွေ များလာတာနဲ့အမျှ သုံးလို့မရလောက်အောင် လေးလာပါလိမ့်မယ်။
CMS ဆိုတာကလည်း လူအများကြီးသုံးဖို့ ရည်ရွယ်ပြီးလုပ်ထားတာဖြစ်တဲ့အတွက် ကြာလာတာနဲ့အမျှ အဲ့လိုမျိုးတွေဖြစ်လာတာ မဆန်းပါဘူး။ ကိုယ်က Project ကြီးကြီး ရေးချင်တာဆိုရင်တော့ CMS ကို လုံးဝမသုံးသင့်ပါဘူး။ CMS ကို Personal Blog လောက်မှာပဲ သုံးသင့်တယ်လို့ ကျနော်ယူဆပါတယ်။
“ဘူးပေါက်တာမလိုချင်ဘူး၊ ရေပါတာပဲလိုချင်တယ်” ဆိုတဲ့စကားက ဒီနေရာမှာ မှားပါတယ်။ ဘာလို့လဲဆိုတော့ CMS နဲ့ ကိုယ့်ရဲ့လုပ်ငန်း Project ကြီးကို Run နေတာဟာ ဘူးပေါက်ကြီးနဲ့ ရေခပ်နေရသလိုပါပဲ။
CMS တွေဟာလည်း PHP ကိုပဲ သုံးပြီးရေးထားတာပါ။ ကိုယ်က project ကြီးကြီးမားမားရေးမယ်ဆိုရင်တော့ PHP ကို ကောင်းကောင်းရေးတတ်အောင် လေ့ကျင့်သင့်ပြီး၊ Framework Level အထိ လေ့လာသင့်ပါတယ်။
Composer

နောက်တစ်ဆင့်အနေနဲ့ကတော့ Composer တွေယူသုံးတာပါ။ Composer ဆိုတာကတော့ အသင့်ရေးပြီးသား Package တွေကို ကိုယ့် Project ထဲက လိုအပ်တဲ့အပိုင်းတွေမှာ ထည့်သုံးတာပါ။ တစ်ချို့နေရာတွေမှာ ကိုယ်ကိုတိုင်ရေးနေတာထက် Open-Soruce ပေးထားတာကို ယူသုံးတာက ပိုစိတ်ချရပါတယ်။
https://getcomposer.org/ ကလမ်းညွှန်ချက်အတိုင်း စမ်းကြည့်လို့ရပါတယ်။ လိုအပ်ရင်လိုအပ်သလို Packages တွေ ရှာသုံးတတ်လာပြီဆိုရင်တော့ တဖြည်းဖြည်းကျွမ်းကျင်လာပါပြီ။ Web Development နဲ့ အသားကျလာပါပြီ။ (Laravel ကို သုံးတဲ့အခါမှာလည်း Composer ကို အမြဲသုံးရပါတယ်။)
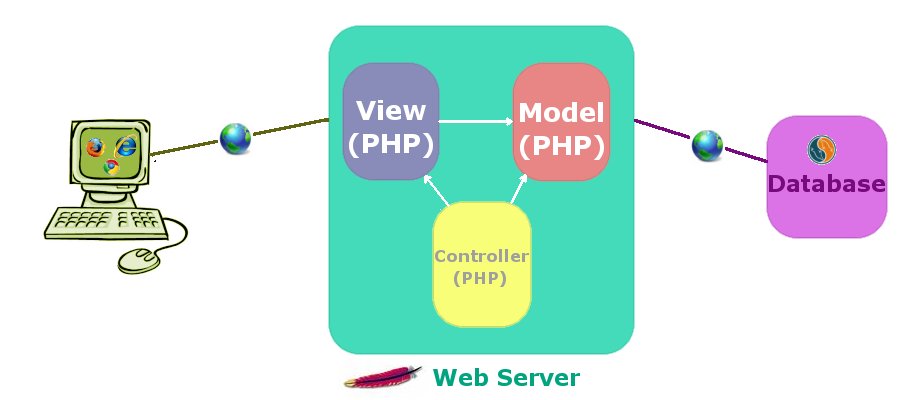
Patterns များအကြောင်း

