နိဒါန်း
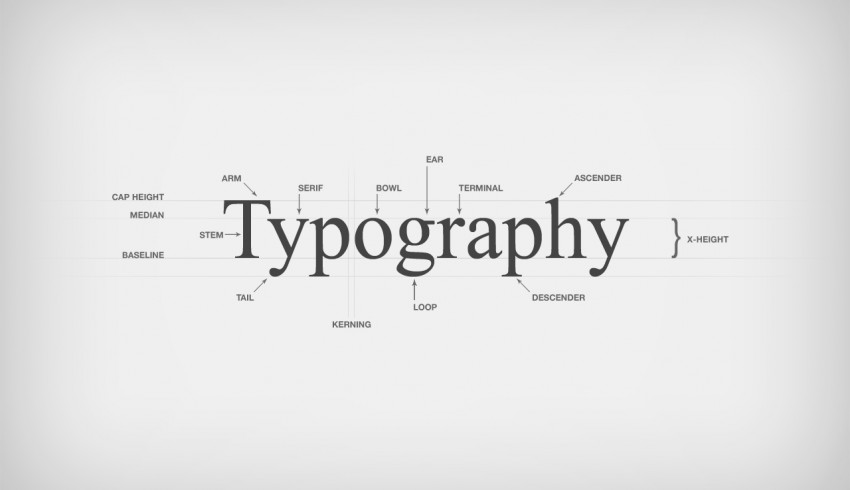
“Typography is the soul of design and heart of visual literacy”
Typography ဆိုတာ “ဒီဇိုင်းတွေရဲ့ နှလုံးသည်းပွတ်၊ အမြင်အာရုံက ခံစားနားလည်နိုင်ဖို့အတွက် အဓိကအကျဆုံးနေရာ” လို့ ဆိုကြပါတယ်။ အဲဒီလောက်အထိကို Typography နဲ့ ပတ်သက်ပြီး တင်စားရေးသား ထားကြတာ ဖတ်ရပါတယ်။ တစ်ချို့သော Website ဒီဇိုင်းတွေမှာဆိုရင် Typography မပါတော့တာနဲ့ ဘာမှ အဓိပ္ပါယ်မရှိတော့ပါဘူး။ ဒါကြောင့် အဲဒီလို ဆိုက်တွေအတွက် Typography ဟာ Web Design အားလုံးကို ကိုယ်စားပြုတယ်လို့ ဆိုနိုင်ပါတယ်။
အဲဒီလို Typography နဲ့ ပတ်သက်ရင် ကျွန်တော်တို့ မြန်မာ Website တွေမှာ မရှိသလောက်ပဲလို့ ဆိုရမလို ဖြစ်နေပါတယ်။ Typography ဆိုတာ Font တစ်ခုထက်၊ Text ဆိုတာထက် အများကြီး ပိုပါတယ်။ မြန်မာ Website အတော်များများမှာတော့ Typography ရဲ့ အားသာချက်ကို အသုံးမချနိုင်တာ များပါတယ်။ အဲဒီ အသုံးမချနိုင်ရ ခြင်း အကြောင်းအရင်းကို လေ့လာကြည့်မယ်ဆိုရင် Font မူကွဲတွေ နည်းပါးတာ၊ နောက်ပြီး Typography နဲ့ ပတ်သက်ပြီး သေသေချာချာ မသိတာတွေကြောင့် ဖြစ်တယ်ဆိုတာ တွေ့နိုင်ပါတယ်။
တကယ်တော့ Font Face တွေ နည်းတယ်ဆိုတာလဲ Typography အတွက် အတော်လေးကို ထိခိုက်တယ်လို့ ဆိုနိုင်ပါတယ်။ ကျွန်တော်တို့ ပုံနှိပ်မီဒီယာမှာဆိုရင် Font Face တွေ အများကြီး ရှိတဲ့အတွက် Typography နဲ့ ပတ်သက်ရင် အားသာချက်တွေ အများကြီး ရှိတာ တွေ့ရပါတယ်။ ဒီတော့ ကျွန်တော်တို့ Typography ဆိုတာကို မလေ့လာခင် Typograpy ဆိုတာဘာလဲ သိရအောင် လက်တွေ့ စမ်းသပ်မှုလေးတွေ လုပ်ကြည့်ရအောင် ...

