နိဂုံး
Minimalist Web Design အခြေခံ အပိုင်း(၁) နဲ့ အပိုင်း(၂) ကို ရေးခဲ့ပြီး ဖြစ်ပါတယ်။ ဒီအပိုင်းကတော့ အပိုင်း (၃) ပါ။ နောက်ဆုံး အပိုင်းဆိုရင်လည်း မမှားပါဘူး။ ဒါပေမယ့် Minimalist Design မှာ အဓိက အကျဆုံး အစိတ်အပိုင်းတွေမှာ ပါဝင်တဲ့ အရောင်တွေ အကြောင်းပါ။ အရောင်တွေနဲ့ ပတ်သက်ပြီး Minimalist Design သမားတွေ ဘယ်လိုမျိုးမြင်ကြတယ်၊ ဘယ်လိုမျိုးသုံးကြတယ် ဆိုတာ လေ့လာကြည့်ရအောင်။
Minimalist Design လို့ ဆိုလိုက်တာနဲ့ ဖြူမဲနှစ်ရောင်ပဲ သုံးရမယ်၊ ဘာမှမပါတဲ့ စိတ်ဝင်စားစရာ မကောင်းတဲ့ Website လို့ထင်ရင် မှားသွားပါလိမ့်မယ်။ Minimalist Design တွေမှာ အရောင်ကိုရွေးချယ်တဲ့အခါ မလိုတဲ့ အရောင်ဆို တစ်ရောင်မှ မသုံးပါဘူး။ ရိုးရှင်းရမယ်၊ သေသပ်ရမယ်၊ အပေါ်မှာ ပြောခဲ့တဲ့ အချက်အလက်တွေကို အခြေခံပြီး အကောင်းဆုံးနဲ့ အလိုက်ဖက်ဆုံး အရောင်အတွဲအစပ်ကို ရွေးချယ်ရပါမယ်။

ဒါပေမယ့် အရောင်တွေဆိုတာ တစ်ခါတစ်လေမှာ Inspiration လို့ခေါ်တဲ့ ဉာဏ်ကွန့်မြူးမှုတွေကနေ ပေါက်ဖွားလာတတ်တယ်ဆိုတာ သတိထားဖို့ လိုပါတယ်။ အရောင်တွေကို Technique တွေသုံးပြီး ရွေးတယ်ဆိုပေမယ့် တကယ့် စိတ်ကူးစိတ်သန်း ကောင်းကောင်းတွေက ထွက်လာတဲ့ အရောင်အတွဲအစပ်တွေကို မမှီတတ်ပါဘူး။ အနုပညာဆန်တယ်ပေါ့။ ဒါပေမယ့် Website တွေမှာတော့ အနုပညာဆန်တာတွေလည်း ရှိသလို Technique ဆန်တာတွေလဲ ရှိပါတယ်။
960.gs