ကျနော်တို့ နောက်တစ်ခုထပ်သိရမှာက Patterns တွေအကြောင်းပါ။ ဘယ် Pattern ကို ဘယ်လိုပုံစံရေးတယ်၊ ဘယ်လိုပြန်ခေါ်သုံးရတယ်ဆိုတာ နားလည်ထားဖို့လိုပါတယ်။ MVC patterns ဆိုတာဘယ်လို၊ Singalaton Patterns ကဘယ်လို၊ Factory ကဘယ်လို၊ Repository Patterns ကို ဘယ်လို အသုံးချလို့ရတယ်ဆိုတာတွေနားလည်ထားမှ Laravel ကိုလေ့လေ့တဲ့အခါမှာ ပိုလွယ်ကူမှာပါ၊ ပိုခရီးရောက်မှာပါ။(တခြား patterns တွေလည်းအများကြီးရှိပါသေးတယ်။)
Website Performance ကို မြှင့်တင်ခြင်း

Project တစ်ခုကို ပြီးအောင်ရေးတတ်သွားပြီ ဆိုရင်တော့ Website Performance ကောင်းဖို့ကြိုးစားရပါမယ်။ ကိုယ့် Site ကို Users တွေဝင်ကြည့်လို့ လေးကန်နေရင် နောက်ထပ်ကြည့်ချင်တော့မှာမဟုတ်ပါဘူး။ ကိုယ့် Site ရဲ့ Speed မြန်အောင်၊ Server အလုပ်လုပ်ရတာ မများအောင်၊ Caching System တွေကို အသုံးပြုတတ်ရပါမယ်။
Cache System တွေဆိုတာဘာလဲ?
Cache ရိုက်လိုက်ပြီဆိုတာနဲ့ File လေးတွေအနေနဲ့ ထွက်လာပါတယ်။ ထွက်လာတဲ့ File လေးတွေကို Memory ပေါ်မှာ Key-Value စနစ်နဲ့ Store လုပ်ထားပါတယ်။ ဘယ်လောက်ကြာကြာ Store လုပ်ထားမယ်၊ ဘယ်အချိန်မှာ ဖျက်ပစ်မယ်ဆိုတာတွေ သတ်မှတ်ပေးထားရပါတယ်။
User က Request လုပ်တိုင်း Database မှာ သွားရှာမနေတော့တဲ့အတွက် ပိုမြန်သွားပါတယ်။ ကျနော် လက်ရှိအသုံးပြုတာကတော့ Redis Cache ပါ။ သုံးလို့အဆင်ပြေအောင်လုပ်ထားတဲ့ Package တစ်ခုလည်းရှိပါတယ်။ https://github.com/rinvex/repository မှာ သွားကြည့်လို့ရပါတယ်။

