(အပိုင်း - ၁) မှာတုန်းက Web Developer တစ်ယောက်အနေနဲ့ သိသင့်၊ သိထိုက်တဲ့ အချက်တွေကို ကျနော့် အတွေ့အကြုံတွေအရ ယေဘုယျ ပြောပြခဲ့ပါတယ်။ အခု (အပိုင်း-၂) မှာတော့ Web Development လုပ်ဖို့ လိုအပ်တဲ့ Environment တစ်ခုကို တည်ဆောက်တဲ့အကြောင်း ရေးသွားမှာပါ။
Ubuntu Installation

လက်ရှိသုံးနေတဲ့ OS မှာ အရေးကြီးတဲ့ Data တွေ Backup လုပ်ထားဖို့ လိုအပ်ပါတယ်။ တစ်ချို့စက်တွေမှာ Alongside အနေနဲ့ OS နှစ်ခု တင်လို့ရပေမဲ့ တစ်ချို့စက်တွေမှာ OS တစ်ခုပဲတင်လို့ရပါတယ်။ Ubuntu Official Website မှာ နောက်ဆုံး Long Term Support (LTS) ကို Download ဆွဲပြီး ခွေ Burn ပြီးတော့ပဲဖြစ်ဖြစ်၊ Bootable Stick လုပ်ပြီးပဲဖြစ်ဖြစ် Installation ပြုလုပ်နိုင်ပါတယ်။ Software ခွေဆိုင်တွေမှာလည်း ဝယ်လို့ရပါတယ်။

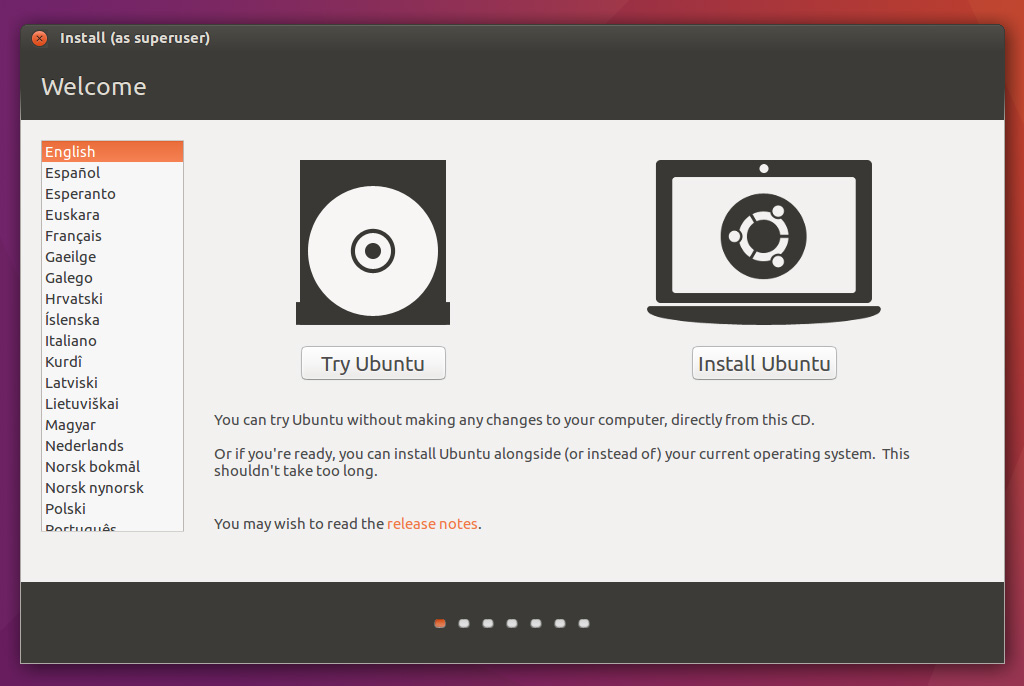
အဆင့်-(၁)
Installation လုပ်မယ်ဆိုရင်တော့ အားသွင်းကြိုးတော့ တပ်ထားဖို့ လိုပါတယ်။ အဆင့်-(၁) မှာ ပြထားတဲ့အတိုင်း English ကိုရွေးပြီး ကိုယ့်စက်မှာ Install လုပ်လို့ရပါပြီ။ Install မလုပ်သေးပဲ စမ်းသုံးကြည့်မယ်ဆိုရင်တော့ "Try Ubuntu" ကို ရွေးပြီး သုံးနိုင်ပါတယ်။ Install လုပ်တော့မှာ သေချာပြီဆိုရင်တော့ “Install Ubuntu” ရွေးပြီး Install လုပ်လို့ရပါပြီ။