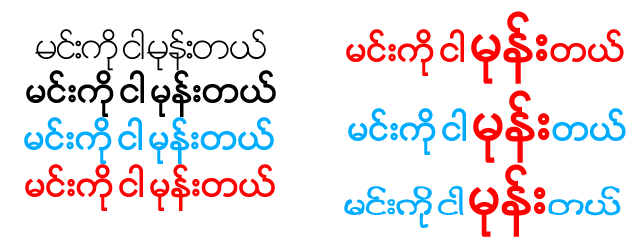
အပေါ်မှာ ကျွန်တော် ရေးပြထားတဲ့ “မင်းကို ငါမုန်းတယ်” ဆိုတဲ့ စာသားတွေကို လေ့လာကြည့်မယ်ဆိုရင် ခံစားချက်ကို ပုံဖော်တဲ့နေရာမှာ ဘယ်စာလုံးပုံစံက အထိရောက်ဆုံးလို့ ထင်ပါသလဲ။ ကျွန်တော် အမြင်အရတော့ နောက်ဆုံး ပုံစံကို အကြိုက်ဆုံးပါ။ ဒါဟာ Typography ရဲ့ အားသာချက်တွေပါပဲ။
ဒီလို Typography နဲ့ ပတ်သက်ရင် ကာတွန်းဆရာတွေက အတော်ဆုံးလို့တောင် ဆိုနိုင်မယ် ထင်ပါတယ်။ ကျွန်တော် ငယ်ငယ်က ဖတ်ဖူးတဲ့ ကာတွန်း တင်အောင်နီရဲ့ ကာတွန်းတွေမှာ ဆိုရင် အဲဒီလို Typography တွေ အများကြီး တွေ့နိုင်မှာ ဖြစ်ပါတယ်။ လေလုံးထွားနေရင် ပုရွက်ဆိပ်ကလေးက ထီးလေးနဲ့ လိုက်ရှောင်နေရတာ မှတ်မိပါသေးတယ်။

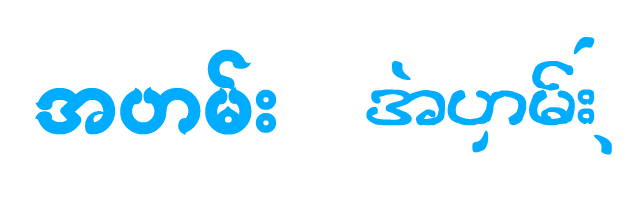
အဲဒီ အပေါ်က "အဟမ်း" ဆိုရင်လဲ စာကတော့ အတူတူပါပဲ။ ဒါပေမယ့် တစ်ဖက်က ပန်းစာလုံးနဲ့ အဟမ်းကို ရှင်ဘုရင် အဟမ်းလို့ ဆိုမယ်ဆိုရင် တစ်ဖက်က အဟမ်းကို ဘယ်လို အဓိပ္ပါယ် ကောက်မလဲ။ သေချာတာကတော့ Typography တွေက ဘယ်လောက်အထိ ထိရောက်တယ် ဆိုတာ သိနိုင်ပါလိမ့်မယ်။