Caching System ပိုင်းပြီတော့နောက်ထပ် သတိထားရမဲ့ အပိုင်းလေးတွေရှိပါသေးတယ်။ Complex Redirect လုပ်တာတွေကို ရှောင်ရပါမယ်။ Request တစ်ကြိမ်ထဲမှာ URL တွေအများကြီးကို Redirect လုပ်တာမျိုးပါ။
ပြီးတော့ Bad Requests တွေကို ရှောင်ရပါမယ်။ Bad Request ဆိုတာ မရှိတဲ့ Images တွေ၊ Links တွေကို ချိတ်ထားတာမျိုးတွေပါ။
နောက်ထပ်တစ်ခုကတော့ CSS Files တွေ၊ Javascript Files တွေကို Minify လုပ်ပြီတော့ File Size ကို Optimize လုပ်ပစ်တာပါ။ Filename မှာ “filename.min.css” , ”filename.min.js” ဆိုပြီး ပြောင်းပစ်တာပါ။ Minify လုပ်လိုက်တယ်ဆိုတာ မလိုအပ်တဲ့ space တွေ၊ ပိုနေတာတွေကို ဖြုတ်ပြီး တစ်ကြောင်းတည်းဖြစ်အောင်လုပ်လိုက်တာပါ။
Development လုပ်နေတဲ့ကာလအတွင်းမှာတော့ Minify Files တွေ သုံးဖို့မလိုပေမယ့်၊ တကယ် Run တော့မယ်ဆိုရင်တော့ Minify Files တွေနဲ့သာ Run သင့်ပါတယ်။ မိမိရဲ့ CSS Files တွေ၊ Javascript Files တွေကို Minify လုပ်နိုင်မယ့် Tools တွေကို Google Search မှာ အလွယ်တကူ ရှာဖွေအသုံးပြုနိုင်ပါတယ်။
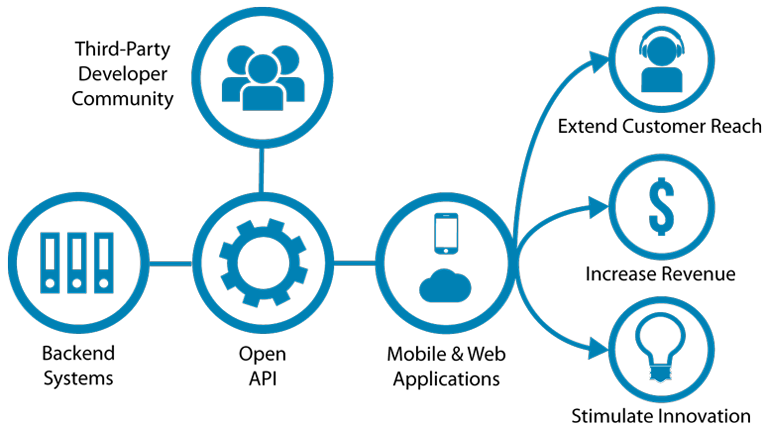
API (Application Program Interface)

နောက်တစ်ခုက WebDeveloper တစ်ယောက်အနေနဲ့ Application Program Interface လို့ခေါ်တဲ့ API ကိုလည်း ကောင်းကောင်းထုတ်ပေးတတ်ရပါမယ်။ API ထုတ်ပေးတယ်ဆိုတာက ကိုယ်ရေးထားတဲ့ Site ကတင်တဲ့ Data တွေကို တခြား Android Developer ဒါမှမဟုတ် iOS Developer တွေက ယူသုံးလို့ရအောင် Data တွေ ထုတ်ပေးတာပါ။
API ထုတ်ပေးတဲ့နေရာမှာ စနစ်တကျထုတ်ပေးတတ်ဖို့လိုပါတယ်။ သတ်မှတ်ချက်တွေအတိုင်း ထုတ်ပေးမှ ကိုယ်ရေးတဲ့ API ကို Developer တိုင်း နားလည်မှာပါ။ API နဲ့ပတ်သက်ပြီး လေ့လာချင်တယ်ဆိုရင်တော့ Building API You Won’t Hate ဆိုတဲ့ စာအုပ်ဝယ်ဖတ်ပြီး လေ့လာလို့ရပါတယ်။
နိဂုံး
အပေါ်ကရေးသားခဲ့တာတွေအားလုံးက ကျနော်ကိုယ်တိုင် ဖြတ်သန်းခဲ့ရတဲ့ Web Development ခရီးမှာ ကြုံတွေ့ခဲ့ရတဲ့ အခက်အခဲတွေ၊ ပြဿနာတွေကို အခြေခံပြီး ရေးသားထားတာ ဖြစ်ပါတယ်။ Web Development ကိုလေ့လာမယ့် Web Developer လောင်းလျာတွေအတွက် ဒီဆောင်းပါးထဲက အချက်အလက်လေးတွေက အကျိုးရှိမယ်လို့ မျှော်လင့်ပါတယ်။























Join Us On