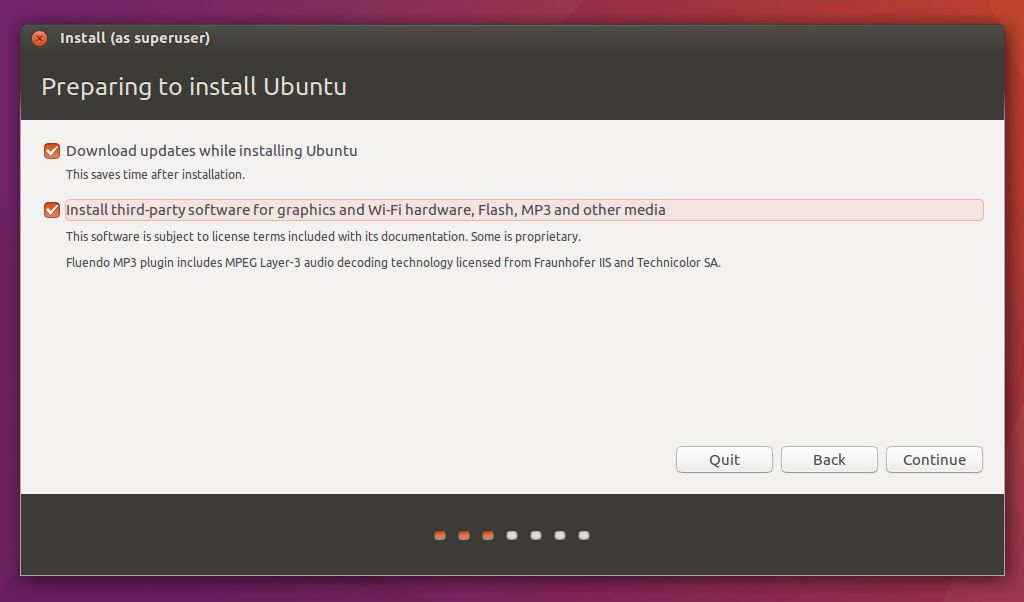
အဆင့်-(၂)
အဆင့်-(၂) မှာဆိုရင်တော့ Ubuntu Installation ပြီးတဲ့အခါ Software တွေ၊ Update တွေ၊ Media Player တို့လို Software တွေ တစ်ခါတည်း သွင်းနိုင်ဖို့အတွက် Check Box လေးတွေကို တွေ့ရပါလိမ့်မယ်။ Internet Connection ကောင်းတယ်ဆိုရင်တော့ တစ်ခါတည်း ရွေးခဲ့တာကောင်းပါတယ်။

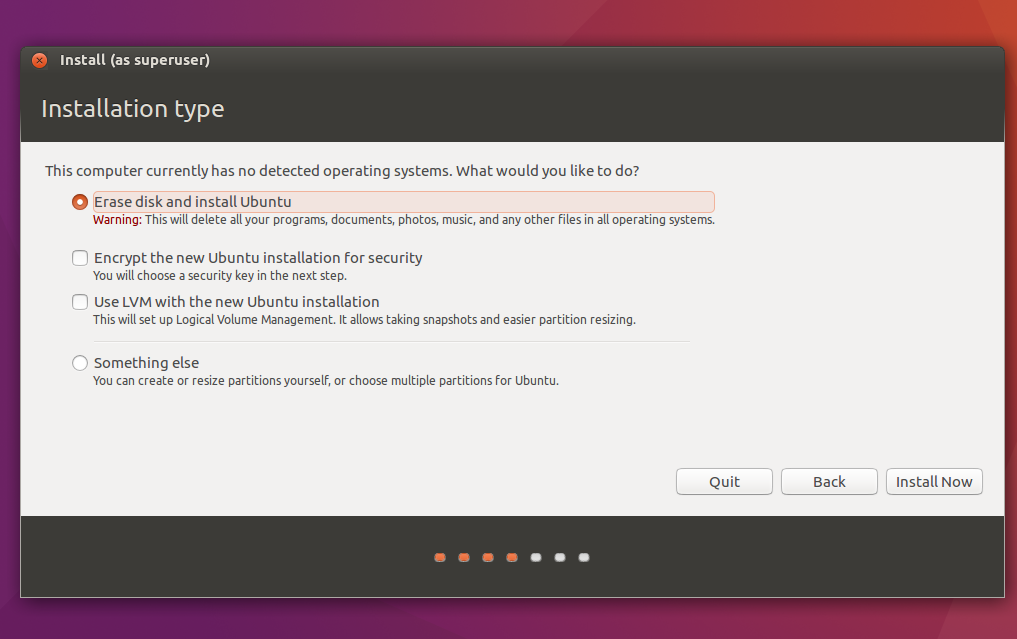
အဆင့်-(၃)
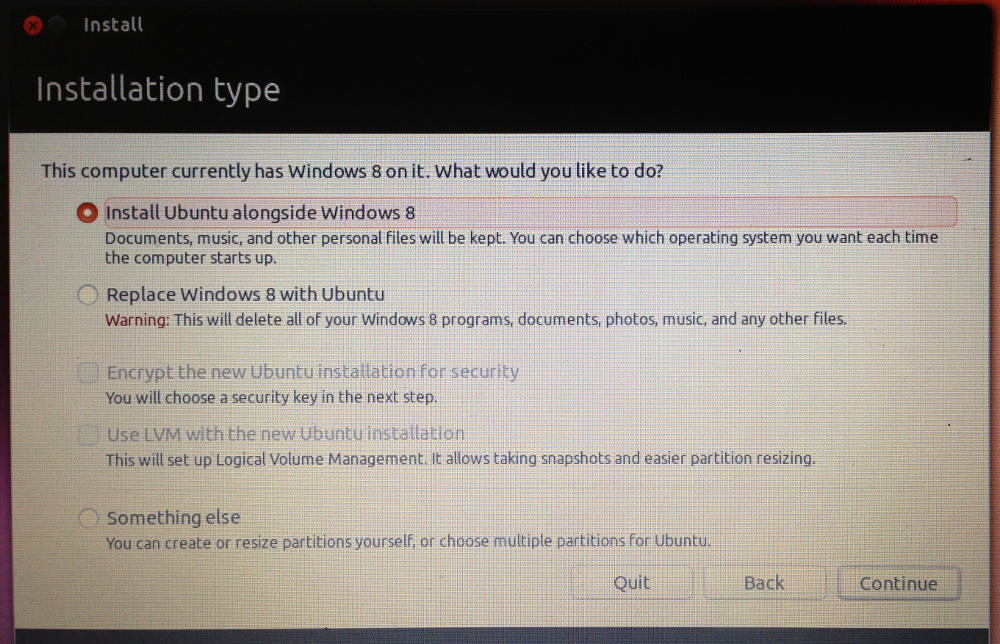
အဆင့်-(၃) မှာကတော့ ကိုယ့် Hard Disk တစ်ခုလုံးဖျက်ပြီး Ubuntu ကို Install လုပ်မယ်လို့ ရွေးချယ်ထားတာကို တွေ့ရမှာပါ။ Data တွေ၊ Backup လုပ်ထားပြီးရင်တော့ "Install Now" ကို နှိပ်ပြီး Install လုပ်ရုံပါပဲ။

အဆင့်-(၄)
ကိုယ့်စက်က Alongside အနေနဲ့ တင်လို့ ရတယ်ဆိုရင်တော့ အဆင့်-(၄) နဲ့ အဆင့်-(၅) မှာ ပြထားအတဲ့အတိုင်း ဆက်လက်လုပ်ဆောင်ရမှာပါ။

အဆင့်-(၅)
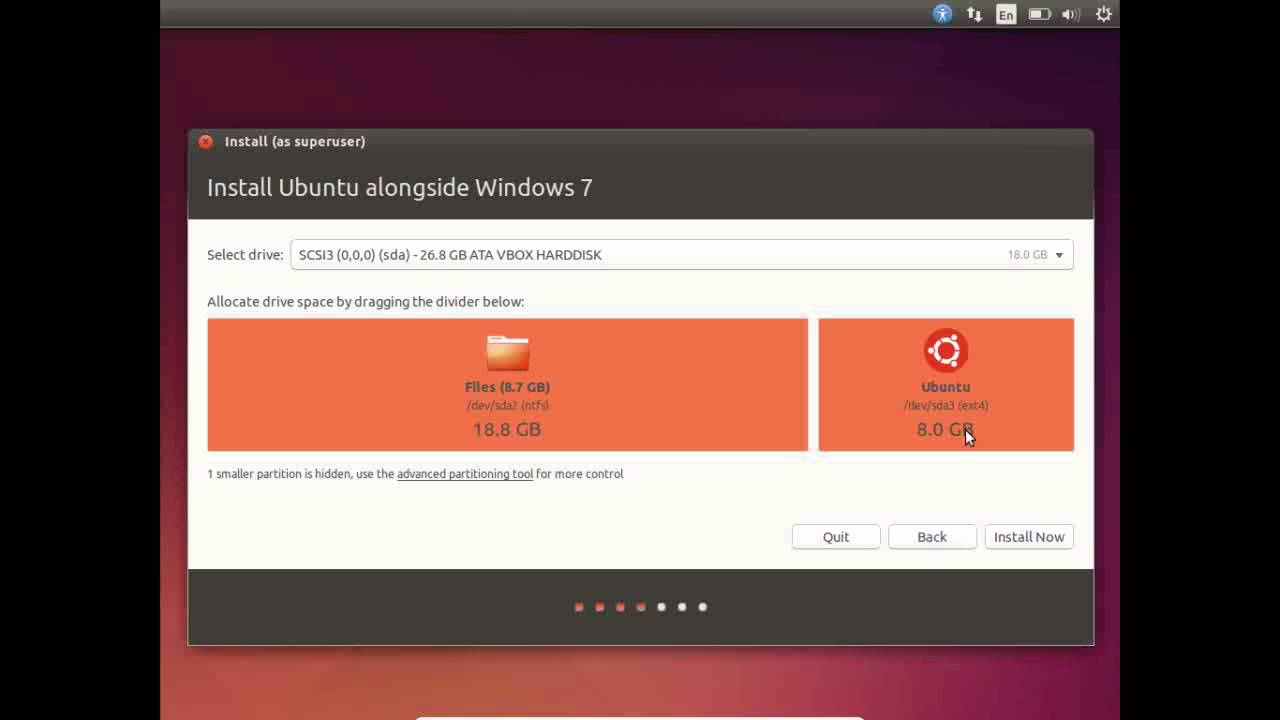