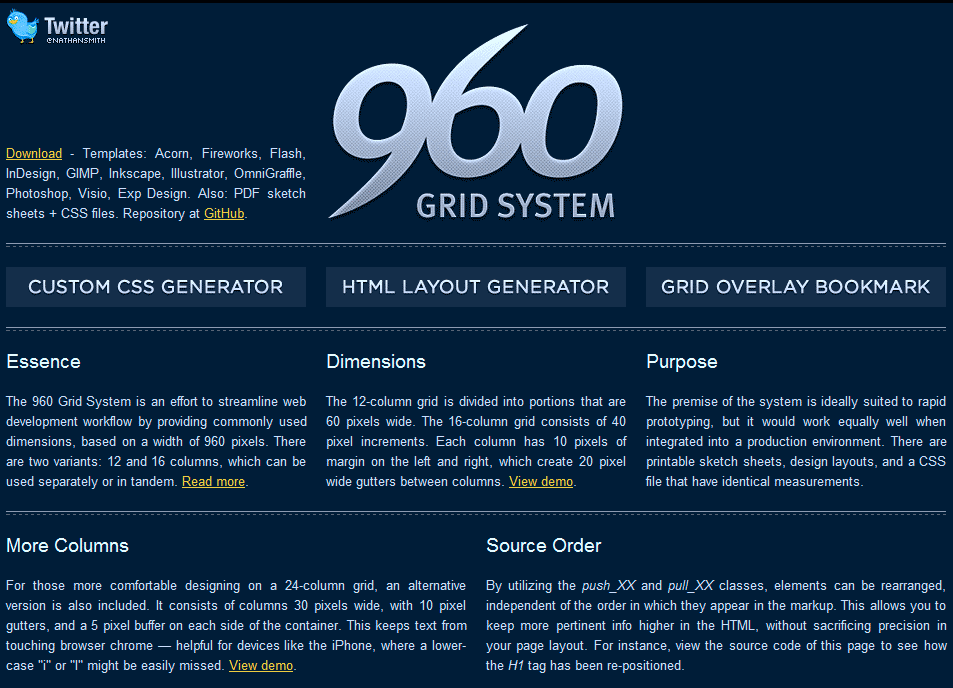
960.gs ကတော့ Web Design သမားတိုင်း မသိမဖြစ်တဲ့ ဆိုက်တစ်ခုပဲ ဖြစ်ပါတယ်။ အချိုးအစားညီညီ နေရာချထားမှုနဲ့အတူ အရောင်ရွေးချယ်မှု အပိုင်းမှာလည်း ရိုးရှင်းလွန်းပါတယ်။ 960 GRID SYSTEM ဆိုတဲ့ အဓိက အကျဆုံး Trade Mark ကို ပေါ်လွင်ထင်ရှားအောင် ဖန်တီးထားပြီး ဝင်လာတဲ့သူအနေနဲ့ တန်းကနဲ သိသွားစေပါတယ်။ သုံးထားတဲ့ Color အတွဲအစပ်ကို လေ့လာကြည့်မယ်ဆိုရင် …

အပေါ်ကသုံးရောင်ပဲ ပါတာတွေ့ရပါလိမ့်မယ်။ နောက်ခံ အပြာရင့်အပေါ်မှာ ပေါ်လွင်ထင်ရှားစေနိုင်တဲ့ အရောင် နောက်ထပ် နှစ်ရောင်ကို သုံးထားပါတယ်။ စာနဲ့ Links တွေရဲ့ အရောင်ကို ကွဲပြားခြားနားအောင် ခွဲထားတာလည်း တွေ့ရပါလိမ့်မယ်။
Jassonreeedwebdesign

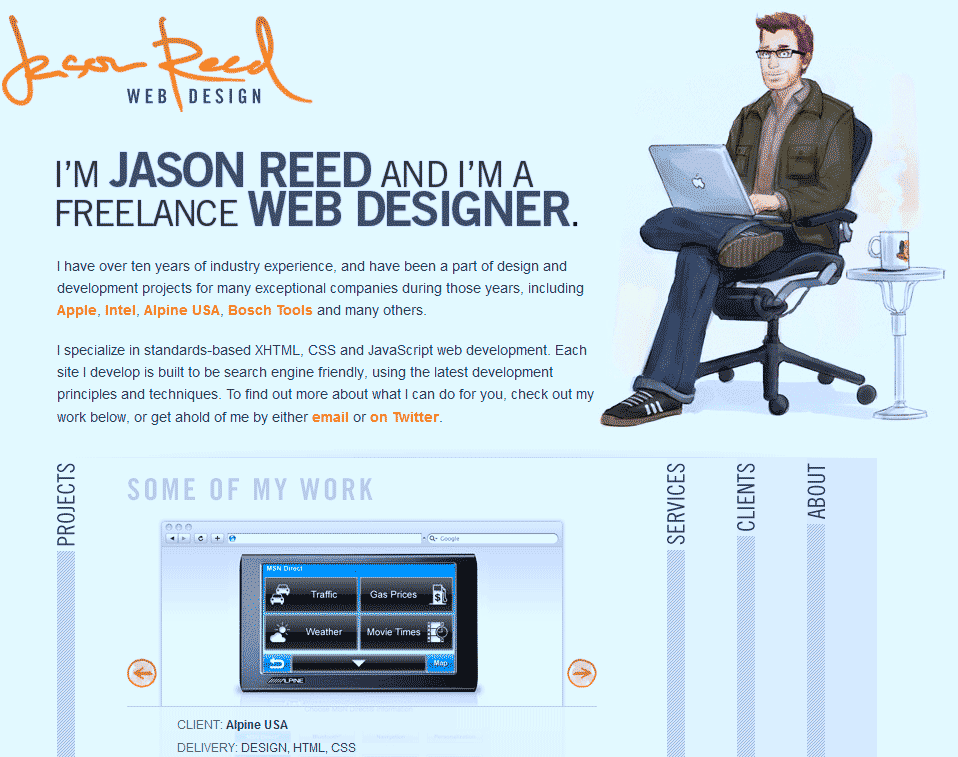