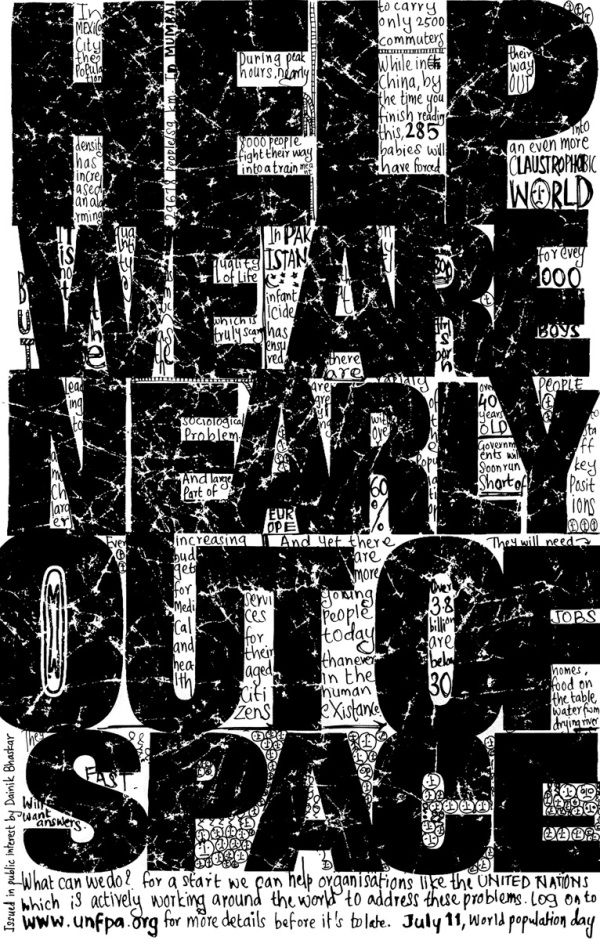
အပေါ်မှာ ပြထားတာက ကြော်ငြာ ဒီဇိုင်းတစ်ခု ဖြစ်ပါတယ်။ "WEIGHT" ဆိုတဲ့စာလုံးကို လိုင်းပါးပါးလေး ထားလိုက်တဲ့အတွက် ဘယ်လောက်အထိ ထိရောက်သွားတယ် ဆိုတာ သိနိုင်ပါလိမ့်မယ်။
အဲဒီအပြင် စာတွေရဲ့ Density ကလဲ စာဖတ်သူကို သက်ရောက်မှု အများကြီးရှိပါတယ်။ ကျွန်တော်တို့ ဥပမာ ကြည့်ကြည့်ရအောင် ...

ဒါကတော့ UN က Population Fund တစ်ခုရဲ့ ကြော်ငြာပါ။ ဘယ်လောက်အထိ အဓိပ္ပါယ်ထိမိအောင် Typography နဲ့ ပုံဖော်သွားတယ်ဆိုတာ လေ့လာနိုင်ပါတယ်။ အဲဒီလို ကြပ်ညှပ်နေတဲ့ ဒီဇိုင်းကို နောက်တစ်မျိုး ပုံဖော်ထားတာ လေ့လာကြည့်ပါဦး။

ဒါကတော့ Typography ကို အနုပညာမြောက် ဖန်တီးမှုလို့တောင် ဆိုနိုင်ပါတယ်။ တစ်ခုခြင်းစီကို အသေးစိတ်ပုံဖော်ထားတာ တွေ့ရပါလိမ့်မယ်။ တစ်ခါတစ်လေ ကြပ်သိပ်နေတဲ့ Typography တွေ သုံးဖို့လိုသလို၊ တစ်ခါတစ်လေမှာတော့ အင်မတန် ရိုးရှင်းတဲ့ Typography ကို သုံးဖို့ လိုပါတယ်။