အဆင့်-(၅) မှာဆိုရင်တော့ Ubuntu OS အခြမ်းအတွက်သုံးမဲ့ Size ကို သတ်မှတ်ပေးရမှာ ဖြစ်ပါတယ်။ ကျနော်ကတော့ Ubuntu ဘက်ကို Size ပိုထားပါတယ်။ Windows မှာက Game ဆော့လို့ရရုံလောက်လေးပဲ Space ပေးထားပါတယ်။ Alongside အနေနဲ့ ရွေးပြီးတင်ခဲ့ရင်တော့ ကိုယ့်စက် စတက်လာချင်း ကိုယ်သုံးမယ့် OS ကိုရွေးပြီး သုံးရမှာဖြစ်ပါတယ်။

အဆင့်-(၆)
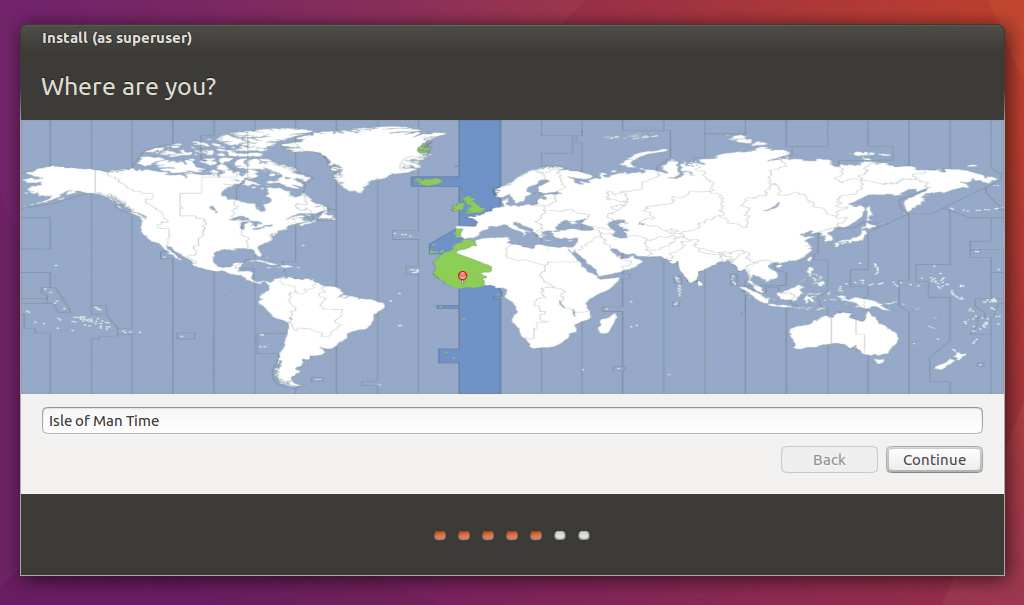
အဆင့်-(၆) မှာတော့ Location ရွေးပေးရမှာဖြစ်ပါတယ်၊ မိမိရဲ့ Location ကို အနီရောင် အစက်ကလေးနဲ့ ပြထားမှာ ဖြစ်ပါတယ်။

အဆင့်-(၇)
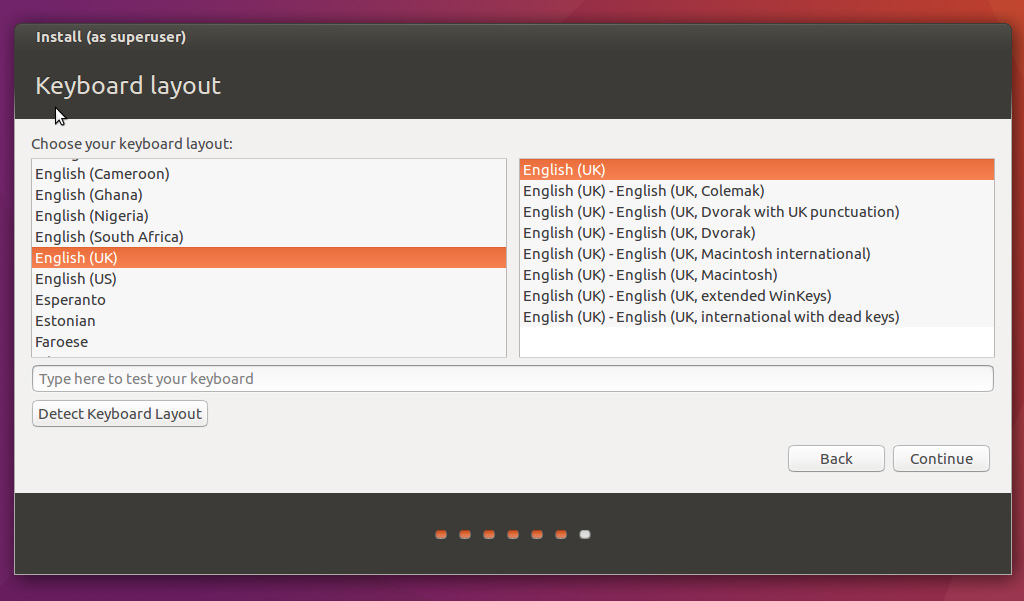
အဆင့်-(၇) မှာဆိုရင်တော့ Keyboard Layout ရွေးပေးရမှာပါ။

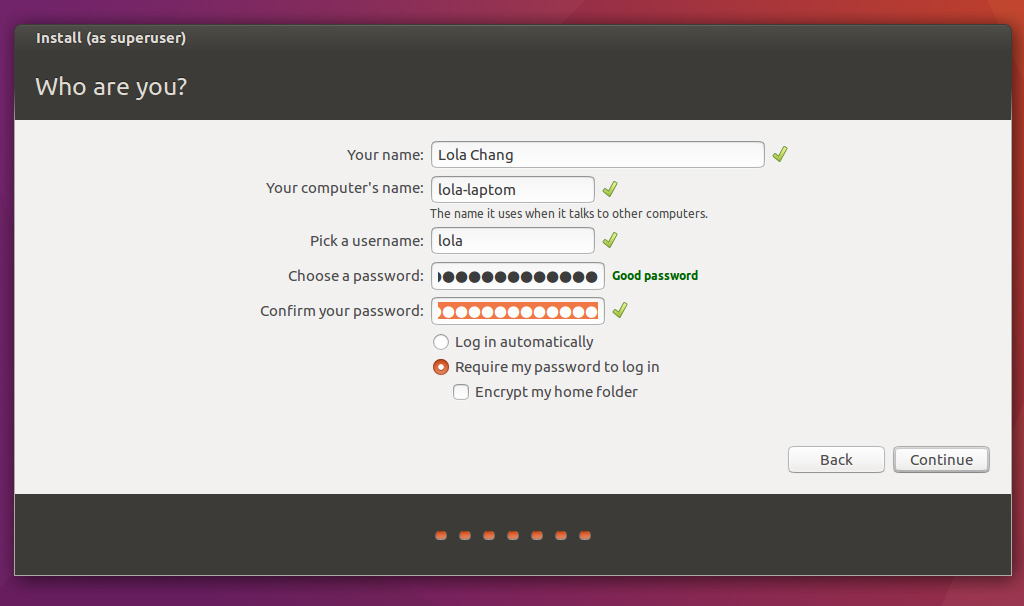
အဆင့်-(၈)
ပြီးရင် အဆင့်-(၈) မှာ UserName နဲ့ Password ရွေးပေးပြီးရင် Continue ကို နှိပ်ပါ။ Password ရွေးတဲ့နေရာမှာ ကျနော်ကတော့ လွယ်တာပဲ ပေးပါတယ်။ အမြဲဝင်နေရတော့ အရှည်ကြီး မရိုက်နိုင်လို့ပါ။ Installation Process တွေပြီးသွားရင်တော့ Restart ချပေးဖို့ လိုပါတယ်။
Recomended Hardware Requirements For Development
Web Development လုပ်ရင် ပုံမှန်ကတော့ CPU - Core i3, RAM - 4GB လောက်ရှိတဲ့စက်ဆိုရင် အဆင်ပြေပါတယ်။ ဒါပေမဲ့ နောက်ပိုင်းမှာ တခြား Development တွေပါ လုပ်မယ်ဆိုရင်တော့ စက်လိုအပ်ချက်အရ Hardware မြှင့်ရတာမျိုးလုပ်ရပါမယ်။