အပေါ်က Website ကတော့ အရောင်တွေ ညီညွတ်မှုရှိတဲ့ နေရာမှာလည်း ပြောစရာ မရှိလောက်အောင် ညီညွတ်တယ်လို့ ဆိုနိုင်ပါတယ်။ နောက်တစ်ခုက One-page Site အဖြစ် တည်ဆောက်ထားတဲ့ Site အပြင်အဆင်ပါ။ Information Overload မဖြစ်အောင် စီစဉ်ထားတဲ့ပုံစံက တကယ့်ကို ကောင်းမွန်လွန်းပါတယ်။
Accordion Slider ထဲမှာ ရိုးရိုး Slider ကို ထပ်ပေါင်းထည့်ပြီး Content တွေကို စီသွားတာ အရမ်းကို အံ့သြချီးမွန်းစရာကောင်းတဲ့ စီစဉ်မှုပါပဲ။ သူက လာလည်သူတွေကို နောက် Page တွေ ခေါ်သွားတာမျိုး မလုပ်ချင်ပါဘူး။ တစ်နေရာတည်းမှာ အကုန်လုံးပေးချင်တဲ့ သဘောရှိပါတယ်။ အဲဒီလို ပေးနိုင်အောင်လည်း Content တွေ အသေသပ်ဆုံး စီထားပါတယ်။ သုံးသွားတဲ့ Color တွေကို အောက်မှာတစ်ချက် လေ့လာကြည့်ရအောင် …