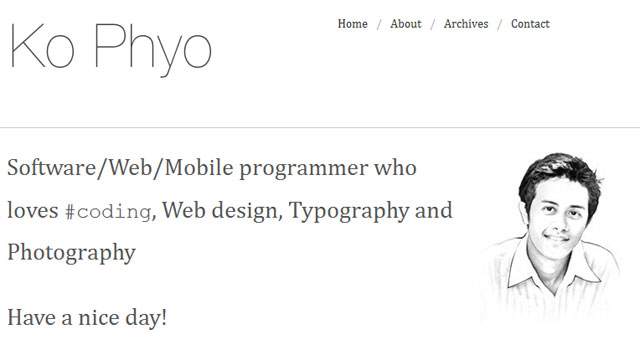
ဒါကတော့ ကိုဖြိုးရဲ့ Website ပါ။ ကိုမျိုးကျော်ထွန်းပါ။ သူပြောချင်တာကို ရိုးရိုးရှင်းရှင်းလေး ပြောထားတာ တွေ့ရပါလိမ့်မယ်။ Line Spacing ကို ခပ်များများယူ၊ Whitespace လို့ခေါ်တဲ့ နေရာလွတ်တွေ များများယူပြီး ရေးထားတဲ့အတွက် ဖတ်ရသူအပေါင်းကို ရှင်းရှင်းလင်းလင်း၊ ထိထိရောက်ရောက် အချက်အလက်ကို ပေးနိုင်စွမ်း ရှိပါတယ်။
Typography နဲ့ ပတ်သက်ရင် အရောင်တွေကလဲ အင်မတန် စကားပြောပါတယ်။ Contrast လို့ခေါ်တဲ့ နောက်ခံအရောင်နဲ့ ကွဲပြားခြားနားမှု အပေါ်မူတည်ပြီး အဓိပ္ပါယ်ဖွင့်ဆိုချက်တွေ အများကြီး ရှိလာနိုင်ပါတယ်။

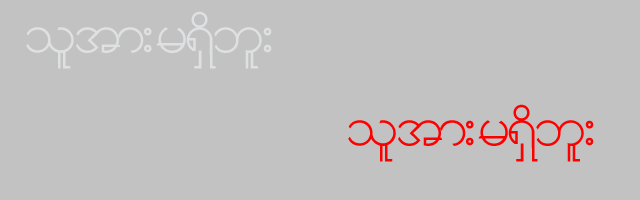
“သူအားမရှိဘူး” ဆိုတဲ့ စကားကို ဘယ်တစ်ခုက ထိထိရောက်ရောက် ပုံဖော်နိုင်ပါသလဲ။ ကြည့်လိုက်တာနဲ့ သိသာနိုင်ပါတယ်။ Typography နဲ့ ပတ်သက်ရင် ပြောစရာတွေက အများကြီးပါ။ လေ့လာရင် လေ့လာသလောက် အင်မတန် နက်ရှိုင်းတဲ့ နည်းပညာတစ်ခုဖြစ်ပြီး သမာရိုးကျ စာဆိုမြင်ရပြီးရောလို့ တွေးရင်လဲ ရနေတဲ့ အနေအထားမှာ ရှိပါတယ်။
နိဂုံး
ဒါပေမယ့် Typography တွေရဲ့ အားသာချက်တွေကို သိထားဖို့ လိုသလို၊ Web လို့ဆိုလိုက်တာနဲ့ Typography ဆိုတာ ဒါတွေပါလားလို့ သိပြီး သူများတွေ ရေးထားတာတွေ လေ့လာနိုင်မှာ ဖြစ်ပါတယ်။ သူတို့ရဲ့ အိုင်ဒီယာတွေ ဖမ်းဆုတ်နိုင်မှာ ဖြစ်ပါတယ်။
အဲဒီလိုပဲ တစ်ဖက်ကလဲ Font Developer တွေ အနေနဲ့ Font Face တွေ အများကြီး ထုတ်နိုင်ပါစေလို့ ဆုတောင်းရမှာ ဖြစ်ပါတယ်။ ကျွန်တော်ကိုယ်တိုင် Typography ကို စတင်လေ့လာခါစက ဘာမှမဟုတ်ပါဘူးလို့ ထင်ထားတာ တကယ်တန်းလေ့လာကြည့်တော့ တကယ့်ကို လေ့လာစရာတွေ အပုံအပင် ဖြစ်နေတာ တွေ့ရပါတယ်။
Font တွေ Text တွေဆိုတာ လှဖို့ဆိုတာထက် Typography အတွက်ပါလားဆိုတာ သိလာရပါတယ်။ Typography ကို အသုံးချနိုင်ကြပါစေကြောင်း ဆုမွန်ကောင်း တောင်းအပ်ပါတယ်။






















Join Us On