Web Development ပဲလုပ်တုန်းက အဲ့လောက်ပမာဏနဲ့ အဆင်ပြေပေမယ့် Android Development ပါလုပ်တော့ Android Studio ကို Run ရင် တခြားဘာမှာ သုံးမရတော့လောက်အောင် လေးတဲ့အထိ ဖြစ်ပါတယ်။ HDD ကို SSD ပြောင်းပြီး RAM ကို 8 GB လောက်အထိမြှင့်လိုက်ရင်တော့ လေးမှာ မဟုတ်တော့ပါဘူး။
SSD က 128 GB လောက်ကို 70000 လောက်ရှိပါတယ်။ ရိုးရိုး Harddisk နဲ့တော့ စျေးက နှစ်ဆလောက်ကွာပါတယ်။ စျေးကွာသလောက် သုံးရတာလဲ တန်ပါတယ်။
Server Installation
Lamp Server ကို Install မလုပ်ခင် Terminal မှာ sudo apt-get update လို့ရိုက်ပြီး Update လုပ်ပေးပါ။
Lamp Server ရော MySQL Server ရော တစ်ခါတည်း Install လို့ရအောင် Tasksel ကို Install လုပ်ပါမယ်။ Tasksel ကို Install ဖို့ Terminal ကို ဖွင့်ပြီး sudo apt-get install tasksel လို့ရိုက်ပြီး Tasksel ကို သွင်းရပါမယ်။
ပြီးရင် sudo tasksel ဆိုပြီး Tasksel ကိုဖွင့်ပြီး LampServer နဲ့ MySQL Server ကို Install ရပါမယ်။ Tasksel ဆိုတာကတော့ Server တွေတော်တော်များများကို စုပေးထားတဲ့ Package ဖြစ်ပါတယ်၊ Lamp Server, DNS Server, Mail Server, Java Server အစရှိတဲ့ Server တွေကို တစ်နေရာထဲမှာတင် Install လို့ရအောင် စုပေးထားတာ ဖြစ်ပါတယ်။