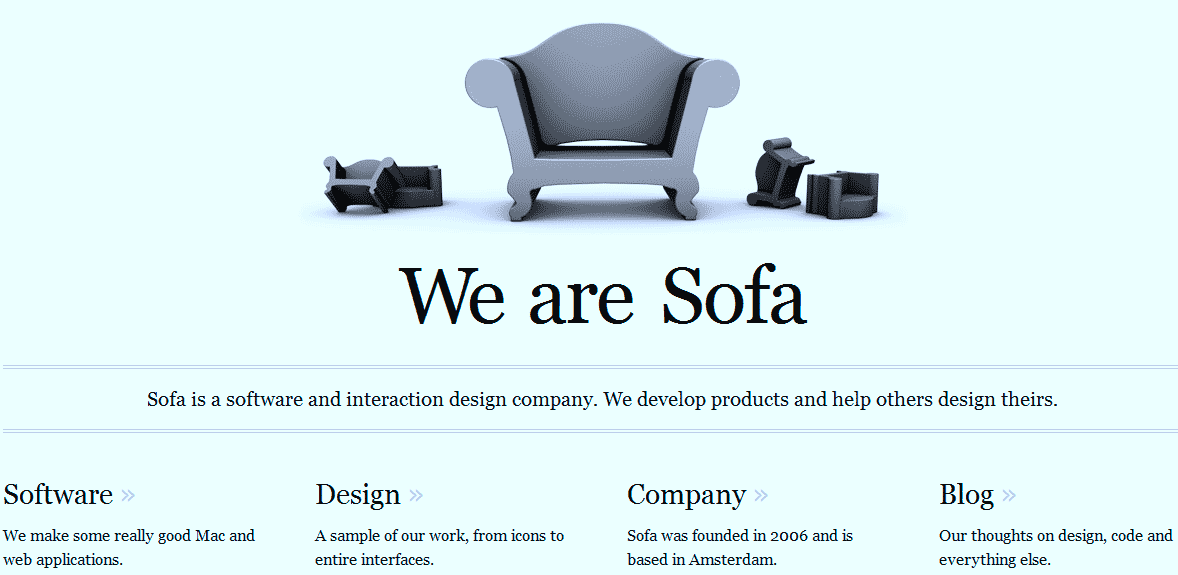
madebysofa

ဒီဆိုက်ကတော့ ဘာမေးစရာ ရှိသေးလဲလို့ မေးစရာကို မလိုအောင် လိုရင်းပဲ ပြောထားပါတယ်။ အရောင် ကတော့ Grey ကိုပဲ သုံးသွားပါတယ်။
Bold ဒီဇိုင်းများ
ကျွန်တော်တို့ အခု လေ့လာခဲ့တာ အားလုံးက အပါးဖက်ကို ပိုရောက်ပါတယ်။ တကယ်တော့ Minimalist Design တွေမှာ အထူဖက်တွေလည်း ရှိပါသေးတယ်။ Bold ဒီဇိုင်းတွေပေါ့။ ဆက်လေ့လာ ကြည့်ရအောင်ဗျာ …
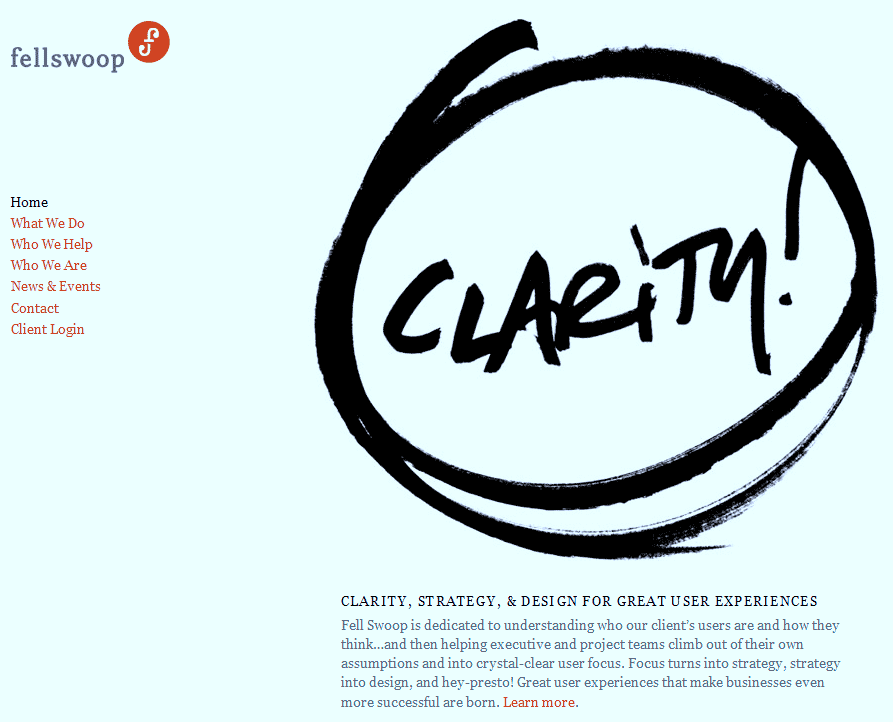
fellswoop

အဓိကကျတဲ့ အစိတ်အပိုင်းကို Bold တင်ထားတဲ့ ဒီဇိုင်းမှာ အရောင်ကတော့ နှစ်ရောင်၊ သုံးရောင်ပဲ သုံးပါတယ်။
getfinch

Bold Design လည်း ဖြစ်သလို Minimalist Design တစ်ခုလည်း ဖြစ်ပါတယ်။ အရောင်ကတော့ နှစ်ရောင်ပဲ သုံးထားပါတယ်။
နိဂုံး
Minimalist Design တွေနဲ့ ပတ်သက်ပြီး ရေးလာတာ ဒီလောက်ဆိုရင် လုံလောက်ပြီ ထင်ပါတယ်။ တစ်ခု ပြောစရာ ကျန်နေတာက Minimalist Design ဆိုတာ နေရာတိုင်းနဲ့ မကိုက်ပါဘူး။ တစ်ချို့ Website တွေမှာ Minimalist ဆိုပြီး အကုန်ဖယ်ထုတ်နေရင် Information တွေ ဘာမှပေးလို့ရမှာ မဟုတ်ပါဘူး။
Minimalist Design တွေဆိုတာ “ရည်ရွယ်ချက်တစ်ခု၊ ဦးတည်ချက်တစ်ခုကို တန်းကနဲ ပေးတဲ့နေရာမှာ အင်မတန် အသုံးဝင်လှတယ်” ဆိုတာတော့ မေ့ထားလို့ မရပါဘူး။
ဆက်လက် ရေးသားသွားပါဦးမည် ...






















Join Us On