sudo tasksel လို့ခေါ်ပြီး LampServer နဲ့ MySQL Server ကို ရွေးပြီး OK ကို နှိပ်ပါ။ MySQL Server ကို Install လုပ်တဲ့အခါ Password ကို ကိုယ်ကြိုက်ရာပေးနိုင်ပါတယ်။ (ကျနော်ကတော့ လွယ်တာပဲ ပေးလေ့ရှိပါတယ်၊ အမြဲတမ်းဝင်နေလို့ အရှည်ကြီး မရိုက်နိုင်လို့ပါ)
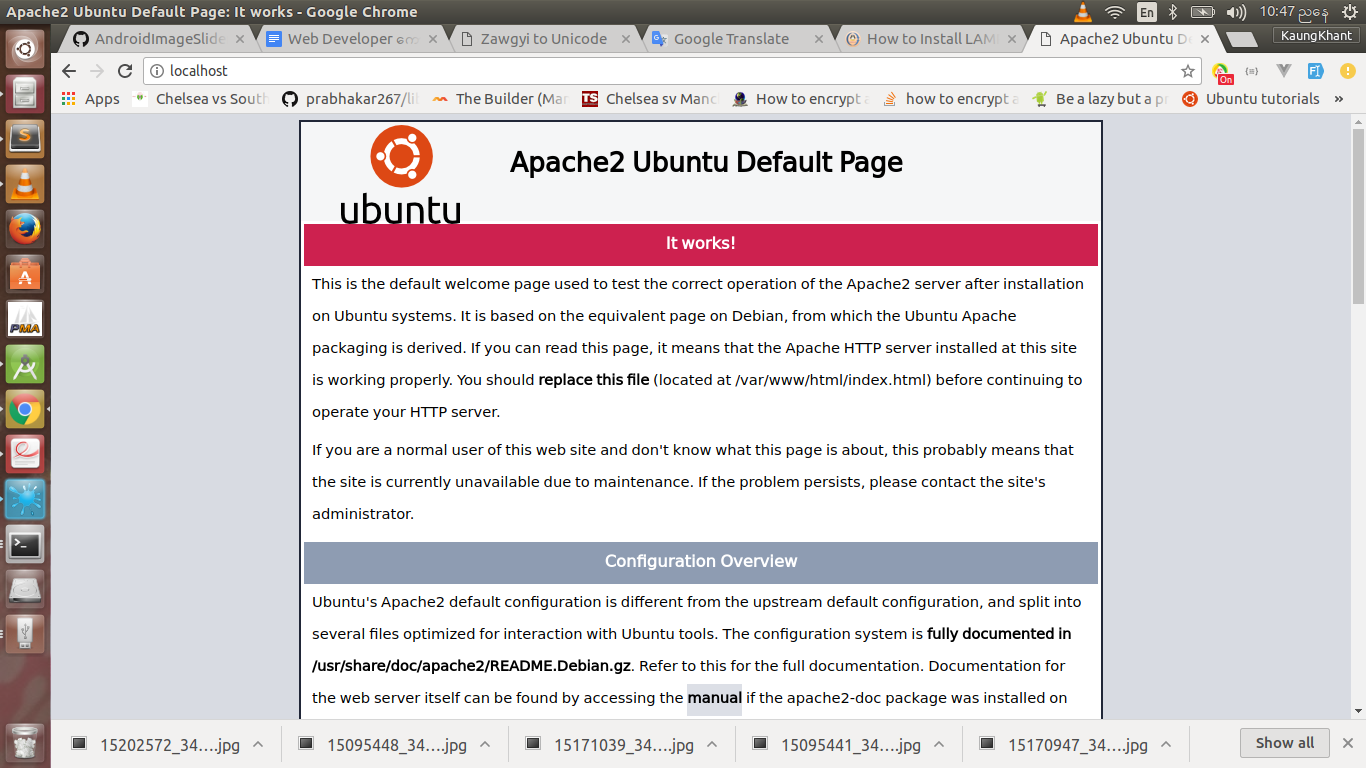
အားလုံး Install ပြီးသွားရင်တော့ ကိုယ့်ရဲ့ Web Browser ကနေ အောက်ကပုံမှာ ပြထားတဲ့အတိုင်း localhost လို့ ရိုက်လိုက်လို့ Apache Home Page ပေါ်လာရင် Server Installation ပြီးပါပြီ ။

phpMyAdmin Installation
ကျနော်တို့ Database Table တွေ၊ Row တွေ၊ Column တွေ၊ Data တွေကို အလွယ်တကူ ကြည့်လို့ရဖို့အတွက် phpMyAdmin ရှိဖို့လိုပါတယ်။ Install မလုပ်ခင် sudo apt-get update ဆိုပြီး Update လုပ်ပါမယ်။
ပြီးရင်တော့ sudo apt-get install phpmyadmin php-mbstring php-gettext လို့ရိုက်ပြီး phpMyAdmin နဲ့ PHP Extension တွေဖြစ်တဲ့ PHP MbString နဲ့ PHP GetText တို့ကိုပါ တစ်ခါတည်း Install လုပ်ပါမယ်။ ပြီးရင် MCrypt နဲ့ MbString ကို Enable လုပ်ပေးဖို့အတွက် sudo phpenmod mcrypt နဲ့ sudo phpenmod mbstring ကို Terminal မှာ တစ်ခုချင်း ထပ်ရိုက်ပေးပါ။
ပြီးရင်တော့ ကိုထပ်ပြင်ထားတာတွေကို အလုပ်လုပ်အောင် Apache Server ကို Restart ချပေးရပါမယ်။ sudo systemctl restart apache2 လို့ Terminal မှာ ရိုက်ပြီး Restart ချရမှာပါ။
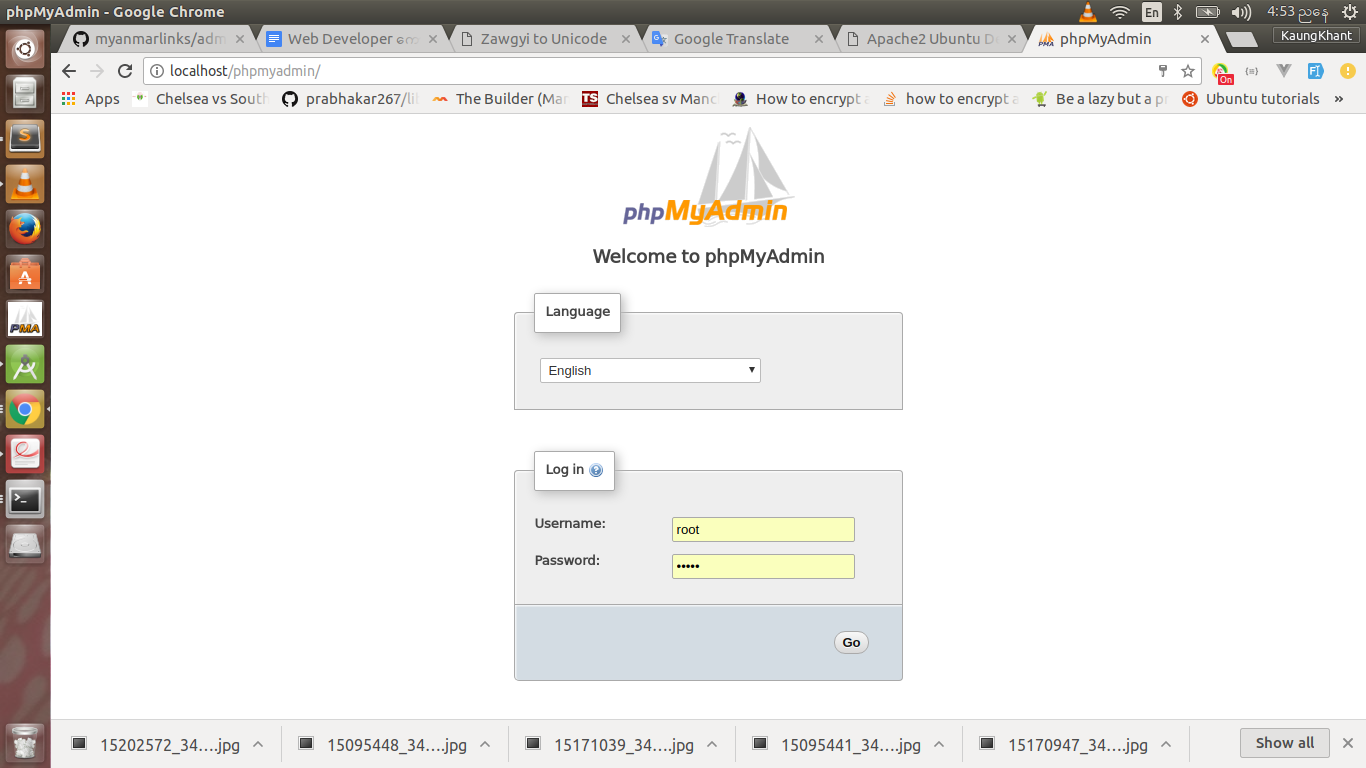
Restart ချပြီးသွားရင်တော့ http://localhost/phpmyadmin/ ဆိုပြီး Browser Address Bar မှာ ရိုက်ပြီး phpMyAdmin ကို ခေါ်ကြည့်ပါ။ အောက်ကအတိုင်း ခေါ်လို့ရရင်တော့ phpMyAdmin ကို သုံးလို့ရပါပြီ။

Composer Installation
Composer ဆိုတာကတော့ ကိုယ်ရဲ့ PHP Project ထဲမှာ လိုအပ်တဲ့ Package တွေ၊ Dependencies တွေကို အလွယ်တကူ ထည့်သုံးလို့ရစေမယ့် Dependency Management Tool တစ်ခုပါ။
Dependency တွေကို ဘာလို့သုံးလဲဆိုတော့ တကယ် Run မယ့် Project ကြီး တစ်ခုလုံးမှာ တစ်ချို့ အစိတ်အပိုင်းတွေက ကိုယ်တိုင် အစကရေးနေတာထက် တခြား Developer တွေ ရေးပြီး၊ သုံးခွင့်ပေးထားတဲ့ဟာတွေကို သုံးတာက ပိုပြီး Security နဲ့ Performance ကောင်းတာမျိုးကြောင့် သုံးတာပါ။
အဲ့လို ရှိပြီးသားတစ်ခုကို ကိုယ့် Project ထဲ ထည့်သုံးလိုက်တဲ့ အတွက် ရေးရတဲ့အချိန်လည်း ပိုမြန်သွားပါတယ်။ ကိုယ်တိုင် အစကရေးတာထက်စာရင် ပိုလည်းလွယ်သွားပါတယ်။ အဲ့လို Dependency တွေကို အလွယ်တကူ ထည့်သွင်းလို့ရဖို့ Composer ကို သွင်းရပါမယ်။
Composer ကို Download လုပ်ဖို့အတွက် https://getcomposer.org/download/ မှာ ပြထားတဲ့ Command တွေကို Terminal မှာ တစ်ကြောင်းခြင်းစီ ရိုက်ပေးပါ။
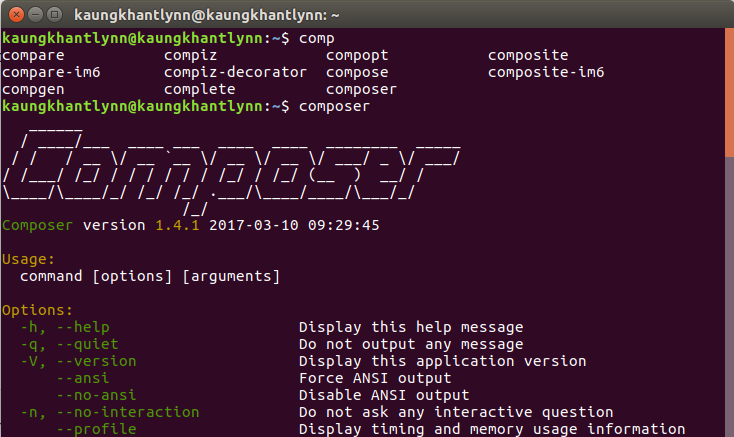
ပြီးရင် sudo apt-get install composer လို့ရိုက်ပြီး Composer ကို Install လုပ်ရပါတယ်။ Terminal မှာ composer လို့ရိုက်လို့ အောက်ကပုံထဲကလို ပေါ်လာရင် Composer ကို သုံးပြီး Dependency တွေ ထည့်လို့ရပါပြီ။

လိုအပ်တဲ့ Tools တွေထည့်ပြီးသွားပြီဆိုတော့ Code တွေရေးဖို့အတွက် SublimeText 3 Code Editor ကို ထည့်ပါမယ်။ sudo add-apt-repository ppa:webupd8team/sublime-text-3 လို့ Terminal မှာရိုက်ပြီး Sublime ကို Download ဆွဲပါ။
ပြီးရင် sudo apt-get update လို့ရေးပြီး Update လုပ်ပေးပါ။ ပြီးရင်တော့ sudo apt-get install sublime-text-installer လို့ရိုက်ပြီး Sublime Text ကို Install ပါ။
ဒီအဆင့်အထိလည်း အားလုံးပြီးပြီ ၊ Sublime Text လည်း ရပြီဆိုရင်တော့ ကျနော်တို့ Code စရေးလို့ရပါပြီ။
Hello PHP!
ကိုယ်ရေးတဲ့ php file တွေကို root အောက်မှာထား Run မှာဖြစ်ပါတယ်။ var/www/html အောက်မှာ phpTuto ဆိုတဲ့ folder ကို ဆောက်ဖို့အတွက် owner change ပေးရပါမယ်။ Terminal မှာ sudo chown -R $USER:$USER /var/www/html/ လို့ရိုက်ပြီး Enter ခေါက်ပေးပါ။
ပြီးရင် Module Rewrite ကို Enable လုပ်ပေးဖို့အတွက် sudo a2enmod rewrite လို့ထပ်ရိုက်ပေးပါ၊ ပြီးရင် sudo service apache2 restart ဆိုပြီး Server ကို Restart ချပေးပါ။ ပြီးရင်တော့ var/www/html/ အောက်မှာ File တွေ ကြိုက်သလိုဆောက်ပြီး ရေးလို့ရပါပြီ။
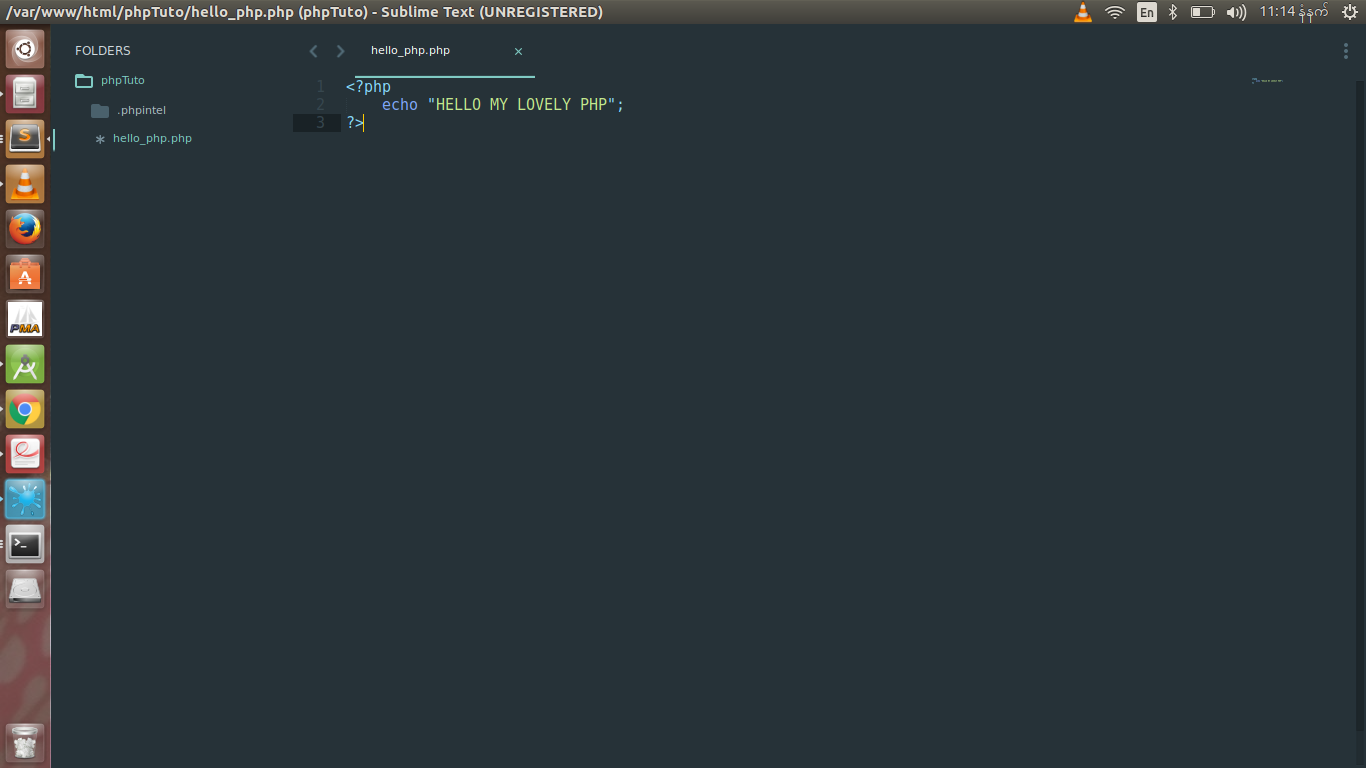
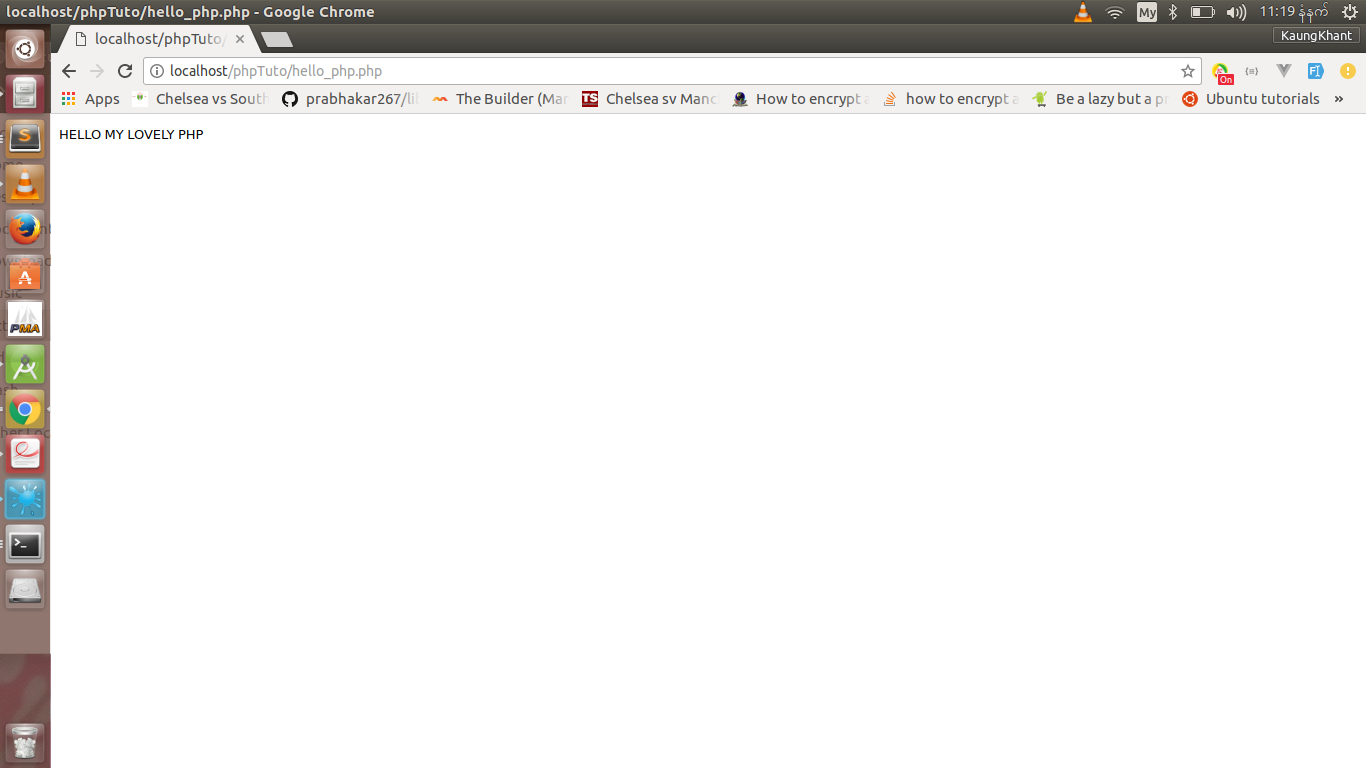
ပုံထဲကလို var/www/html/ အောက်က hello_php.php file ထဲမှာ အဲ့လို စမ်းရေးပြီး Browser ကနေ http://localhost/phpTuto/hello_php.php လို့ခေါ်ပြီး Run ကြည့်ပါ။ ကိုယ်ရေးထားတဲ့အတိုင်း HELLO MY LOVELY PHP လို့ ထွက်လာပြီဆိုရင်တော့ ကျနော်တို့ ဆက်လေ့လာလို့ရပါပြီ။


------------ အပိုင်း (၃) ဆက်ရန် -----------






















Join Us On